Мова гіпертекстової розмітки HTML.
Методи створення сайту.
Тема 5.2. Методи створення сайту
1.Методи створення сайту.
- ім'я користувача та пароль для доступу до сервера (зазвичай вони ті ж, що і для підключення до Інтернету);
- ім'я каталогу сервера для розміщення вашого сайту.
3.Язик гіпертекстової розмітки HTML.
Основним форматом подання документів в мережі Інтернет є мова гіпертекстової розмітки HTML.
HTML - це певна сукупність правил (тегів), за якими оформляється документ. Теги показують Інтернет-браузеру, як слід відображати текст на Web-сторінці.
Теги завжди використовуються в парі: відкриває і закриває. Структура тега (пари тегів) завжди така:
<название тега> ...
Теги можуть містити атрибути, що характеризують відображення інформації всередині тега.


Текстовий файл обов'язково повинен мати розширення .html

Основним тегом мови HTML є тег (пара тегів)
Вони означають, що знаходяться між ними рядка представляють єдиний HTML-документ. Це важливо, тому що сам по собі документ є звичайним текстовим файлом у форматі ASCII. Без цих тегів жоден Інтернет-браузер не в змозі ідентифікувати формат документа і правильне його інтерпретувати.
Примітка: обов'язково вказувати не тільки відкриває, але і закриває теги.
Наступним тегом, який відноситься до розмітки структури документа, є тег заголовка документа
є єдиним обов'язковим елементом заголовка і служить для того, щоб дати документу назву, яке буде відображатися в заголовку вікна браузера.
Примітка: не варто плутати між собою назву документа і назва файлу документа, ці елементи не залежать один від одного.
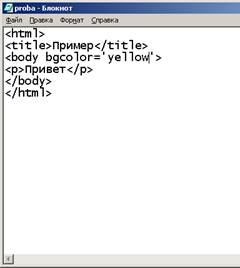
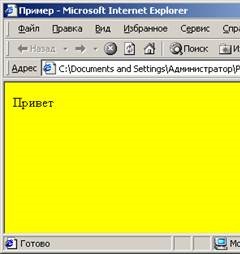
містить тіло документа, яке відображається браузером на екрані. Цей тег має кілька параметрів. Деякі з них:
bgcolor - колір фону документа
background - вказує шлях до графічного файлу, який буде використаний як фон документа.
Примітка: якщо параметри кольору фону у даного тега не вказані, то фон документа буде білим.
В HTML кольору можна задавати безпосередньо назвами, а можна в шістнадцятковій формі. Колірна схема базується на трьох основних кольорах RGB. Для кожного напряму задається шістнадцяткове значення від 00 до FF. Потім ці числа об'єднуються в одне число, перед яким ставиться символ #.
Наприклад, число # 800080 позначає фіолетовий колір.
Змінюючи значення шістнадцятирічного числа, можна підібрати необхідний колір.
5.Основние прийоми форматування тексту.
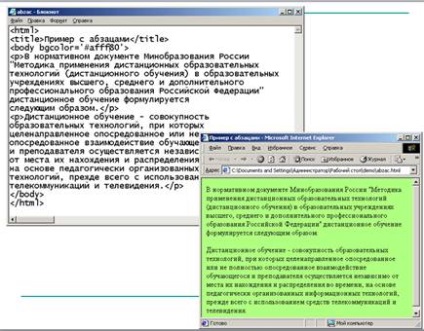
Для розбиття тексту на абзаци використовується тег
Для початку абзацу слід розмістити тег
на початок рядка абзацу. Даний тег має велике значення при стильовому оформленні документа.

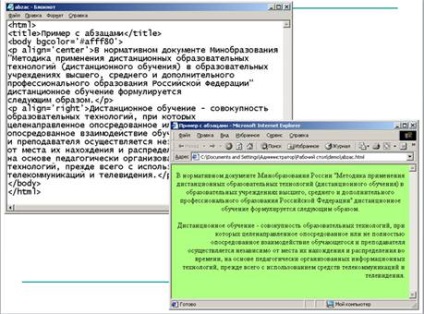
Тег абзацу має важливий параметр
Даний параметр може мати значення:
left - вирівнювання тексту по лівій межі вікна браузера;
right - вирівнювання тексту по правій межі вікна браузера;
justify - вирівнювання по ширині;
center - вирівнювання тексту по центру вікна браузера.
За замовчуванням діє параметр left.

Шрифти. Однією з важливих можливостей HTML є повний контроль вигляду створюваного документа, в тому числі управління шрифтами. На практиці тип виведених шрифтів сильно залежить від програмно-апаратного забезпечення комп'ютера користувача. Однак для HTML-документів проблема значно полегшується тим, що на всіх машинах мережі повинен бути встановлений стандартний набір шрифтів. Зазвичай це Verdana, Arial, Times New Roman.
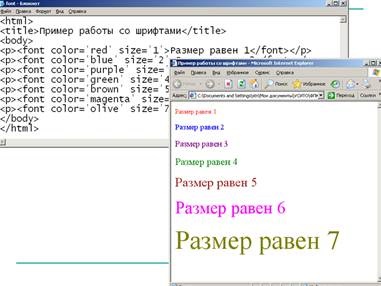
Для роботи зі шрифтами використовується тег
Тег font має наступні параметри
Служить для вказівки розміру шрифту в умовних одиницях від 1 до 7. Прийнято вважати, що розмір «нормального» шрифту відповідає числу 3.
Розмір шрифту дорівнює 4
Встановлює колір шрифту, який може бути вказаний як у форматі RGB, так і стандартним ім'ям.
Колір шрифту - жовтий

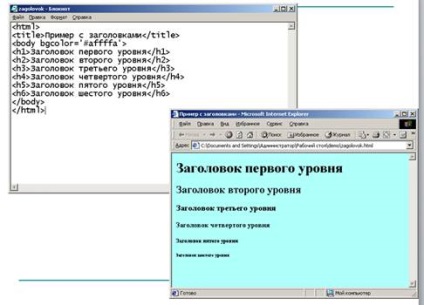
Заголовки. Заголовки мають важливе значення у структуруванні HTML-документа і є одними з найбільш вживаних у мові розмітки тексту. Їх призначення - показати структуру документа. HTML має шість рівнями заголовків.
Самий верхній рівень
, нижній - . Всі ці теги також мають параметр align.

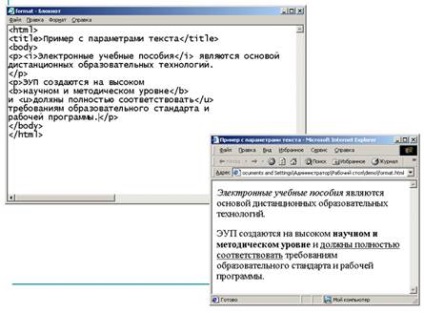
Додаткові теги з оформлення тексту
... - початок-кінець оформлення фрагмента тексту курсивом;
... - початок-кінець оформлення фрагмента тексту більш жирним шрифтом;
... - початок-кінець оформлення фрагмента тексту підкресленням.

Переклад рядка. Для того, щоб перейти на новий рядок в будь-якому місці поточного рядка, в HTML існує тег розриву рядка -
.
Розділові лінії. Ще одним методом поділу документа є використання розділових ліній. Для проведення такої лінії в тілі документа використовується тег
Тег має наступними параметрами:
align - вирівнювання лінії;
width - довжина лінії (може встановлюватися в%);
size - ширина лінії (в пікселах);
color - колір лінії.
6.Вставка списків, таблиць, малюнків.
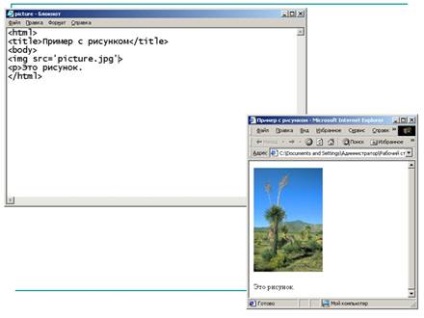
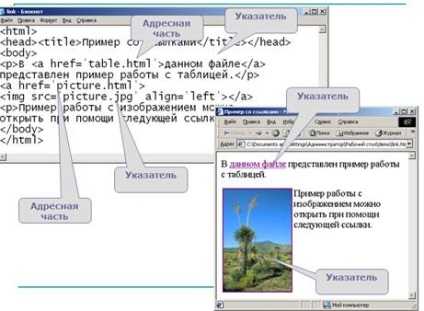
Для вставки зображення в тіло документа використовується тег
Цей тег одинарний, він не має закриває тега. Його основний параметр: src - шлях до файлу із зображенням.

Обтікання текстом зображення. За замовчуванням після вставки зображення наступний рядок виявляється після малюнка. Якщо є необхідність, щоб текст обтікав малюнок, можна скористатися параметром align для тега .
Примусове вирівнювання по центру. У деяких випадках виникає необхідність вирівняти об'єкт по центру документа, але або об'єкт не має властивість align, яке значення align = 'center' відображається некоректно. У цих випадках використовують тег примусового вирівнювання по центру
Переклад тексту в верхній / нижній регістр. Для перекладу фрагмента тексту у верхній регістр використовується тег - ... .
Для перекладу фрагмента тексту в нижній регістр використовується тег - ...
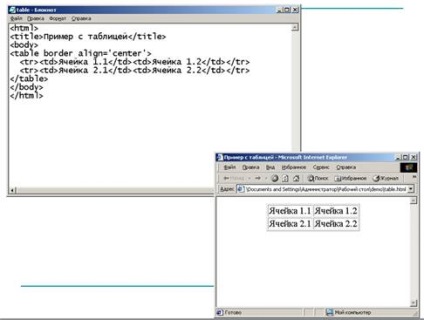
Таблиці. Для оформлення таблиць в документі використовується кілька ключових слів:
Разом з тегом table зазвичай використовують параметри:
border - визначення рамки таблиці;
align - вирівнювання таблиці у вікні браузера;
width - ширина таблиці (в пікселях або%).

Тег tr, може мати параметр align ( 'center', 'left', 'right'), який визначає горизонтальне вирівнювання тексту осередках і діє для всієї даної рядки таблиці, якщо він не відміняється іншим параметром всередині осередку.
Тег td має параметри:
align - горизонтальне вирівнювання ( 'center', 'left', 'right'),;
valign - вертикальне вирівнювання (middle, top, bottom);
bgcolor - колір фону комірки.
Об'єднання осередків. У разі складної структури таблиці виникає необхідність горизонтального або вертикального об'єднання двох або більше клітинок. У цьому випадку використовують такі параметри тега
rowspan - об'єднання осередків, що знаходяться в одному стовпці;
colspan - об'єднання осередків, що знаходяться в одному рядку.
Посилання. Гіпертекстовий документ - це документ, що містить посилання на інші документи, що дозволяють за допомогою натискання кнопки миші швидко переміщатися від одного документа до іншого.
покажчик - це те, що відображається на Web-сторінці;
Покажчики. Покажчики можуть бути текстові (слово, група слів) або графічні (зображення). При відображенні на web-сторінці текстові покажчики зазвичай виділяються підкресленням і кольором. Графічні покажчики виділяються рамкою.

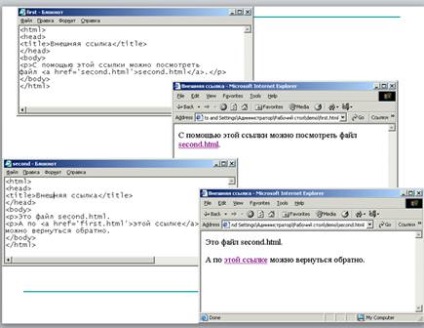
Посилання можна розділити на:
- зовнішні ссилкі- вказують на інші html-документи, що зберігаються на жорсткому диску;
- внутрішні посилання - вказують на якісь елементи всередині даного документа;
- посилання на Інтернет-ресурси - вказують на документи, що знаходяться в мережі Інтернет;
Зовнішні посилання. Для створення зовнішнього посилання (на інший локальний html-документ) використовують тільки одну частину - покажчик, на той документ, який повинен бути відкритий. Наприклад, якщо необхідно з файлу first.html перейти по посиланню до файлу second.html (і обидва ці файлу знаходяться про одному каталозі), досить включити наступний рядок в html-код: second.html.

Посилання на Інтернет-джерела.
Наприклад, якщо необхідно в електронний підручник включити посилання на сайт Міністерства освіти і науки РФ, слід в html-код документа включити наступний рядок:
Посилання на електронну пошту
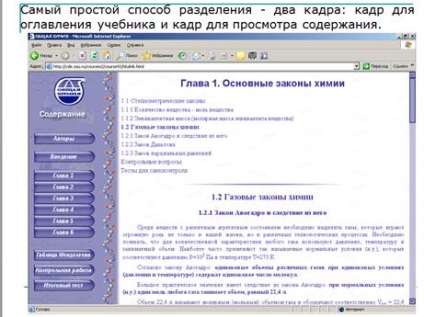
7.Фреймовая структура документа.
Кадри є зручним способом логічного розбиття HTML-документа на окремі незалежні панелі, кожна з яких відображає вміст окремого файлу. Ці елементи можуть взаємодіяти між собою, створюючи більш зручні умови для роботи з документом.
Фрейми часто використовуються для оформлення електронних гіперссилочних навчальних посібників, оскільки дозволяють розділити між собою змістовну частину допомоги та елементи навігації.

Взаємозв'язок між файлами, об'єднаними за допомогою кадрів можна представити таким чином
Кадрова структура визначається тільки один раз в основному файлі, в якому за допомогою тега вказуються посилання на інші файли.
Розподіл на кадри здійснюється з використанням спеціального тега
Цей тег використовується замість тега
. Тобто можна сказати, що в основному файлі тег буде відсутній.тег