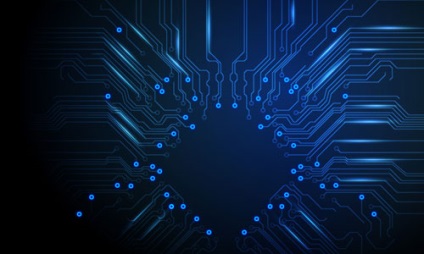
У цьому уроці ми будемо малювати фон у вигляді електронної схеми в Adobe Illustrator. Ми будемо працювати з базовими інструментами, градієнтами, і режимами накладення, щоб домогтися бажаного результату. У підсумку ви зможете застосовувати вивчені техніки для створення схожих за стилем робіт.



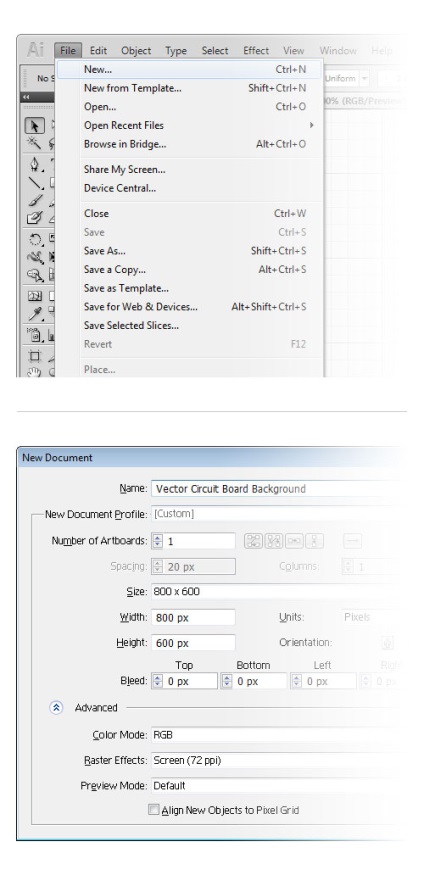
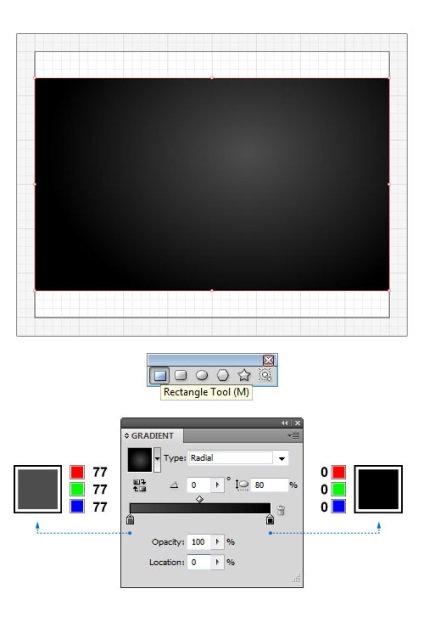
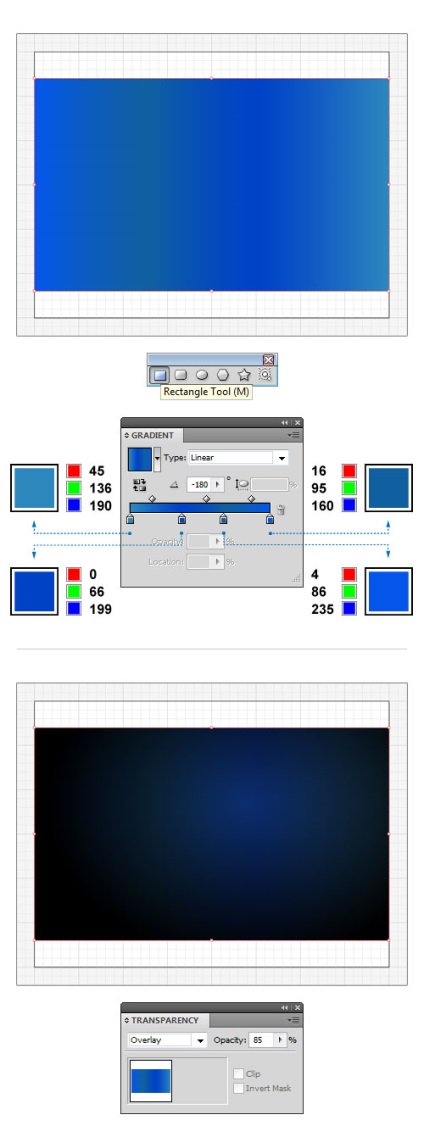
3. Візьміть інструмент Rectangle / Прямокутник (M) і створіть прямокутник розміром 800px на 480px. Відкрийте палітру Gradient / Градієнт і вкажіть прямокутника радіальний градієнт від темно-сірого (R = 77 G = 77 B = 77) до чорного (R = 0 G = 0 B = 0), як показано нижче.

4. Тепер інструментом Rectangle / Прямокутник (M) створіть ще один прямокутник і розташуйте його над попереднім. У палітрі Gradient / Градієнт вкажіть прямокутника лінійний градієнт наступних кольорів: бірюзовий (R = 45 G = 136 B = 190), темно-синій (R = 0 G = 66 B = 199), синій (R = 16 G = 95 B = 160) світло-синій (R = 4 G = 86 B = 235). При бажанні ви можете добити будь-яку кількість квітів. У палітрі Transparency / Прозорість змініть Blending Mode / Режим накладення прямокутника на Overlay / Перекриття (Opacity / Непрозорість 85%).

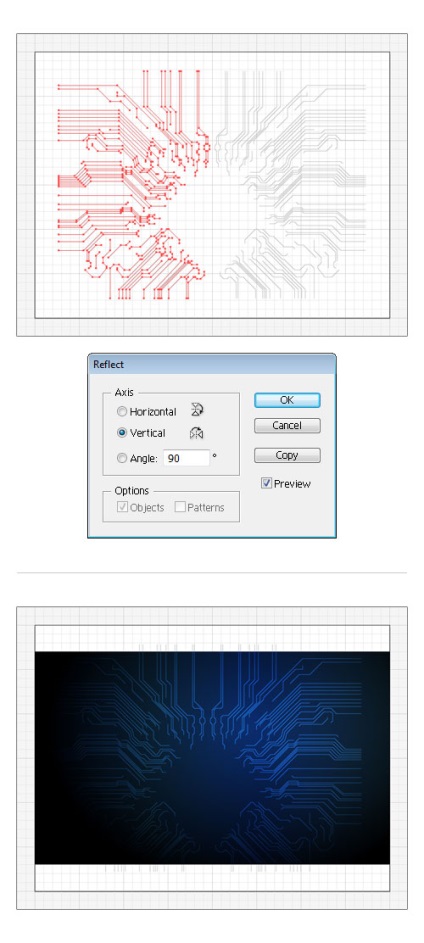
5. Давайте створимо наш перший елемент. Виберіть в якості кольору обведення світло-сірий (R = 179 G = 179 B = 179). Вкажіть товщину обведення (Stroke Weight) в 1pt. Візьміть інструмент Pen / Перо (P) і клікніть туди, де хочете почати візерунок (клікайте тільки раз, не тягніть вузол). Тепер продовжуйте малювати візерунок мікросхеми, клікаючи в наступну точку для продовження. Так ви будете створювати прямі лінії, з'єднані в кутах. Якщо ви збільшите масштаб (наприклад на 1600%), то побачите, що ваші лінії розташовуються прямо по лініях сітки. Виділіть всі лінії, які ви створили і в палітрі Transparency / Прозорість змініть їх Blending Mode / Режим накладення на Color Dodge / Освітлення основи (Opacity / Непрозорість 100%). У вас повинно вийти приблизно те, що показано на картинках нижче.
6. Зробіть копію створених в попередньому кроці ліній і в меню виберіть Object> Transform> Reflect / Об'єкт> Трансформувати> Перевернути. У діалоговому вікні виберіть відображення по вертикальній осі (vertical axis) і натисніть OK. Тепер розташуйте відображені об'єкти в лівій частині роботи, як на картинці нижче.

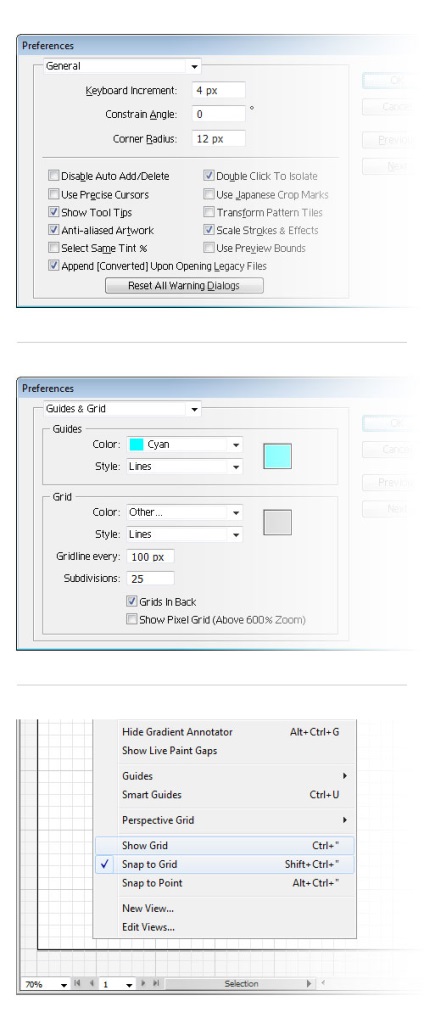
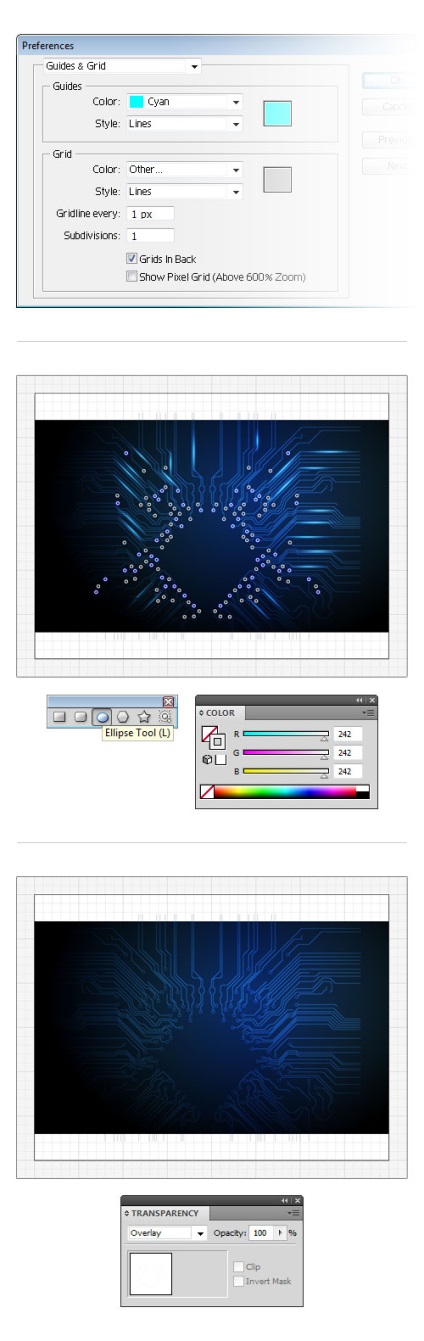
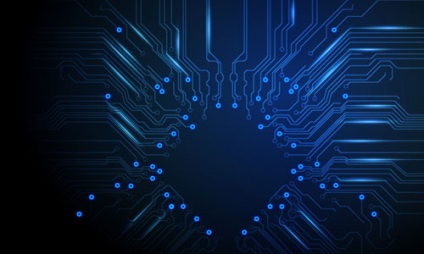
7. Тепер створимо наскрізні отвори друкованої плати. Для початку нам потрібно змінити налаштування. Нам знадобиться сітка через кожен 1px, тому зайдіть в розділ GuidesGrid / Направляючі і сітка в вікні Preferences / Установки (Ctrl + K). Налаштуйте параметри як показано на зображенні нижче і натисніть ОК. Тепер виберіть в якості кольору обведення білий (R = 242 G = 242 B = 242). Вкажіть товщину обведення (Stroke Weight) в 1.5pt. Візьміть інструмент Ellipse / Еліпс (L) і намалюйте маленьке коло розміром 8 x 8px в кінці кожної доріжки на схемі. Це може зайняти певний час, так що запасіться терпінням. Після цього в палітрі Transparency / Прозорість змініть для всіх кружечків Blending Mode / Режим накладення на Overlay / Перекриття (Opacity / Непрозорість 100%).

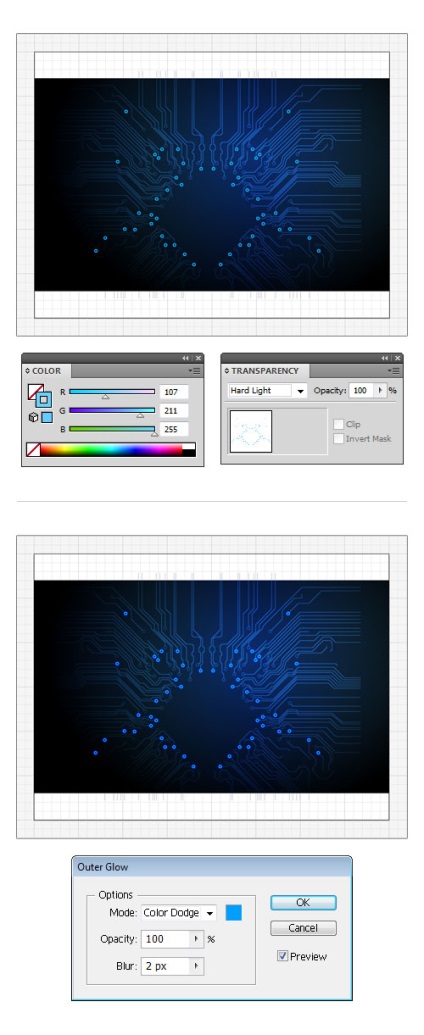
8. Щоб зробити отвори більш об'ємними, додамо їм трохи світіння. Виділіть у випадковому порядку деякі отвори, вкажіть їм Stroke Weight / товщину обведення в 2pt. Колір обведення повинен бути бірюзовим (R = 107 G = 211 B = 255). Відкрийте палітру Transparency / Прозорість і вкажіть виділеним отворів Blending Mode / режим накладення Hard Light / Спрямований світло (Opacity / Непрозорість 100%). Згрупуйте (Ctrl + G) всі виділені отвори і в меню виберіть Effect> Stylize> Outer Glow / Ефект> Стилізація> Зовнішнє світіння. У вікні налаштуйте параметри як показано на четвертій зображенні нижче і натисніть OK.

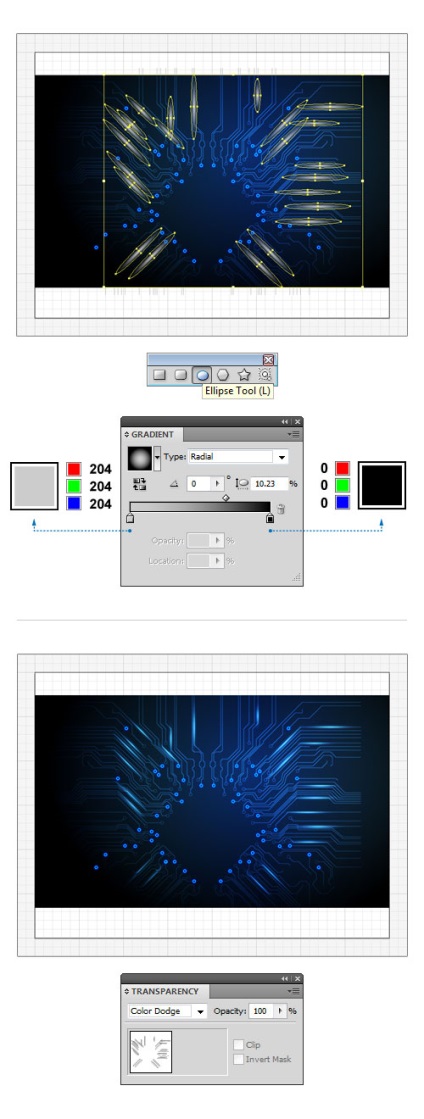
9. Тепер ми створимо світив ефект. Інструментом Ellipse / Еліпс (L) намалюйте кілька овалів і розташуйте їх у різних місцях і під різними кутами, як на картинці нижче. Відкрийте палітру Gradient / Градієнт і вкажіть овалам радіальний градієнт від світло-сірого (R = 204 G = 204 B = 204) до чорного (R = 0 G = 0 B = 0). Вкажіть всім овалам в палітрі Transparency / Прозорість Blending Mode / Режим накладення Color Dodge / Освітлення основи (100%).


Переклад - Вартівня