Сьогодні я написав свій перший урок по використанню тривимірного тексту. Не знаю, чи сподобається вам ефект. Я особисто вважаю це скоріше експериментом. Але якщо вам сподобається, повідомте мені. Заздалегідь дякую!
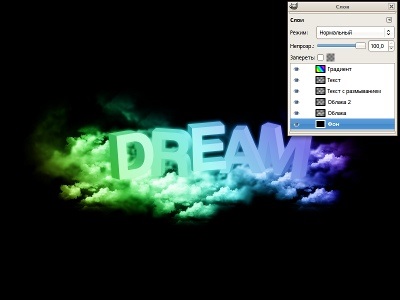
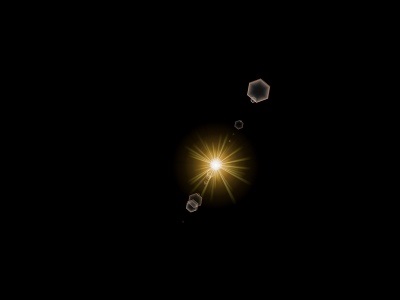
Давайте для початку подивимося на приклад результату, який ми повинні отримати.

Для цього уроку вам знадобиться готовий текст об'ємного виду. Ви можете зробити його в Cinema 4D або Blender. Я спростив вам задачу, підготувавши файл з ним.
1. Створіть новий документ потрібного вам розміру (у мене це 1600 x 1200 пікселів) з чорним фоном і перетягніть в нього файл з тривимірним текстом.

2. Продублируйте шар з текстом і помістіть його між оригінальним шаром з текстом і фоновим шаром. Назвіть його, скажімо, «Текст з розмиванням».

3. Створіть ще один прозорий шар і назвіть його «Хмари». Знайдіть яку-небудь хорошу пензлик з хмарами і намалюйте в шарі хмари. Я використовував ось цю пензлик. Потім застосуйте до цього шару гауссово розмивання ( «Фільтри> Розмивання> Гаусове розмивання») зі значенням 9 по горизонталі і вертикалі.

4. Створіть ще один шар, скажімо, «Хмари 2» і намалюйте ще трохи хмар.

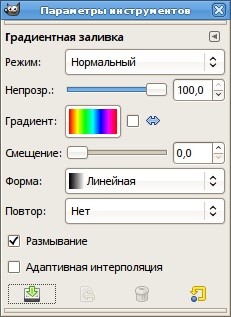
5. Додайте ще один шар і назвіть його «Градієнт». Перейдіть на інструмент градієнтної заливки (L) і виберіть з набору градієнт під назвою Full Saturation Spectrum Gradient CCW. вкажіть непрозорість рівною 100% і виберіть лінійну форму градієнта.

6. Залийте новий шар градієнтом з лівого нижнього кута в правий верхній, потім змініть режим шару на Перекриття.

7. Перейдіть на шар «Текст з розмиванням», застосуєте до нього гауссово розмивання в 20 пікселів по горизонталі і вертикалі. Це створить ефект м'якого свічення тексту.

8. Пора трохи змінити порядок шарів в стосі. Перемістіть обидва шару з хмарами під шари з текстом:

9. Тепер потрібно додати текстуру паперу. Скачайте її звідси. створіть новий шар в верху стопки і заповніть нової текстурою. Потім змініть режим шару на Поділ і зменшите значення непрозорості приблизно до половини.

10. Створіть новий прозорий шар, назвіть його «Промінь світла» і зробіть в ньому ось таке прямокутне виділення:

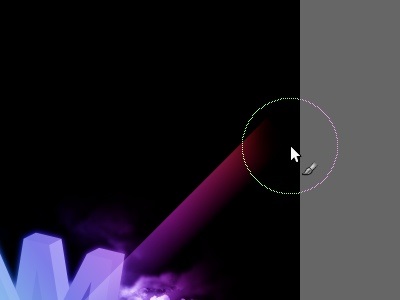
11. Перейдіть на інструмент градієнтної заливки. Зробіть колір переднього плану білим і виберіть градієнт «Основний в прозорий». Поміняйте значення непрозорості для інструменту заливки на 45% і намалюйте приблизно таку лінію градієнта:

Ви отримаєте приблизно такий результат:

12. Перейдіть на інструмент обертання і включіть функцію обмеження руху 15 градусами. Клацніть по полотну курсором інструменту і перетягніть маркер центру обертання в правий верхній кут зображення. Поверніть шар на 45 градусів проти годинникової стрілки:

13. Отриманий шар помістіть під шар з градієнтом і сильно розтушувати кистю намалюйте маску, що прикриває краю променя приблизно так:

14. Продублируйте отриманий замаскований шар скільки душі завгодно і розмістіть отримані шари в тому порядку, який вам більше подобається. У мене вийшло приблизно так:

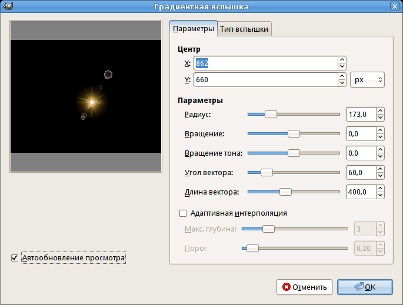
15. Тепер створіть новий залитий чорним кольором текст і назвіть його «Світовий ефект». Викличте діалог ефекту «Фільтри> Світло і тінь> Градиентная спалах». Я вибрав попередню «Distant sun» і вказав наступні параметри:

16. Викличте діалог корекції колірних рівнів і для рівнів на вході вкажіть значення 5,1,255. Результатом буде легке зменшення ореолу.

17. Застосуйте ефект «Фільтри> Спотворення> Полярні координати», потім помістіть поточний шар під шар з градієнтом.

18. Продублируйте шар з градієнтної спалахом кілька разів і перемістіть кожен шар кудись. Видаляйте частина цих шарів, щоб прибрати зайве. Я робив це Стерк з круглою розтушувати кистю і низькою непрозорістю. Усе!

- Як створити гранжевим кисть в GIMP

- Ефект боке в дизайні

- Гарний ефект з планетою в GIMP

- Як малювати крила в GIMP

- Як встановлювати доповнення в GIMP
