Як вирізати і зберігати картинки?
Прості картинки, які складаються з геометричних фігур, найкраще описувати за допомогою CSS. Такий метод не буде навантажувати сайт, а значить швидкість завантаження не постраждає.
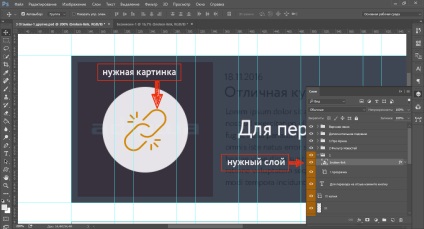
Отже, щоб вирізати картинку з макета, треба, по-перше, знайти шар з картинкою.

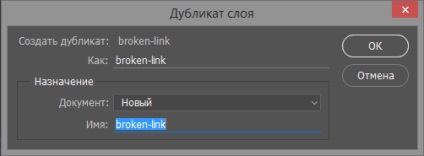
По-друге, у вікні «Шари» в потрібному шарі натиснути на праву кнопку миші і вибрати пункт «Створити дублікат шару ...». У діалоговому вікні «Дублікат шару» вибрати в списку, що випадає пункт «Новий».

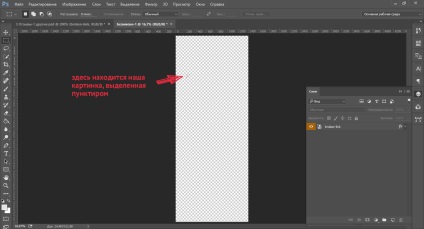
Картинку перенесе в порожній документ по довжині і ширині схожим з розмірами минулого макета. Шукати в ній картинку буває досить проблематично, особливо, якщо вона прозора. Щоб цього не робити досить затиснути Ctrl і клацнути по іконці потрібного шару з картинкою. Він виділиться пунктиром.

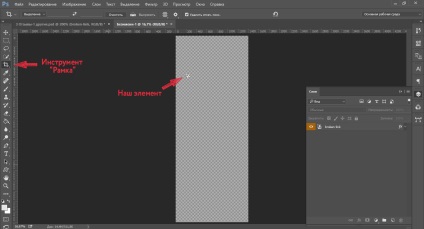
Далі в лівій панелі необхідно вибрати інструмент «Рамка». Весь документ затемна, крім потрібної картинки.

Тиснемо Enter. Наша картинка готова.

Зберігаємо її в режимі web. Щоб так зберегти в Photoshop CC треба натиснути на Файл -> Експортувати -> Зберегти для Web (стара версія). Для більш ранніх версій Photoshop можна було зберегти ще простіше: Файл -> Зберегти для Web
Як правило, картинки зберігають в JPEG і PNG-24.
Збереження SVG картинок в Photophop
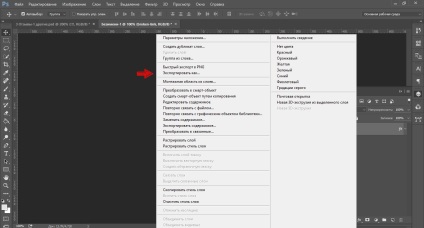
Щоб зберегти картинку у форматі SVG, досить натиснути правою кнопкою миші і клікнути на «Експортувати як ...»

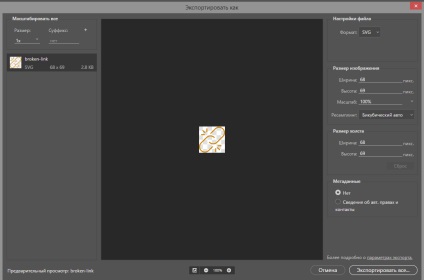
Далі з'явиться діалогове вікно, в якому необхідно встановити Формат SVG і натиснути на «Експортувати всі». Важливо, щоб картинка в документі була одна.

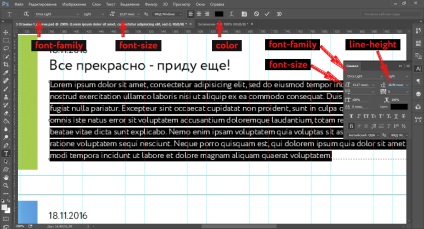
Інформація про font-family, font-size, line-height, color
Щоб знайти дані по цим трьом компонентам, досить двічі кликнути на шар з текстом, щоб він став активним. Як правило, інформацію про font-family і font-size можна знайти у верхній панелі, а дані про line-height у вікні «Символ». Зазвичай він розташовується в правій частині, але якщо його поки там немає, досить відкрити його через Вікно -> Символ.

Інформація про margin і padding
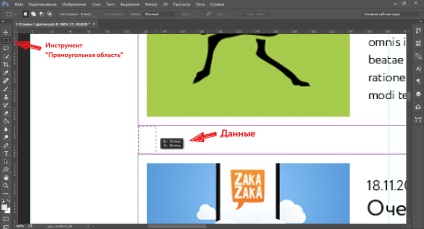
Щоб дізнатися скільки пікселів необхідно задати для відступу, досить включити Інструмент «Прямокутна область» і потягнути курсор вниз (або вліво), щоб подивитися відстань в пікселях.

Цей метод я використовую, як правило, щоб дізнатися про висоту або ширині певного елемента. Але для того, щоб дотримати pixel-perfect всього макета, зазвичай я використовую розширення для Chrome з однойменною назвою PerfectPixel. Щоб його встановити, натисніть тут.
Інформація про opacity
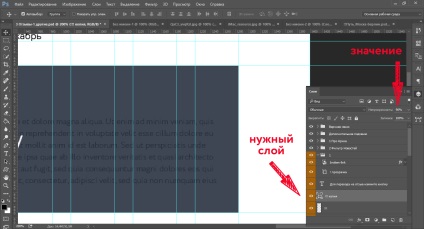
Досить часто веб-дизайнери роблять елементи прозорими. У css за це відповідає властивість opacity. На щастя, в Photoshop можна побачити відсоток непрозорості. Для цього достатньо натиснути на шар, в якому застосовується прозорість і подивитися в верхній правий уголокна «Шари». На скріншоті видно, що прямокутний елемент має прозорість в 90%. Отже, в css слід записати наступне: opacity: 0.9

Швидкий доступ Photoshop для верстата
У процесі верстки я застосовую «гарячі клавіші», які значно прискорюють роботу в Photoshop. Список актуальний для всіх версій:
Ctrl + «-« - зменшити масштаб
Ctrl + «+» - збільшити масштаб
Ctrl + «1» - масштаб 100%
Ctrl + J - створити дублікат шару
Ctrl + [- зменшити розмір кисті
Ctrl +] - збільшити розмір кисті
Ctrl + Alt + Z - крок назад (скасування дії)
Ctrl + Shift + Z - крок вперед (повернути назад скасоване дію)
Ctrl + Alt + I - діалогове вікно «Розмір зображення»
P.S. Скріншоти, що наводяться в статті зроблені в програмі Photoshop CC.