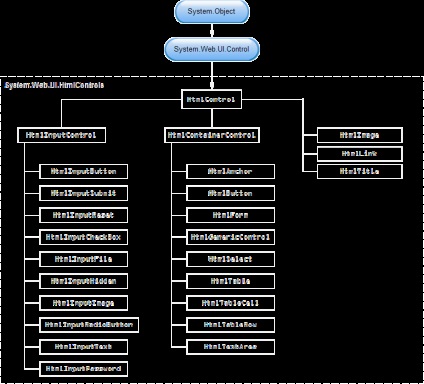
На малюнку нижче показана ієрархія наслідування:

клас HtmlControl
Всі серверні елементи управління HTML є похідними від базового класу HtmlControl. Нижче перераховані властивості, додані класом HtmlControl до базового класу Control:
Властивості класу HtmlControl
Повертає або встановлює стан доступності елемента управління. При значенні true елемент управління стає неактивним
Повертає колекцію застосовуваних до елементу управління атрибутів CSS. У веб-сторінці значення цієї властивості має вигляд розділеного крапкою з комою списку атрибутів стиль: значення. У Visual Studio вказати таке значення можна, клацнувши правою кнопкою миші на елементі управління в режимі візуального конструктора і вибравши в контекстному меню пункт New Style (Новий стиль)
Повертає ім'я дескриптора елемента управління, наприклад, a, img і т.п.
клас HtmlContainerControl
Будь HTML-дескриптор, який має відкриває і закриває дескриптори, може містити інший вміст або елементи управління HTML. Як приклад можна привести дескриптор посилання, який зазвичай укладає текст або зображення в пару . . Багато інших HTML-дескриптори також працюють як контейнери, включаючи всі, починаючи з
Для підтримки включення клас HtmlContainerControl додає дві властивості:
Повертає або встановлює HTML-текст всередині відкриває і закриває дескрипторів. При використанні цієї властивості все символи залишаються в тому вигляді, як є. Це означає можливість вбудовування розмітки HTML (виділення тексту, додавання розривів рядків і т.п.)
Повертає або встановлює текст всередині відкриває і закриває дескрипторів. При використанні цієї властивості все символи, що інтерпретуються як спеціальний синтаксис HTML (на кшталт кутової дужки <), автоматически заменяются эквивалентными HTML-сущностями.
клас HtmlInputControl
Елементи управління введенням HTML забезпечують взаємодію з користувачем. До них відносяться знайомі графічні елементи управління - прапорці, текстові поля, кнопки і вікна зі списком. Всі ці елементи управління генеруються за допомогою дескриптора . Атрибут type вказує тип елемента управління введенням, як в (текстове поле), (Кнопка Submit (Надіслати)), (Елементи управління для завантаження файлу).
Серверні елементи управління введенням є похідними від HtmlInputControl, який додає наступні властивості:
Надає тип HtmlInputControl. Наприклад, якщо це властивість встановлено в text (текст), HtmlInputControl є текстовим полем для введення даних.
Витягує або встановлює значення, пов'язане з елементом управління введенням. Значення, асоційоване з елементом управління, залежить від типу елемента керування. Наприклад, в текстовому полі це властивість зберігає текст, введений в елементі управління. Для кнопок воно відповідає тексту кнопки.
Класи серверних елементів управління HTML
Класи серверних елементів управління HTML
Будь-який інший дескриптор HTML з атрибутом runat = "server"
У цій таблиці не були згадані три спеціалізованих елемента управління HTML - HtmlHead, HtmlMeta і HtmlTitle, що надають серверний доступ до частини веб-сторінки
. З використанням цих елементів управління можна динамічно встановлювати заголовок, метадані та пов'язані таблиці стилів для сторінки.Призначення більшості властивостей серверних елементів управління HTML досить очевидно, оскільки вони відповідають базовим атрибутам HTML. Це означає, що немає необхідності зосереджуватися на кожному окремому елементі управління. У наступних декількох розділах буде представлений огляд деяких поширених методів застосування елементів управління, а також більш глибоко будуть розглянуті їх події та загальна об'єктна модель.
Установка атрибутів стилів і інших властивостей
У наступному прикладі демонструються варіанти настройки стандартного елемента управління HtmlInputText (який представляє дескриптор ). Для читання або установки поточного тексту в текстовому полі застосовується властивість Value. Щоб настроїти стилі, необхідно за допомогою колекції Style додати нові атрибути стилю CSS. І, нарешті, якщо потрібно встановити інші атрибути, які не представлені ніякими властивостями, слід використовувати колекцію Attributes.
Якщо запитати цю сторінку, для текстового поля повертається наступний HTML-код:
Атрибут стилю CSS може також містити інформацію, яка не була явно встановлена в коді. Наприклад, якщо змінити розмір елемента керування введенням в візуальному конструкторі Visual Studio, до використовуваного стилю будуть додані властивості висоти (height) і ширини (width). Ці деталі потім з'являться і в остаточному HTML-коді.
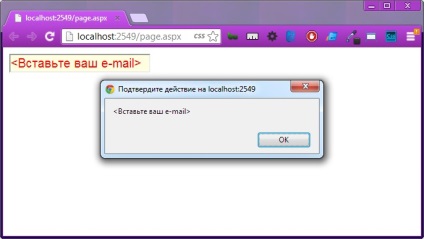
На малюнку показано, як буде виглядати наведена сторінка при наведенні фокусу на текстове поле:

Описаний процес взаємодії, по суті, виглядає однаково для всіх серверних елементів управління HTML. Властивості стилів і атрибути завжди встановлюються однаково. Єдина відмінність полягає в тому, що деякі елементи управління надають додаткові властивості. Наприклад, елемент управління HtmlAnchor надає властивість HRef, що дозволяє встановлювати цільову сторінку для посилання.
Програмне створення серверних елементів управління
Іноді неможливо знати наперед, скільки текстових полів, перемикачів, рядків таблиць або інших елементів управління знадобиться, оскільки це може залежати від інших факторів, таких як кількість записів, що зберігаються в базі даних, або для користувача введення. ASP.NET пропонує вирішення цієї проблеми - ви можете просто створити екземпляри необхідних серверних елементів управління HTML, встановити їх властивості за допомогою об'єктно-орієнтованого підходу, використаного в попередньому прикладі, а потім додати їх в колекцію Controls сторінки-контейнера.
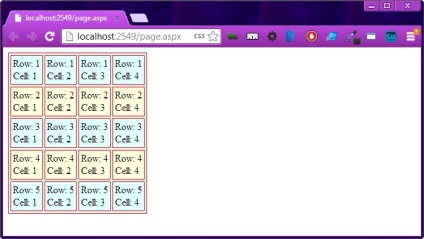
Наприклад, в наступному коді динамічно створюється таблиця з п'ятьма рядками і чотирма осередками на рядок, потім встановлюються їх кольору і текст, після чого все це відображається на сторінці. Цікава особливість в тому, що в файлі .aspx дескриптори елементів керування не оголошуються. Замість цього всі генерується програмно:
Цей приклад містить два вкладених циклу. У зовнішньому циклі створюються рядки, а у внутрішньому - окремі осередки для кожного рядка, які потім додаються в колекцію Cells поточного рядка. Після закінчення внутрішнього циклу код додає весь рядок в колекцію Rows таблиці. Остання дія виконується по завершенні зовнішнього циклу. На цьому етапі код додає готову таблицю в колекцію Controls сторінки.