У цьому уроці, я покажу Вам, як зробити ефект лазерного меча, на подобу того, що показаний у фільмі «Зоряні війни».
Ось те, що у нас, маємо отримати в кінці уроку.


Зробимо нашого матеріалу, самосвеченія, для цього поставте галочку, навпаки
(Self-illuminated) і призначте для нього колір, ось з такими параметрами RGB (84, 182, 218).


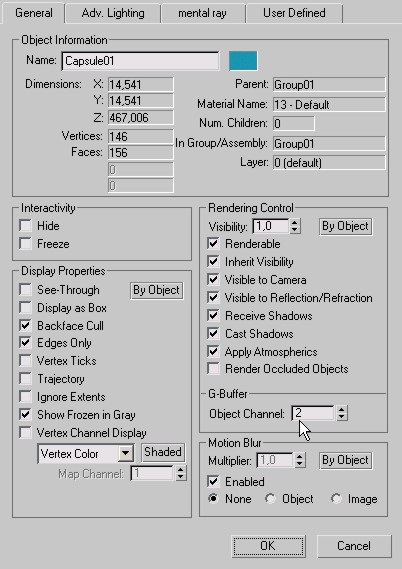
Клікнувши на лезо (об'єкт), виберіть пункт «Properties», в розділі
«G-Buffer» - «Object Channel», введіть, значення рівне «2».

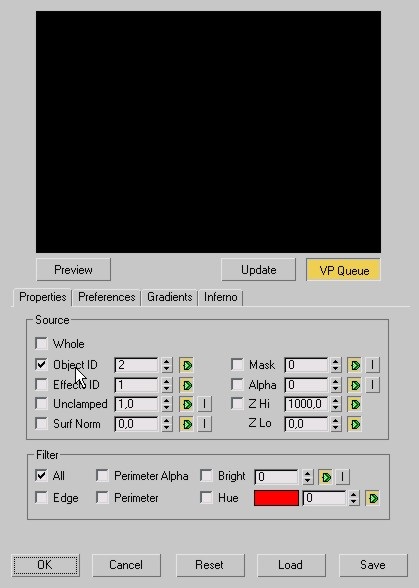
Тепер, відкрийте VideoPost (Rendering-> VideoPost), натисніть кнопку «Add Scene Event» і виберіть вид (Perspective) або (camera (якщо ви її робили)), потім, натисніть кнопку «Add Image Filter Event» і виберіть у списку « Lens Effect Glow »і натисніть кнопку« Setup », у вікні в полі« Object ID », введіть значення рівне« 2 ».
НЕ ЗАКРИВАЙТЕ ВІКНО.

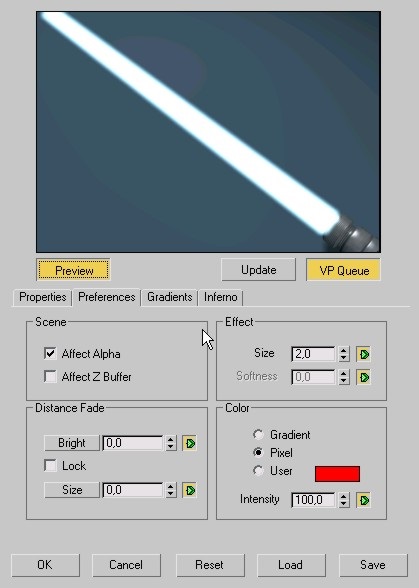
Тепер, виберіть вкладку «Preferences» і в полі «Size», введіть значення рівне «2» і натисніть кнопку «ОК».

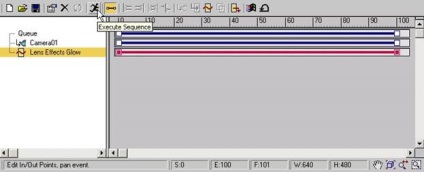
Зробіть пробний рендер, натиснувши на кнопку «Execute Sequence»

Результат, повинен бути ось таким:

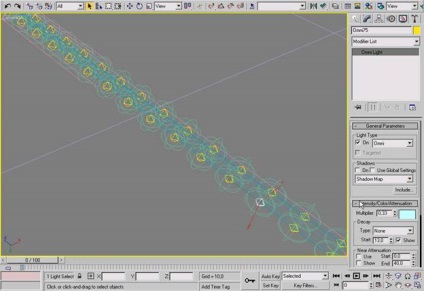
Тепер, для більшої дійсності, ми зробіть джерело світла «Omni», зі стандартною тінню і маленькою інтенсивність.
Потім просто розмножте його і отримаєте подібний результат.
Всі необхідні параметри, показана на зображенні знизу.


А ось і результат.
