Так ось при відображенні такої кількості рядків на екрані браузер починає відчутно гальмувати.
Після довгих пошуків склалася думка, що при великому кількості елементів гальмувати можуть:
може бути елементи зі стилем position: fixed.
Для того щоб усунути крайнє припущення прибрав таблицю із замовленнями в блок фіксованих розмірів і Overflow-y: auto; В результаті чого гальмувати стало ЩЕ БІЛЬШЕ. ))
Може хто-небудь стикався з подібною проблемою? Може бути є список явищ і конструкцій, які можуть відчутно гальмувати роботу браузера. Допоможіть))
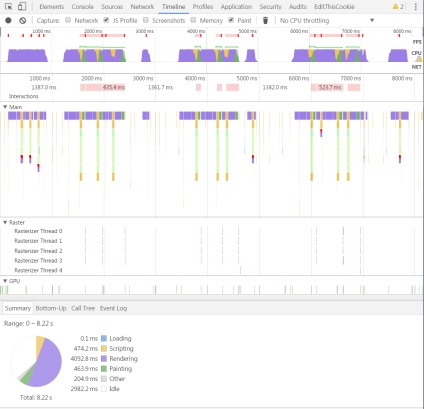
UPDATE: Зробив запис Timeline, під час скролінгу даної сторінки.

ОСЬ ПРИКЛАД КОДА РЯДКИ З ТАБЛИЦІ:
Насправді це тільки частина рядка, але це вже дає відчутні наслідки, коли таких рядків на екрані багато.
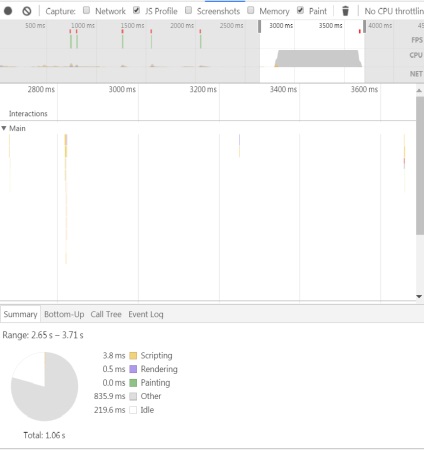
UPD: Після рішення ряду проблем з гальмами, зіткнувся з новою невідомою: навіть за умови що блок з таблицею (з великим контентом) непомітний на екрані (display: none), при виклику елементарної функції alert ( '123'), з'являються гальма, які в Timeline відображаються як Other, ось скрін:

Причому! Якщо цей текст видно на екрані і в обгортці немає стилю display: none; функція alert () виконується швидко, як годиться)) Дивно!
заданий 28 Листопада '16 о 14:06
Зробив запис Timeline під час цього три рази прокрутив мишкою скролл, ось що вийшло! см. Вище так само в консолі 2 попередження: Handling of 'mousewheel' input event was delayed for 229 ms due to main thread being busy. Consider marking event handler as 'passive' to make the page more responsive. на що звернути увагу. - L. Aleksandr 28 Листопада '16 о 15:43