Сьогодні ми розглянемо ще одну штуку в фотошоп, звану "Шлях" або "Векторна маска"
Векторна маска використовується в дуже багатьох випадках при роботі з зображеннями. Одна з часто використовуваних функцій - це виділення. Створені шляху відображаються в панелі Path. Також, для векторної маски на панелі шарів створюється окремий шар. Таким чином, у вас з'являється відразу два шари, один в Path інший в Layer. Це зроблено для того, щоб спростити редагування цих самих шляхів. Розглянемо приклад, і все стане в кілька разів зрозуміліше.
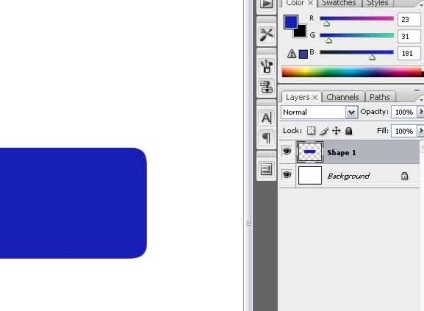
За допомогою інструменту Rounded rectangle tool малюємо ось такий квадрат із закругленими краями

Якщо ви перейдіть на панель Path, то помітите, що там з'явився новий шар векторної маски. Цей шар показує її наявність і дозволяє зробити з намальованою форми виділення, шляхом клацання по ній з кнопкою Ctrl.
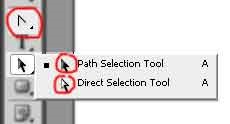
Шлях і векторні маску можна редагувати, для цього використовується інструменти Path selection tool, Direct selection tool and Convert point tool (він знаходиться разом з інструментом перо). Path selection tool - пересуває саму маску, Direct selection tool - переміщує точки, а Convert point tool - округляють і згладжує їх.

За допомогою цих трьох інструментів редагується будь-який шлях, будь то готова форма типу овалу, квадрата або шлях намальований за допомогою пера.
Також, шляхи використовуються для вирізання частин зображення. Це альтернатива вирізання за допомогою ласо. Різниця в тому, що при використанні ласо дуже великий чіткості ви не доб'ється. Я рекомендую користуватися саме пером під час вирізання об'єктів. Подивіться наочно:
При використанні шляхів, вирізати область може надалі редагуватися. Також, дуже важливим моментом є закруглення необхідних елементів вирізуваного шматка картинки.
Якщо ви добре і чітко промальовані контур зображення, то виділити його не складе ніяких труднощів. Для цього переходимо в панель Path і з контролом клацають по шару путя.
Тепер безпосередньо до уроку. Будемо створювати кнопку за допомогою вищесказаного.
Отже, малюємо ось такий квадрат, використовуючи шлях.

За допомогою інструменту Direct Selection tool налаштовуємо кути нашої майбутньої кнопки.
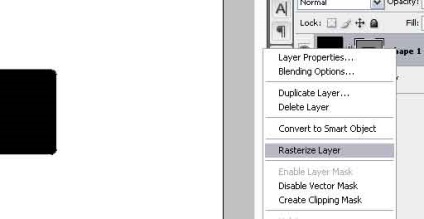
Клацають по шару маски правою кнопкою миші, і растріруем шар.

Тепер шар перетворився з векторної маски в звичайний об'єкт.
Клацнем по шару майбутньої кнопки для того, щоб виділити його, виберемо потрібний колір і заллємо її, за допомогою клавіш Alt + Delete.

Тепер, за допомогою ефектів шару, налаштуємо обсяг нашої кнопки. Для цього в ефектах шару вибираємо Bewel and Emboss.
Тепер там же, в ефектах шару додаємо тінь (Drop Shadow).

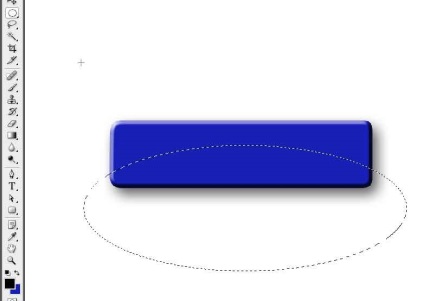
І останній штрих, додаємо відображення. Інструментом Eleptical Marque tool виділяємо область на кнопці, яка буде виконувати функцію відображення

Тепер натискаємо Ctrl + L і на панелі, що з'явилася Рівнів рухаємо середній маркер вліво
Після цього, скориставшись чарівною паличкою виділяємо світлу область

І використовуючи градієнт наносимо ось таку заливку:
І ось у нас вийшла найпримітивніша кнопка, яку при правильному збереженні можна використовувати для вставляння на ваш улюблений сайт.

Упевнений, що ви черпнув для себе щось нове з цього уроку. Всім вдалого дня!