Вирішив зібрати в одному місці способи реалізації каталогу з великою кількістю атрибутів товару (як на Яндекс.Маркеті), їх плюси і мінуси.
1. Один тип матеріалу з усіма можливими полями
2. Безліч типів матеріалу з різними наборами полів
3. Свій тип сутності з безліччю властивостей в якості атрибутів
- Всі дані в одній таблиці
- Не підходить для реально великого числа атрибутів
- Не підходить коли список атрибутів заздалегідь невідомий (наприклад при парсінгу або імпорті)
- кодінг
- Щодо-складно вводити дані (немає віджетів)
- Складна Темізація (немає форматування)
- Важке додавання нових полів (змінити схему бд, додати віджет в форму, вивести значення)
- Неможливо використовувати multi-value атрибути, доведеться робити їх полями або кодувати логіку вручну
- Доведеться помучитися з пошуком / фільтрацією
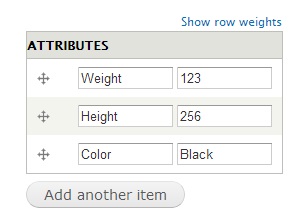
4. Складений multi-value поле з двох полів - атрибут, значення (EAV)
Додати до типу матеріалу складене multi-value поле Атрибути. в якому можна буде вибрати атрибут і ввести його значення:

Такий спосіб називається EAV (Entity-attribute-value) і використовується в OpenCart і багатьох інших CMS.
Назва атрибута може бути як терміном таксономії, так і просто рядком.
Поле можна написати або самому, або скористатися такими модулями як Field collection, Multifield, Double field.
- кодінг
- Всі значення атрибутів будуть одного типу - рядки. Хоча можна придумати милиці.
- Щодо-складно вводити дані (немає віджетів)
- Щодо-складно темізіровать (немає форматування)
- Складно реалізувати пошук / фільтрацію по атрибутам
Висновки: якщо атрибутів не дуже багато (кілька десятків), то можна скористатися першим способом, якщо до сотні - то другим, якщо атрибутів багато або вони заздалегідь невідомі, то четвертим.
Хто стикався з подібним завданням, напишіть свій спосіб вирішення.
Користуюся способами 1, 2.
Інші способи, як на мене, мають недоліки які перекривають всі "+":
- Щодо-складно вводити дані (немає віджетів)
- Щодо-складно темізіровать (немає форматування)
- Складно реалізувати пошук / фільтрацію по атрибутам
-
Тобто, якщо багато полів в товарі, і розробник користується способом 3, 4 - доведеться багато кодіть і вирішувати вище перераховані проблеми.
Тоді виникає питання про доцільність використання самого Друпала, як інструменту, для створення оного каталогу / магазину.
Для мене ідеальним "рецептом" є спосіб 1 і 2 + просунуте кешування.
Як правило на великих сайтах нічого не правлять вручну, все імпортується із зовнішнього джерела, тому віджети не так важливі. Ну а змусити search api індекс дані з складеного поля я думаю якось можна, після цього і фасети самі зароблять.
Скажи, будь ласка, як ви зробили на зазначеному вами сайті КТС, щоб в пошуку при введенні частини слова вискакувало не тільки опис можливого товару а й картинка?
Дякуємо.
Тип матеріалу Товар. 40 загальних полів для всіх товарів.
Самопісний модуль клонування типів матеріалів. Коли треба, клонують тип Товар і добивають новими полями і групами. Точніше, це манагери роблять.
Зроблено кілька шаблонних Views по полях типу Товар.
Самопісний модуль клонування Views, якому можна вказати тип товару і він додасть звідти все додаткові для даного товару поля під вьшку і розкриті фільтри до неї.
Так і живемо вже три роки. )
В результаті щось середнє між першим і другим способом.
Зараз вони і додаються автоматично. Але висновок блоку краще таки вручну робити, тому що при імпорті різні косяки бувають))
P.s. Не по темі, але відпишуся: зовсім недавно став використовувати
Panels + Omega + Panels Everywhere
Дуже рекомендую :) Сам три роки не хотів їх ставити, але зараз можу сказати, що одні тільки плюси.
Для 1 варіанту як краще або простіше зробити фільтрацію по полях, щоб для кожного типу товару виходили свої фільтри?
Спробував модуль Views dependent filters разом з Better Exposed Filters, не працює, дає помилку, що ще можна спробувати? Або робити різні в'юшки для різних типів товару?
1. За фактом працював з магазином в якому тисячі товарів і сотні атрибутів. Все це було в одне типі товару. У підсумку маємо сотні Джоін, які вбивають сайт.
2. Варіант коли безліч типів товарів, але обмежене число атрибутів. Причому все значення атрибутів заталкиваются в кілька словників. В результаті розрісся словник таксономії, який з'їдає всю php пам'ять, тому що все tids заталкиваются в allowed values поля. Думаю що якщо поля будуть текстові, то проблема з продуктивністю вилізе пізніше. Є сайт, де безліч типів товарів і безліч атрибутів. Оскільки вони текстові, то просідає не так сильно. Питання з фасетного фільтрами вирішується своїм велосипедом.
3. Ось тепер дивлюся на 4 варіант і думаю які сюрпризи він може піднести крім очевидного (велосипед для Фасетноє фільтрів).
Перший і другий варіант працювали з автосозданіе полів і типів матеріалів.
P.s.
У статті не вистачає тега commerce, щоб можна було її знайти.