
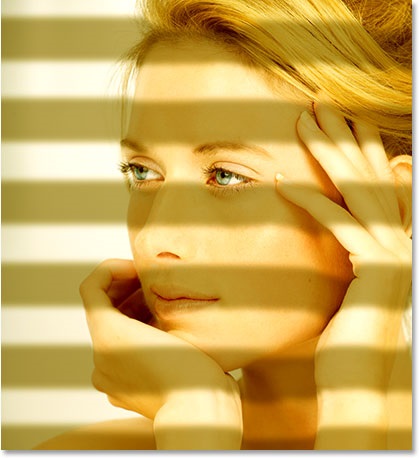
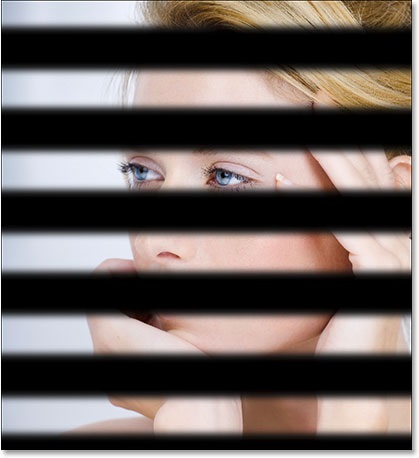
У цьому уроці ми розглянемо дуже важливу і, я б сказав, базову техніку по роботі з просторовими ефектами на прикладі звичайного портрета дівчини, на який ми належимо ранковий світло, що пробивається крізь віконні жалюзі. Головним предметом уроку буде звернення з Displacement Map (картою зміщення), завдяки якій ми доб'ємося необхідного заломлення тіней від жалюзі по поверхні обличчя моделі. Також доведеться приділити трохи уваги кольорокорекції і перевести фото в теплі ранкові тони.
Як я і говорив, ми будемо працювати з механізмом фотошоп Displacement Map для викривлення тіней від жалюзі відповідно до природними рисами обличчя, кистей рук і волосся, тому перше, що нам потрібно зробити - створити карту зміщення. Карти зміщення - це не більше ніж чорно-біле зображення, яке Photoshop використовує для визначення того, яким чином зміщувати пікселі. Для початку створимо чорно-білу версію нашого зображення. Існує достатня кількість варіантів зробити це, але моїм улюбленим способом завжди був - переключити фотографію в кольорову схему Lab Color, яка оптимальним способом витягує значення яскравості.
Для перетворення фото в колірну схему Lab Color виконайте Image> Mode> Lab Color.
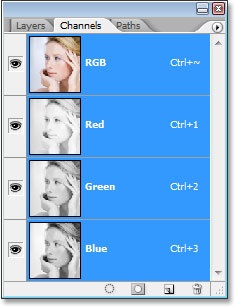
Коли ви перетворювати зображення в схему Lab Color, візуально нічого не відбувається, але насправді відбувається дуже багато. Ми відокремлюємо значення яскравості від кольору в зображенні, і для того, щоб побачити, що насправді сталося, потрібно переключитися на палітру Channels, яка знаходиться поруч з палітрою Layers. Там ми побачимо кілька каналів: "Lab", "Lightness", "a" і "b". Тут канал "Lightness" представляє собою значення світлини малюнка в кожній точці, а результуючий її колір визначається значеннями двох інших каналів "a" і "b". Верхній канал "Lab" насправді не є ніяким каналом. Це - результат накладення каналу світлини і двох колірних каналів один на одного.
Кількома по каналу "Lightness" і виділяємо його:
Як тільки ви перейдете на цей канал, ви побачите, як ваше основне зображення стало чорно-білим:

Для створення карти зміщення Displacement Map нам потрібно винести чорно-білий канал на новий документ. Тому виконайте клацання правою клавішею миші по каналу "Lightness" і виберіть пункт Duplicate Channel з випав меню.
Перед вами відкриється відповідне діалогове вікно. Вкажіть в поле Document пункт New. Таким чином, ми на основі цього каналу створили новий документ замість того, щоб просто дублювати його в тому ж вікні. Натисніть Ok.
Тепер у нас на екрані відкрито два документа: один містить оригінальне зображення, а інший - дубль його каналу "Lightness". Зараз нам потрібно працювати з копією чорно-білого каналу - потрібно його трохи підкоригувати для успішного використання в якості карти зміщення Displacement Map.
Карти зміщення виявляються корисними саме тоді, коли вони добре контрастні. Тому давайте посилимо контрастність нашого документа, використовуючи корекцію Levels. Натисніть Ctrl + L для виклику діалогового меню Levels.
По центру діалогового меню ви побачите гістограму, яка показує поточний тональний діапазон вашого зображення. Гістограма має три маленьких бігунка в нижній частині. Потягніть чорний повзунок вправо приблизно до того моменту, де гістограма починає йти вгору. Це зробить темніше найтемніші ділянки документа. Потім перетягніть білий бігунок вліво - в місце, де гістограма майже закінчується. Так ви зробите світлі ділянки зображення ще світліше.

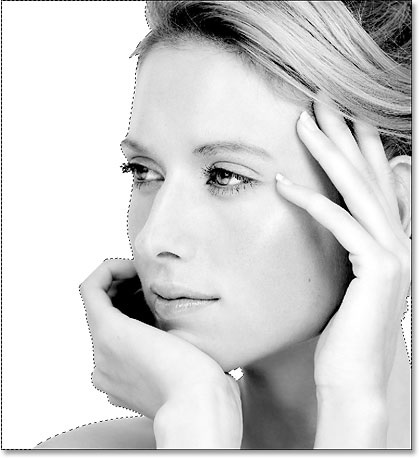
У разі мого фото я хочу, щоб тіні від жалюзі обминали обличчя дівчини, руки і волосся, але не хочу, щоб в якості карти зміщення виступала ще й поверхню позаду неї. Я хочу, щоб тіні в тих місцях були ідеально рівними, такими, як якщо б світло падало на абсолютно плоску поверхню. Щоб досягти необхідного ефекту, мені потрібно залити ці області рівним білим кольором. Для цього скористайтеся будь-яким методом виділення (Lasso Tool, Pen Tool і т.д.) і виділіть всю область навколо дівчини. Загалом, вам потрібно виділити всі, крім неї. Не турбуйтеся про тонких пасмах волосся - вони не сильно вплинуть на загальну картину в результаті.

Тепер відкрийте меню Edit у верхній частині екрану і виберіть Fill, або скористайтеся гарячими клавішами Shift + F5. У будь-якому випадку перед вами з'явиться діалогове вікно Fill, в якому необхідно в поле Use вибрати білий колір White.
Переконайтеся, що параметр Mode встановлений в Normal, а Opacity заданий на рівні 100%, потім натисніть Ok для виходу і заливки виділення білим кольором.

Натисніть Ctrl + D для скасування виділення.
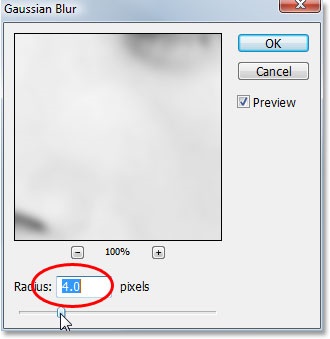
Що ж, ми майже підготували наше зображення для використання його в якості карти зміщення. Єдине, що нам залишилося - прибрати все різкі переходи між світлими і темними ділянками. Для цього скористаємося стандартним фільтром Photoshop - Gaussian Blur. Відкрийте меню Filter в верхній частині екрану, виберіть Blur> Gaussian Blur. Перед вами з'явиться діалогове вікно Gaussian Blur. Збільште радіус розмивання (я використовував близько 4px). Для зображень з високими дозволами можна задавати великі значення - 6-7 px.

Ось що у вас повинно вийти в результаті застосування фільтра:

Ось ми і отримали готову карту зміщення. Все, що нам необхідно зараз зробити - зберегти її. Тому натисканням Ctrl + S викликаємо меню збереження файлів і називаємо нашу карту "window-blinds-displace.psd" (переконайтеся, що тип файлу обраний саме .psd).
З картою зміщення на цьому все. Ви можете закрити цей файл, збережений для використання в якості Displacement Map, нам він більше не знадобиться.
Тепер ми можемо перейти на безпосередньо ефект з тінню від жалюзі для головного зображення. Перед тим, як почати, необхідно перетворити фото назад в колірну схему RGB, в якій воно і було спочатку. Для цього знову викличте меню Image і виберіть пункт Mode, в якому задайте схему RGB Color.
Як тільки ви застосуєте зміни, ви побачите, як до вашої фотографії повернувся колір.

Поглянувши зараз на палітру Channels, ви побачите, що канали "Lightness", "a" і "b" змінилися на канали "Red", "Green", "Blue", а складовою канал "Lab" замінився відповідно на "RGB".

Перейдіть назад в палітру Layers - нам більше не знадобиться працювати з каналами.
Для тіней від жалюзі ми створимо окремий шар, тому клікніть на кнопку створення нового шару в нижній частині палітри Layers.
Так ми додали ще один шар поверх основного зображення.
Для того щоб на малюнок нанести тіні від жалюзі, досить почати з елементарних чорних прямокутників. Перейдіть на Rectangular Marquee Tool (M).
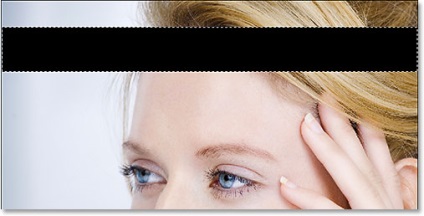
Тепер створіть прямокутне виділення - смугу у верхній частині документа на окремому, створеному вами раніше шарі.

Після того, як ви отримали потрібне виділення, відкрийте Edit> Fill і залийте його чорним кольором, задавши в поле Use параметр Black.

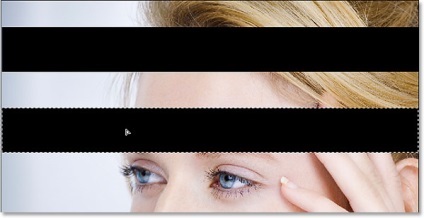
Поки ми створили заготовку для першої смуги тіні. Зараз нам потрібно її розмножити. Перейдіть на інструмент Move Tool (V), а потім затисніть Alt і почніть тягнути вашу чорну смужку вниз по вертикалі (затиснувши ще і Shift, ви дасте зрозуміти програмі, що хочете переміщати елемент чітко вертикально). Ще при натисканні Alt ви побачите, як курсор миші змінився на дві стрілочки, що говорить про те, що перетягувати ми будемо вже дубль фігури, а не її саму. Ще перед початком цієї операції слід переконатися, що у вас як і раніше залишилося виділення на екрані - завдяки йому, вся процедура буде відбуватися на одному і тому ж шарі. Спустіть цим способом дубль чорної смужки нижче оригінальної в те місце, де вам хотілося б бачити тінь від чергової панелі жалюзі.

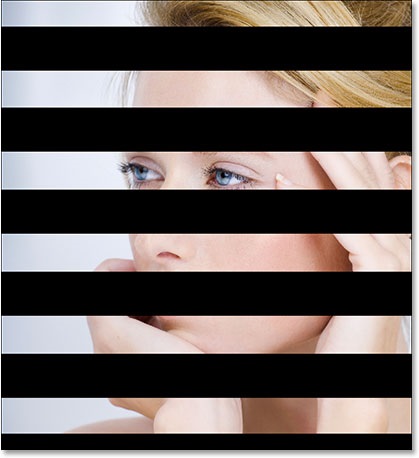
Продовжуйте таким чином дублювати смужки, поки не заповните ними всю робочу область, як цього вимагає затія. Після того, як всі закінчите, натисніть Ctrl + D для скасування виділення. В результаті вийти у вас має ось що:

Якщо поглянути на палітру Layers, то ми побачимо, що всі наші смуги знаходяться на одному шарі - "Layer 1".

Що ж, смужки вже починають знаходить не такі жорсткі обриси, але на тінь це до сих пір мало схоже. Однією з причин, за якими наша майбутня тінь не виглядає як тінь, є те, що чорні смуги зараз просто лежать по поверхні фотографії. Нам же треба створити ілюзію того, що смужки тіні обтікають обличчя дівчини і плавно огинають уявні рельєф всієї сцени. Саме для цих цілей ми і створювали карту зміщення на початку уроку.
Зараз до шару "Layer 1" потрібно застосувати фільтр Displace з групи фільтрів Distort. Відкрийте Filter> Distort> Displace.
Це викличе перше з двох діалогових вікон фільтра. У ньому визначається значення впливу карти зміщення на вихідне зображення, і змінювати ми їх можемо завдяки параметрам Horizontal Scale і Vertical Scale. Чим вище вказані значення, тим сильніше фотошоп буде зрушувати пікселі. У нашому випадку по горизонталі зображення зрушувати взагалі не потрібно, тому задайте значення 0 для опції Horizontal Scale. Для вертикального ж зміщення Vertical Scale ми поставимо значення рівне 20 пунктам. Ви можете поекспериментувати з цими цифрами для того щоб зрозуміти, що у вашому випадку буде працювати найкраще. Переконайтеся, що ви відзначили опції Stretch to Fit і Repeat Edge Pixels.
Натисніть Ok і переходите до наступного діалогового вікна. На цей раз вас попросять вибрати файл з картою зміщення. Як ви, напевно, зрозуміли, тут вам потрібно відшукати файл "window-blinds-displace.psd", який ви робили на початку уроку.

Зараз залишилося лише поставити прозорість нашим чорним смугам, щоб тінь стала схожа на реальну. Все що нам потрібно зробити - знизити Opacity шару "Layer 1". Знизьте цей параметр приблизно до 40%.
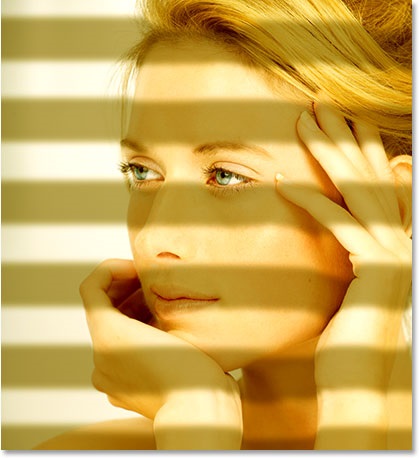
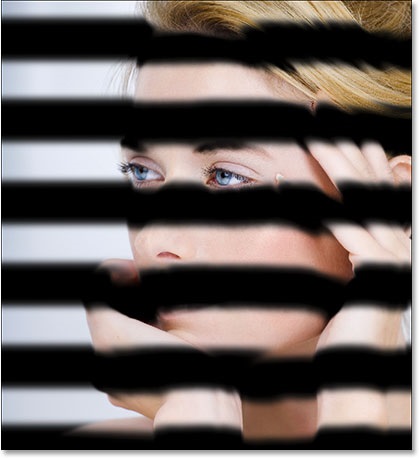
Ось зараз тінь виглядає більш-менш реалістично.

Мабуть, з тінню ми на сьогодні закінчили. Повністю завершеною робота стане тоді, коли ми додамо теплих тонів фотографії. Зробимо освітлення схожим на ніжне ранкове. Натисніть на іконку New Adjustment Layer в нижній частині палітри Layers і виберіть тип коригувального шару Color Balance.
Цей шар, що коректує дозволить нам налаштувати колірні відтінки для тіней, півтонів і відблисків в нашому зображенні. В налаштуваннях цього шару почніть з перемикача Shadows. Перетягніть нижній повзунок трохи вліво, що додасть трохи жовтизни тіням. Додавши трохи жовтого, пересуньте верхній повзунок трохи вправо, щоб посилити відтінки червоного в зображенні.
Якщо ви захочете трохи приглушити нову колірну розмальовку - просто понизьте Opacity коригуючого шару Color Balance Adjustment Layer так само, як ми це робили з Opacity шару з тінями на попередньому кроці.
Загалом, це все! Ось таким повинен бути наш з вами кінцевий результат: