
Пропоную Вам один з найцікавіших уроків про те, як зробити ефект графіті на стіні, використовуючи інструменти Photoshop.
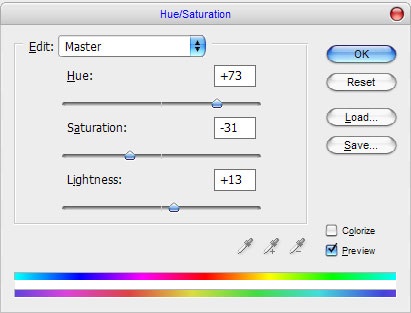
Отже, давайте почнемо! Насамперед було б добре знайти підходящу текстуру. Я спробував ось цю. Відкриємо цей файл і почнемо стилізувати текстуру. Для початку використовуємо меню Image> Adjustments> Hue / Saturation з наступними настройками.

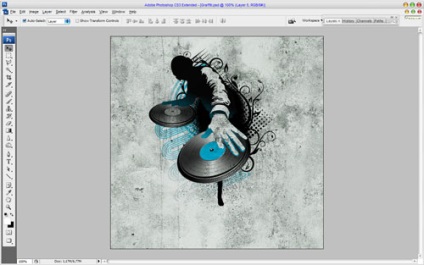
Виправимо відтінок, насиченість і яскравість для обраної текстури. Ваш результат повинен бути схожий на цей:

Відмінно, переходимо до наступного кроку. Це текстура повинна виглядати краще після невеликого додавання різкості. Використовуємо інструмент Sharpen Tool і кисть з м'якими краями і розміром 400px.

Виглядає краще, чи не так? Тепер, почнемо створювати графіті. Переходимо в Google Images і шукаємо якийсь відповідне зображення (майте на увазі, що ми повинні використовувати саме малюнок, не фото). Ось це підійде. Відкриємо його і скопіюємо на основний полотно з текстурою. Поміняємо режим шару для цієї картинки на Multiply.

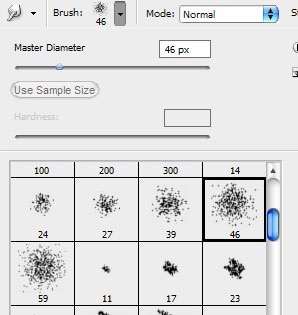
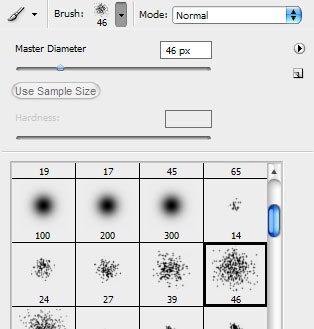
Ви думаєте, що його теж треба стилізувати. У мене є цікава ідея для Вас з цього приводу. Почнемо з вибору інструменту Smudge Tool і використання однієї зі стандартних кистей Photoshop.

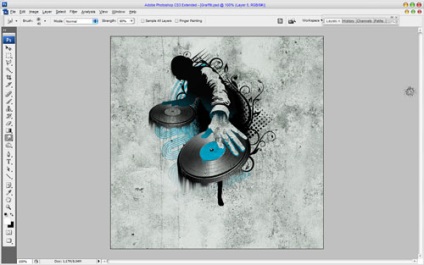
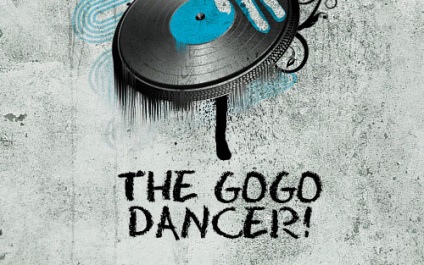
Створюємо кілька «розтягнутих» плям, як на моїй картинці нижче:

Після цього візьміть інструмент Sharpen Tool. щоб зробити їх різкіше.

Цей дизайн виглядає незавершеним без деякого тексту, чи не так? Візьмемо інструмент Horizontal Type Tool і напишемо якийсь текст, в цьому випадку я написав текст в два рядки.

Шрифт під графіті, який я використовував вище, називається Eraser. і Ви можете завантажити його абсолютно безкоштовно звідси. Після цього, як Ви закінчите з настройками тексту, визначте його розташування і за допомогою меню Edit> Transform> Rotate трохи перемістіть його.

Виглядає непогано, правда? Відмінно, переходимо до наступного кроку. Треба створити враження, що текст наносили трафаретом. Для цього використовуємо інструмент Polygonal Lasso Tool і створюємо виділення, як на моєму малюнку нижче.

Після цього інвертуйте виділену область за допомогою поєднання Ctrl + Shift + I і візьміть інструмент Brush Tool. вибравши одну зі стандартних кистей Photoshop, щоб створити плями чорного кольору від розпилювача.

Результат повинен вийти такий:

Зніміть виділення з допомогою поєднання Ctrl + D. Ми закінчили на цей раз! Насолоджуйтесь своїм власним прикольним графіті і не бійтеся експериментів!
