

Урок розрахований як для новачків, так і для досвідчених користувачів. Викладу все більш детально в картинках, і в кінці уроку викладу посилання на PSD файл + картинку.
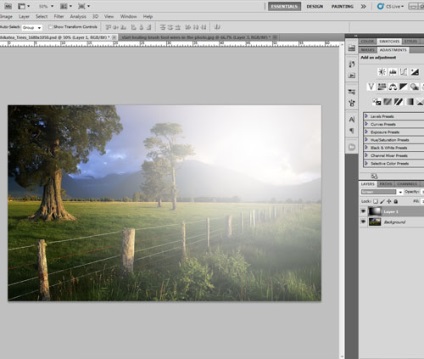
Відкриємо нашу фотографію в Photoshop. Створимо новий шар. Як створити новий шар, ви можете подивитися на скріншоті нижче.

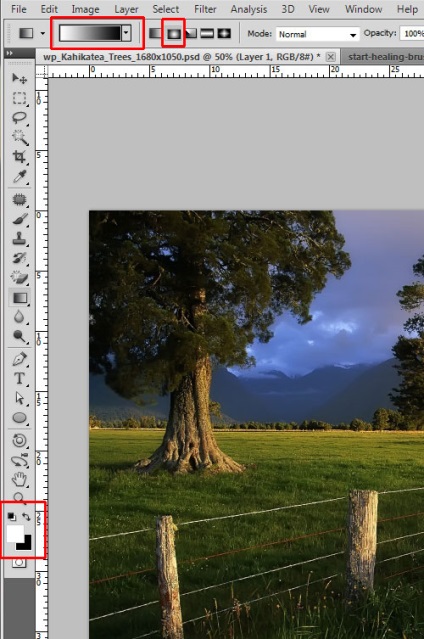
Перевіримо нашу палітру, там повинні бути кольору: чорний і білий. Якщо у вас стоять інші кольори, і міняти колір вам в лінь, то натисніть на клавіатурі букву «D». Візьмемо інструмент «Градієнт» в панелі інструментів (на клавіатурі це кнопка «G»). Стандартно варто, лінійна заливка градієнта, натисніть на Radial градієнт. Нижче на скріншоті я виділив червоним найважливіші пункти.

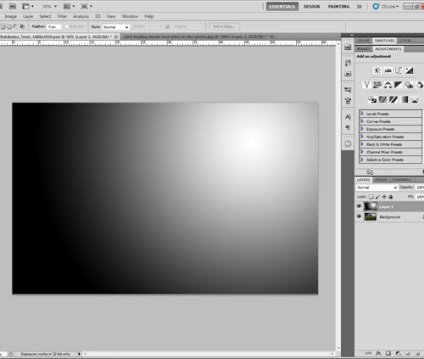
Заливаємо нашу картинку градієнтом (заливаємо на новому щойно створеному шарі) з того місця, де хочемо зробити ранковий схід. У мене вийшло ось так.

Поставимо шар накладення на Screen

У підсумку вийшло ось так.

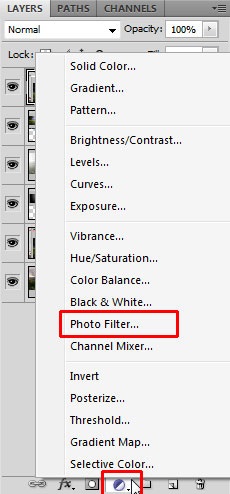
Додамо нашому ранковому сходу більш живих квітів. Використовуємо фото фільтр. Він знаходитися поруч, де ми створювали новий шар.

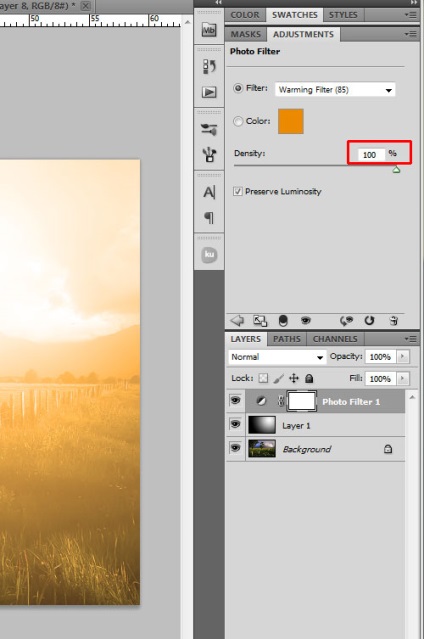
Тут міняти особливо нічого не будемо, тільки виставимо Density в 100%

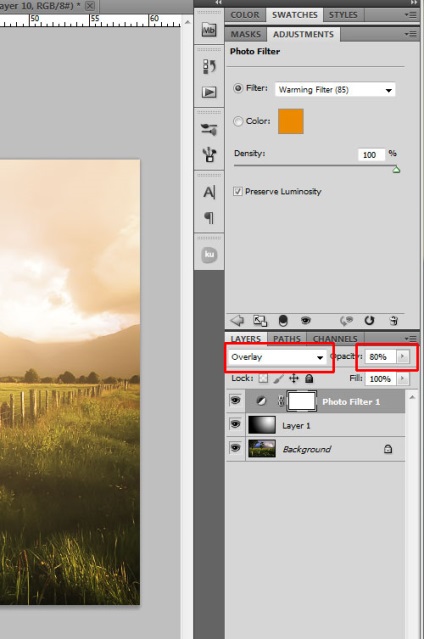
Занадто яскраво виходить для заходу, не природно, виправимо цю справу. Режим накладення шару поставимо в Overlay і прозорість (Opacity) поставимо на 80%. Якщо ви взяли іншу фотографію ні з цього уроку, то грайте з параметрами Opacity і добийтеся реалістичності.

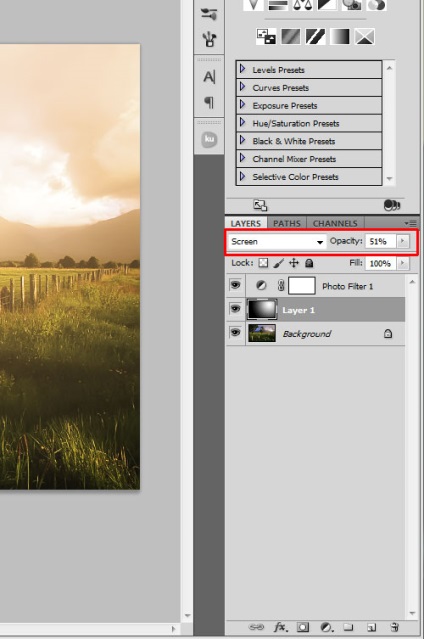
Все одно наша фотографія виглядає не дуже реалістично. А для цього ми знизимо Opacity у шару 1 (layer 1) на 51%


Хвилин 5 дій в фотошопі, і у вас вже є якісний ранковий схід.
Як і обіцяв, викладаю посилання на PSD + картинку.
Завантажити PSD c Depositfiles