Скажу чесно, мені більше подобається останній варіант. Але на смак і колір, звичайно, товариша немає. Хтось з успіхом використовує попап на вході, прапор йому в руки, сперечатися не буду, краще це чи гірше. Мета моєї статті - показати, як зробити форму підписки ту, яка зараз працює у мене на блозі.
Ось цей варіант використання попап, якщо чесно, мені дуже подобається. Чому? Та все дуже просто, я не нав'язую свою підписку відразу з перших секунд перебування відвідувача на блозі.
Я зацікавлений в тому, щоб людина почитав спочатку пост, один-другий, познайомився зі мною, а потім, вже на виході, я запропоную йому ще щось смачненьке. Ніякого насильства над особистістю. Все демократично. Такий попап не повинен нікого дратувати.
Отже, як же зробити exit-попап?
Перш, ніж я почну описувати весь процес якомога докладніше, відразу хочу пояснити, з чого він складається, які елементи-файли задіяні в його створенні.
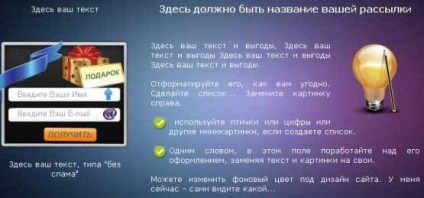
1. По-перше, сама форма підписки. У мене вона вдивіться ось так:

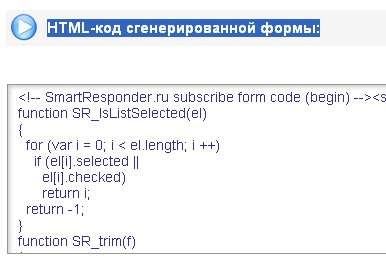
2. Другий елемент - це java-скрипт, який створюється за допомогою спеціального сервісу і який представляє собою закодовану форму підписки. Тобто весь html код вашого попап за допомогою певного сервісу (я покажу пізніше) перекодируется в малозрозумілий для нас з вами код, який впроваджений в файл java-скрипта.
Читайте також: Eмейл маркетинг, 41 рада!
3. І третій момент, це рядок в сторінці сайту, яка підключає java-скрипт.
Ось ці три моменти потрібно усвідомити, перш ніж ми приступимо до самого процесу створення попап. Чому я на це звертаю увагу, тому що я сам вперше зустрівся з такою технологією. Html сторінка нам потрібна для того, щоб її код зашифрувати в java-скрипт. Він то (PopIn.js) і будує всю погоду. Я думаю, що з цим зрозуміло.
Отже, щоб наш урок був предметним, а не на пальцях, ми буде створювати ось такий попап.

Отже, починаємо створювати саму форму. Якщо ви мастак на цю справу - ваяйте самі. Якщо немає - завантажуйте архів з шаблоном.
Що мається на архіві?
Одним словом, підганяєте форму попап під свій смак і колір, під дизайн свого блогу. Я думаю, що суть цього моменту зрозуміла, тому не буду описувати нюанси. Щоб це зробити, потрібно трохи знатися в html, щоб знайти в коді місця, що відповідають за виведення картинок.
Ось вони ключові місця:
картинка форми введення даних для підписки
Картинка в тексті
Зауважте, що у мене прописані повні шляхи до всіх зображень. Але ви спочатку можете збирати свій шаблон локально, завантажуючи свої картинки в папку popap-podpiski і прописуючи скорочений шлях, наприклад
Знайдіть ці місця. У мене вони починаються з 25 строчки.
Читайте також: Поліпшення поведінкових факторів блогу
Знайти свою існуючу або тільки що спеціально створену розсилку, і потім опуститися вниз сторінки і знайти HTML-код згенерованої форми:

Ось в цьому коді вашої розсилки, потрібно знайти значення «tid» «uid» "did []« і підставити їх в код на вашій сторінці у файлі popap.htm
Все зрозуміло? Чи не заплуталися? Потрібно знайти в коді вашої форми підписки числові значення вищевказаних параметрів і перенести ці числа в файл popap.html У мене, наприклад, значення "uid" value = "51034", у вас будуть інші цифри.
Нічого складного немає, просто, коли ніколи такого не робив, то може напружувати. Але будемо вважати, що ви впоралися з цим завданням. Його суть - зробити так, щоб після введення даних, людина підписувався саме на вашу розсилку.
Що робимо далі? Виправлення форми ще не закінчилася. У вас вже переписаний текст, зовнішній вигляд підігнаний під дизайн блогу, ви підправили чіcловие значення
(До речі, якщо ви спеціально не створювали каналів для тестування форм підписок, то у вас «tid» матиме value = "0")
Тепер потрібно зробити наступне. Всі ваші картинки закачати на хостинг і в файлі popap.html прописати повні шляхи до всіх зображень. Тобто - локально, ви підігнали шаблон під себе, а тепер - потрібно зробити так, щоб він працював, стягуючи картинки з інтернету, з вашого хостингу.
На цьому етапі важливо, чи буде popap.htm завантажений на хостинг чи ні, тому що він нам потрібен всього лише, як болванка, точніше, потрібен його код, тому що, як ви пам'ятаєте, я говорив, ми підемо на спеціальний сервіс, де закодируем html код в java скрипт. Тому важливо, щоб в popap.htm картинки транслювалися з Інтернету. Думаю, що зрозуміло.
Отже, закачавши все зображення на хостинг, міняєте в файлі popap.htm всі шляхи на повні, прямі. Ось наприклад, у як у мене. Локально було:
На цьому перший етап виготовлення попап закінчений. У вас дожна бути готова форма, неважливо, де ви її відкриваєте, локально або завантаживши в Інтернет - форма повинна бути робоча. Можете перевірити саму форму підписки, перенаправляє вона саме на вашу чи ні.
Читайте також: Clearfy - плагін для wordpress!
Другий етап. Йдемо ось на цей сайт
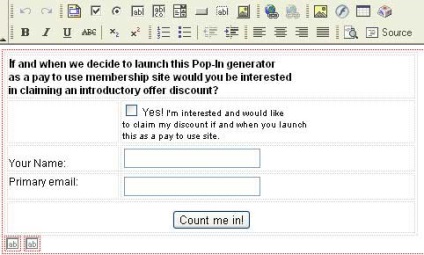
Як тільки ви зайдете на нього, відразу вискочити попап. Закривайте його. Він нам не потрібен. Ми ж створили щойно свій. Отже, ви бачите перед собою ось таке вікно з формою.

Натискаєте на кнопку sourse !! Видаляємо весь код. Потім відкриваємо свій popap.html в блокноті, забираємо з нього весь код між тегами body і вставляємо його в це порожнє вікно. Тільки що ми замість запропонованого нам коду попап, вставили свій.
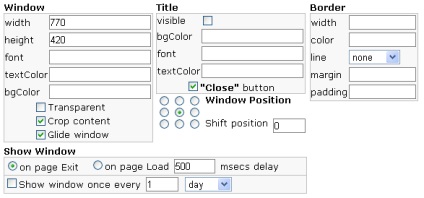
Тепер нам потрібно прибрати зайві настройки. Щоб довго не писати, що куди і як - поставте так, як у мене на зображенні:

По суті, я все очистив. Розміри поставив на 20 пікселів більше тих, що у мене в розмірах таблиці і в фонової зображенні. Обов'язково "Close" button повинен стояти пташка. Window Position - це позиція вікна.
Поставте «show windows - on page Exit». Показувати вікно на виході. Можна налаштувати показувати на вході і можна дати затримку в мілісекундах. Але цей варіант зараз не розглядаємо.
Далі, у вас є можливість подивитися, як буде працювати попап, натиснувши на кнопку "Generate". Також можна відразу ж згенерувати файл PopIn.js.
Звичайно, хочеться подивитися, і ви натиснете спочатку «Generate». Без питань. Я так теж робив, і це потрібно так робити, щоб подивитися, як все працює.
Однак, по ходу справи, я помітив, що кожен раз, коли я спочатку дивився форму, а потім зберігав PopIn.js на хостингу - він працював трохи некоректно. Роз'їжджалися поля введення даних в формі підписки.
Але коли я відразу після введення коду в поле sourse, без перевірки сохранаял файл PopIn.js, будучи вже впевнений у своїй формі - PopIn.js працював правильно.
Так що, коли надивитеся, награти, то зробіть, так як я тільки що сказав. Зберігайте PopIn.js. одразу ж.
Потім завантажуєте його на хостинг, прописуєте шлях до нього на тій сторінці, де бажаєте бачити попап. Якщо у вас блог на вордпресс, тоді пропишіть цей код у файлі header.php відразу після тега body.
Все, попап готовий. Ось так це працює. Успіхів!
І на закінчення - рекомендую книгу «Вікно попап на будь-якому сайті».

Вона йде бонусом до ЦЬОМУ КУРСУ
Продаж статей через Текстсейл! - Копірайтингом я почав заробляти і це те, що приносить мені дохід і по сей день!
не знаю чому. ніби все зробив правильно але при закритті немає цього вікна. chehol-iphone.com може скажіть в чому помилка. хоча напевно так складно
Прокотить. У мене є сайт на Joomla, я поставив цей попап. Він де хочеш прокотить. Важливо зробити шаблон попап, потім сам попап java, завантажити скрипт на хостинг і підключити його. На joomla шлях до попап прописуємо в index.php
Я поставив в налаштуваннях 1 раз на добу при виході.
Ігор спасибі за ответ.Все зробив, використовував ваш шаблон просто дизайн підігнав під себе, але не великий нюанс: він не зовсім правильно відображається на сайте.Еслі спробувати в вашому шаблоні всі теги переписати в стілі.Ето допоможе? І взагалі є можливість підключення зовнішнього CSS-файлу.