Сайт з іконкою, безсумнівно, викликає у користувачів трохи більше довіри і розташування, ніж ресурс без зображення. Якщо картинка в повній мірі відображає тематику веб-сайту і має привабливий зовнішній вигляд, цілком ймовірно, що зовсім скоро вона буде впізнавана і на підсвідомому рівні у користувачів.
Стандартний розмір і формат іконки сайту - 16 * 16 пікселів і ICO відповідно. Готова іконка копіюється в корінь сайту з ім'ям файлу - favicon.ico. Так було раніше, за часів Internet Explorer. Сьогодні ж багато сучасних браузерів шукають значок не в кореневому каталозі, а в HTML-коді і крім ICO можуть використовувати формати PNG, BMP, GIF.
Щоб підв'язати іконку до сайту, в коді шаблону між тегами
необхідно прописати код:- для Internet Explorer
- для інших браузерів.
Іконка - можливість виділити власний продукт з величезної кількості конкуруючих ресурсів в мережі. Щоб створити іконку сьогодні, користувачеві буде потрібно мінімум зусиль і тимчасових витрат. Маса спеціальних програм і онлайн-сервісів пропонують в автоматичному режимі створити вже готову для використання фавіконки.
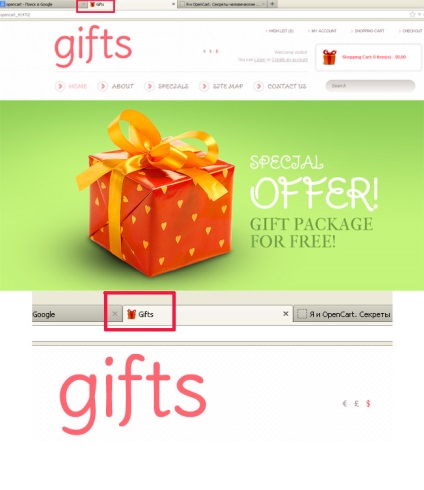
Якщо все зробити правильно, зовсім скоро ваш інтернет-магазин прикрасить іконка, яка буде видна в призначених для користувача браузерах і навіть пошуковій видачі Яндекса.
Магазин подарунків на OpenCart