
елемент CheckedListBox
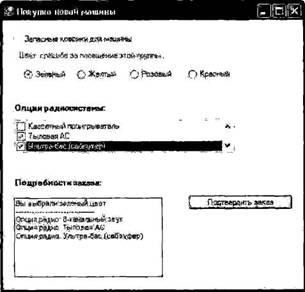
Тепер, завершивши дослідження базових елементів управління Button, давайте розглянемо набір типів списку, зокрема CheckedListBox, ListBox і ComboBox. Елемент управління CheckedListBox (вікно відзначається списку) дозволяє згрупувати відповідні елементи CheckBox в список, що допускає прокрутку. Припустимо, що ви додали в форму елемент управління CarConfig, що дає користувачеві можливість вказати на вибір ряд характеристик, яким повинна задовольняти система звуковідтворення автомобіля (рис. 21.9).

Мал. 21.9. Тип CheckedListBox
Щоб додати в CheckedListBox нові елементи, викличте Add () для кожного елемента або використовуйте метод AddRange () з масивом об'єктів (рядків, якщо бути точним), що представляють весь набір відзначаються елементів управління. Слід знати про те, що в режимі проектування будь-який тип списку можна заповнити за допомогою властивостей Items у вікні властивостей (просто клацніть на кнопці з трьома крапками і введіть відповідні строкові значення). Ось частина програмного коду InitializeComponent (), відповідна конфігурації CheckedListBox.
private void InitializeComponent () ...
// checkedBoxRadioOptions
//
this.checkedBoxRadioOptions.Items.AddRange (new object [] "Фронтальна АС", "8-канальний звук",
"CD-програвач", "Касетний програвач",
"Тилова AC", "Ультра-бас (сабвуфер)"
>);
...
this.Controls.Add (this.checkedBoxRadioOptions);
>
Тепер поновіть логіку обробки події Click для кнопки Підтвердити замовлення. З'ясуйте, які з елементів CheckedListBox зараз відзначені, і додайте їх в рядок orderInfo. Ось як повинен виглядати відповідний програмний код.
private void btnOrder_Click (object sender, EventArgs e) // Побудова рядки з інформацією для відображення.
string orderInfo = "";
...
orderInfo + = "------------------------------- n";
// Для кожного елемента з CheckedListBox.
for (int i = 0; i
orderInfo + = "Опція радіо:";
orderInfo + = checkedBoxRadioOptions.Items [i] .ToString ();
orderInfo + = "n";
>
>
...
>
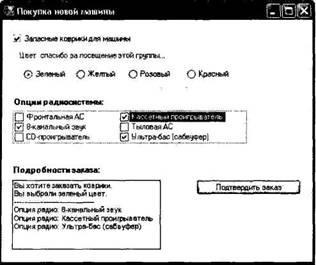
В якості заключного зауваження щодо типу CheckedListBox звертаємо вашу увагу на те, що цей тип підтримує багатоколонкові уявлення, яке встановлюється за допомогою успадкованого властивості MultiColumn. Тому, якщо ви додасте в програмний код оператор
ви побачите Багатоколоночних CheckedListBox, як показано на рис. 21.10.

Мал. 21.10. Багатоколоночних тип CheckedListBox