Перед початком роботи скачайте кисть Eclipse на Deviantart і покладіть файл GBR в каталог з китицями GIMP, наприклад,
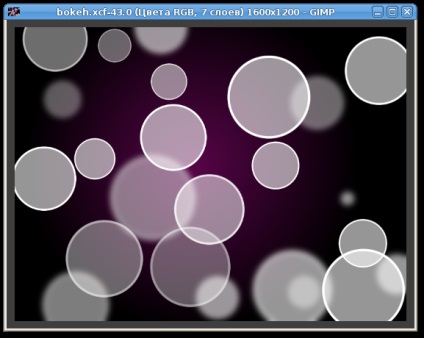
Ось зразок, по якому ми будемо працювати:

Створіть новий документ. Я використовував 1600 × 1200 пікселів. Залийте фоновий шар чорним кольором.

Створіть новий шар. Я назвав його «Фіолетовий». Виберіть темно-ліловий колір. Я використовую # b10993.

Перейдіть на інструмент градієнтної заливки, виберіть градієнт Основний в прозорий. формуРадіальная. понизьте непрозорість до 50% і намалюйте приблизно такий відрізок майже від центру до майже краю:


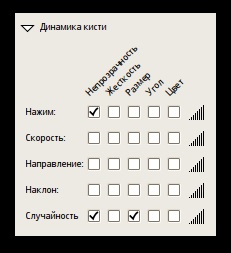
Тепер створіть новий напівпрозорий шар. Я назвав його «Затемнення 1». Перейдіть на інструмент Кисть і виберіть кисть Eclipse. Використовуйте білий колір для пензля. Потім вкажіть наступні параметри динаміки пензля:

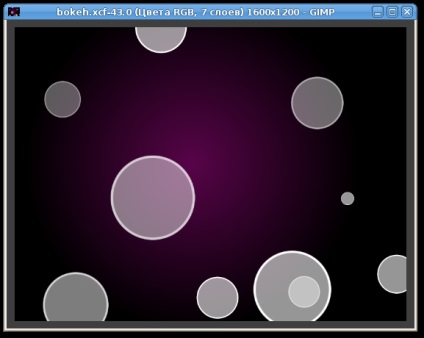
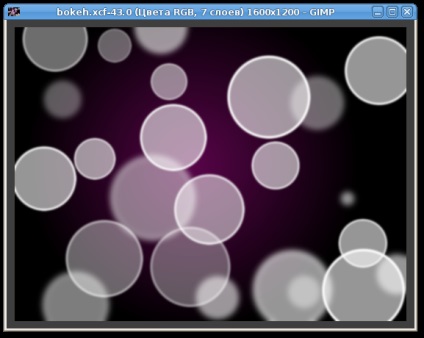
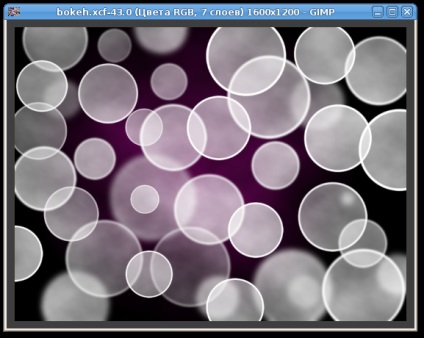
Тепер намалюйте кілька кіл в шарі «Затемнення 1».

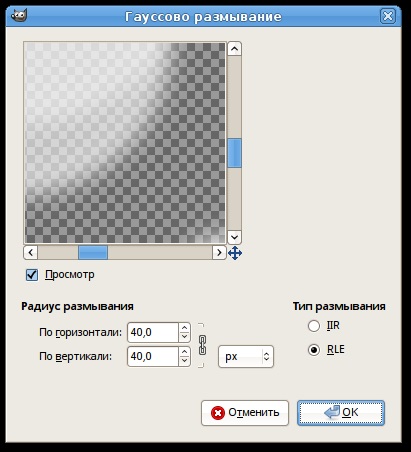
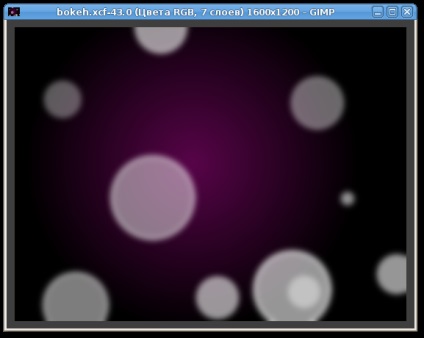
Зайдіть в «Фільтри> Розмивання> Гаусове розмивання». Для цього першого шару використовуйте розмивання на 40 пікселів по горизонталі і вертикалі.


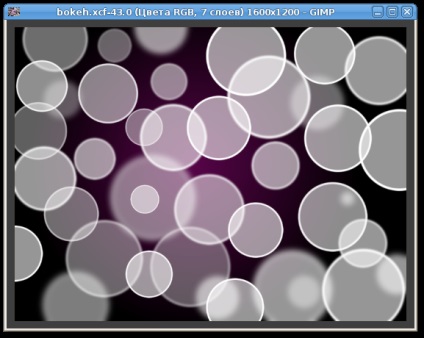
Створіть новий шар (я назвав його «Затемнення 2») і знову почніть малювати.

Зайдіть в «Фільтри> Розмивання> Гаусове розмивання». Для цього першого шару використовуйте розмивання на 10 пікселів по горизонталі і вертикалі.

Створіть ще один шар і повторіть попередній крок, розмив вийшов шар тільки на один піксель в обох напрямках.

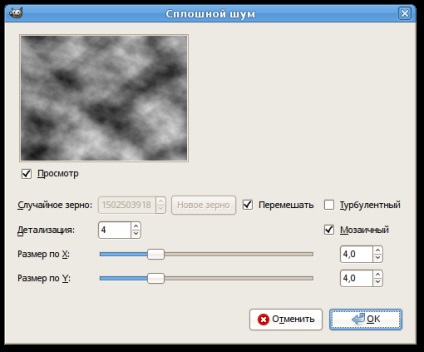
Створіть новий шар. Я назвав його «Хмари». Залийте його білим кольором. Зайдіть в «Фільтри> Візуалізація> Хмари> Різницеві хмари» і застосуєте цей ефект до шару. Використовуйте значення 4 для деталізації, а також включите перемішування і мозаїчність. Після цього змініть режим шару наПерекритіе.


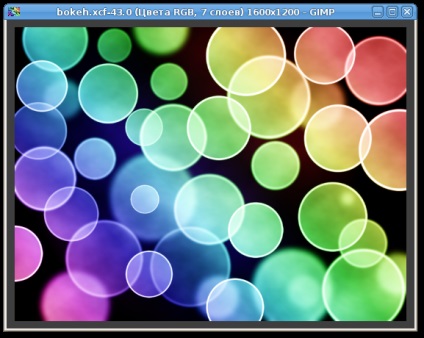
Створіть новий напівпрозорий шар. Я назвав його «Градієнт». Перейдіть на інструмент градієнтної заливки, виберіть з набору градієнтів Full Saturation Spectrum CCW. вкажіть 100% непрозорість і лінійну форму. Проведіть інструментом з правого верхнього кута в лівий нижній. Поміняйте режим шару на Перекриття. Ви побачите ось такий цікавий ефект:

Перейдіть до шару «Затемнення 3» і поміняйте режим на Об'єднання зерна.

Нарешті, перейдіть до шару «Затемнення 2» і поміняйте його режим на Спрямований світло.


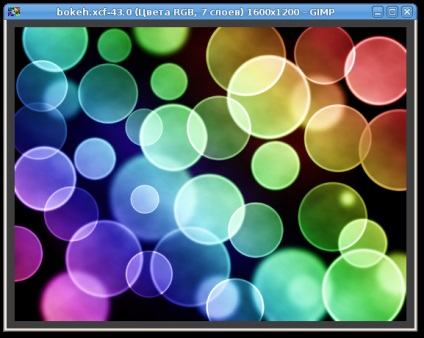
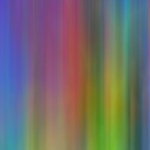
Та ж композиція, але з градієнтом Tropical colors:

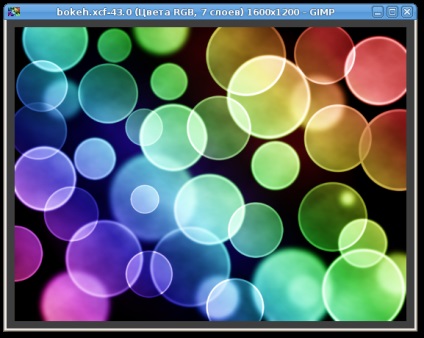
А ось мій же результат, отриманий за допомогою Photoshop. Як бачите, за допомогою GIMP можна отримати практично такий же результат.

Сподіваюся, що вам сподобалося. Вся вдячність - Fabio Sasso, який це придумав.
- Гарний ефект з планетою в GIMP

- Експеримент з тривимірним текстом в GIMP

- Як малювати крила в GIMP

- Як створити гранжевим кисть в GIMP

- Вогняний текст в GIMP
