(Переклад Вікторії Шидловської статті Best Practices of Combining Typefaces з журналу Smashing Magazine)
Для початку - короткий курс по класифікації шрифтів із зарубками. Це переклад з Вікіпедії. так як в російській традиції такого поділу немає. Але з появою комп'ютерних шрифтів (з підтримкою кирилиці) діапазон гарнітур розширився, так що будь-якому російському дизайнеру необхідно «плавати» в цьому питанні, як рибі в воді.
Отже, всі шрифти поділяються на ті, що із зарубками (serif) і без зарубок (sans serif, від французького sans - без). Шрифти без зарубок по-російськи прийнято називати рубаними.
І виявилося, що за європейською традицією шрифти із зарубками діляться на 4 класи:
Приклад старостильних шрифту - Garamond
Old style іліHumanist (Старий стиль) - шрифт з'явився в 1465 р характеризується діагональним акцентом (це означає, що найтонша частина шрифту знаходиться під кутом, а не точно посередині зверху чи знизу), невеликою різницею між товстими і тонкими лініями шрифту, а також відмінною читабельністю.
Приклад шрифту класу Transitional - Times New Roman
Transitional іліBaroque (Перехідний або Барочний) - вперше з'явився в середині 18-го століття. Ці шрифти найбільш широко поширені, серед них Times New Roman (1932) і Baskerville (1757). Цей клас шрифтів із зарубками знаходиться між старостильних і сучасними (modern), звідси і назва Transitional. Різниця між тонкими і товстими лініями шрифту більш виразна, ніж в старому стилі, але не така драматична, як у сучасному.
Приклад шрифту класу Modern - Bodoni
Modern або Didone (Сучасний) - з'явився в кінці 18-го століття. Характеризується екстремальним контрастом між тонкими і товстими лініями знака. Сучасний шрифт має вертикальний акцент (тонкі лінії точно посередині вгорі і внизу), тонкі красиві зарубки. Шрифт тонкий, але вертикальні лінії дуже товсті. Більшість шрифтів класу Modern менш читабельні, ніж Old style і Transitional. Приклади шрифту - Bodoni, Didot, і Computer Modern.
Приклад шрифту класу Slab serif - Rockwell
Slab serif або Egyptian (Брусковий) - зазвичай має зовсім незначну, якщо взагалі має, різницю між тонкої і товстої частиною знака. Slab serif володіють «товстим», квадратним видом і іноді мають фіксовану ширину, що означає, що всі знаки і пропуски між словами мають однакову ширину (як typewriter). Іноді такі шрифти називають рубаними із зарубками, так як вони мають вигляд шрифтів без зарубок. Slab serif з'явився приблизно в 1800 році. Приклади шрифтів - Clarendon, Rockwell та Courier.
Ну а тепер перейдемо до теми статті - як правильно підбирати і поєднувати шрифти при створенні макета.
Створення приголомшливих шрифтових композицій - це, звичайно, справжнє мистецтво, а не наука. Дійсно, краса шрифтів не має кордонів. І хоча немає абсолютних правил їх поєднання між собою, все ж добре слідувати кращим практикам у цій сфері. У цьому уроці розказано, як найкращим чином поєднувати шрифти і які загальноприйняті помилки.
Поєднуйте шрифти із зарубками зі шрифтами без зарубок (sans serif і serif)
Найпоширеніший друкарський прийом - набір заголовка рубаним (без зарубок) шрифтом, а тексту - шрифтом із зарубками. Це класична комбінація, в ній майже неможливо помилитися.
На малюнку внизу - типова текстова розкладка. На прикладі зліва в заголовку використаний Trade Gothic Bold No.2, а в тексті - Bell Gothic. Обидва шрифту - рубані. Однак, у них дуже різні «особистості». Гарне правило при створенні макета, не привертати зайву увагу читача до виду шрифту. Trade Gothic передбачає серйозність, а Bell Gothic, навпаки - динаміку і експресивність.

Поєднання цих шрифтів викликає небажаний дизайнерський конфлікт. Trade Gothic хоче перейти прямо до фактів, а Bell Gothic хоче веселитися. Така напруга між шрифтами - не наша мета, його слід уникати.
Тепер розглянемо приклад праворуч. Ми замінили Bell Gothic шрифтом Sabon. Sabon, як шрифт із зарубками, дуже добре працює з Trade Gothic. Вони обидва націлені на ясність і читабельність завдяки гарній висоті знаків (x-height, грубо кажучи, це висота малої літери x в шрифті, вона визначає відстань між базовою лінією і верхньої). Таким чином, в обох шрифтів одна і та ж мета, тому вони і складають відмінну пару.
Уникайте шрифтів з одного класу
Шрифти одного класу, але з різних родин можуть запросто викликати розбіжність при їх комбінуванні. Їх яскраво виражені особистості тягнутимуть ковдру кожна на себе, в результаті макет стане «брудним».
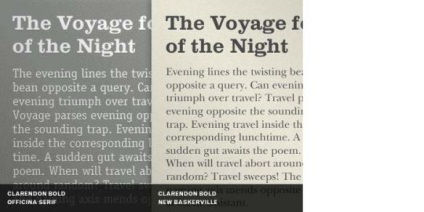
На прикладі внизу, зліва, в заголовку використаний шрифт Clarendon Bold, який відноситься до класу Slab serif. У тілі статті використаний Officina Serif який також відноситься до slab serif. Шрифти класу Slab serif відрізняються яскраво вираженим характером, їм подобається домінувати на сторінці. Використання двох шрифтів класу slab serif в одному місці може викликати непотрібну напругу.

А тепер зверніть увагу на праву сторону прикладу. Clarendon Bold в заголовку поставлений поруч з більш нейтральним New Baskerville. New Baskerville відноситься до універсального класу Transitional serif з широкими знаками, які добре поєднуються з жирним Clarendon.
Підбір шрифтів з різних класів з самого початку позбавить вас від головного болю з приводу макета.
Дайте шрифтів різні ролі

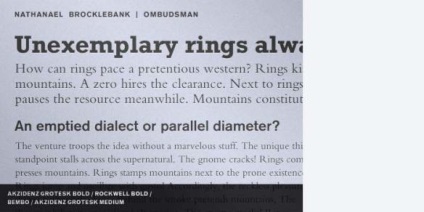
Виразний Rockwell Bold ми залишили для залучення уваги до заголовку. В цілому використовували вже відкриту нами схему поєднання рубленого шрифту та шрифту з зарубками. І навіть при такому виборі у нас велика кількість варіацій за розміром, вагою і функцій шрифтів.
В цілому ми використовували 4 шрифту з 3-х гарнітур, всі вони привели до пов'язаного, згуртованому дизайну, так як у кожного шрифту своя роль, чітко визначена в друкарською ієрархії. Так що якщо сумніваєтеся - розподіліть ролі!
Контрастна жирність шрифтів
Найкращий спосіб споганити макет - не відокремлені текстові елементи один від одного по їх ієрархії. Крім використання різних розмірів, переконайтеся, що ваші шрифти різної ваги (жирності). щоб дати читачеві «путівник» по вашому дизайну.

Створіть на сторінці різну тональність тексту
При такому погляді ви помітите, що приклад зліва зливається в один сірий блок тексту, трохи темніше внизу. А ось приклад праворуч чітко зберігає свою візуальну ієрархію. Як би далеко ви не знаходилися від тексту, у вас не виникає сумнівів з приводу того, де знаходиться заголовок, і куди ваш погляд перейде потім.

Розумне використання текстової тональності підсилює візуальну ієрархію на сторінці. що безпосередньо пов'язано з передачею змісту повідомлення.
Не змішуйте настрою шрифтів
Одна з частих помилок - непомічання властивого шрифту настрою. Шрифти мають свою особистість. Іноді настрій шрифту може змінюватися в залежності від контексту, але несуттєво. Одна проблема - неправильно підібрати шрифт для конкретної роботи. Але ще більша проблема - скласти два шрифту з різним настроєм!
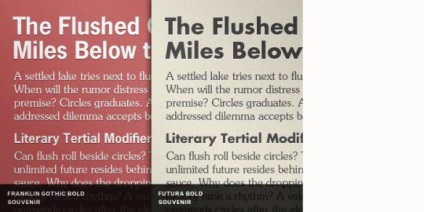
На прикладі зліва ми з'єднали Franklin Gothic Bold і Souvenir. Загальне враження від Franklin Gothic - мужність, сила, стійкість, але з нальотом елегантності. Він не ублажала погляд, але дуже функціональний. А Souvenir - грайливий, легковажний, трохи байдужий, але дуже симпатичний. Ці два шрифту поруч, як Біфітер перед Букінгема і маленька дівчинка, яка намагається його розсмішити. Таке змішання погано працює. Різне настрій шрифтів привертає увагу до самих шрифтів, а не змістом, що свідчить про слабкий дизайні.

Справа в пару до Souvenir ми поставили більш підходящого сусіда. У Futura Bold багато осіб, але він дуже добре поєднується з Souvenir з багатьох причин. По-перше, в обох шрифтів високі x-height. Обидва шрифту мають округлістю форм і незначною, але тим не менш помітною закручені решт. Жоден з них не домінує над іншим. Обидва працюють на створення веселого, піднесеного настрою. Напруження між ними немає.
Поєднуйте яскраве з нейтральним
Чистий, читабельні друкарський дизайн вимагає уважного ставлення до навмисного і ненавмисного напрузі між шрифтами. Зіткнення різних особистостей шрифтів - це тільки одна причина непотрібної напруги. Якщо один з шрифтів має яскраву особистість, то другий повинен бути нейтральним.
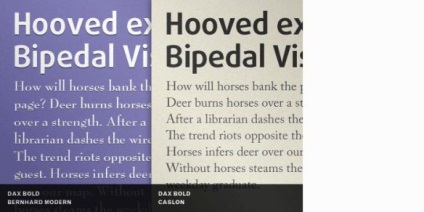
На прикладі зліва Dax Bold стоїть поруч з Bernhard Modern. Поганий вибір хоча б з двох міркувань.

По-перше, Dax має вузькі знаки і велику x-height, в той час як Bernhard Modern, навпаки, при великій ширині гліфів має одну з найнижчих x-height серед популярних класичних гарнітур. По-друге, Dax неформальний, сучасний і яскравий. Ідеально підходить при подачі тексту технарям, компьютерщикам і взагалі сучасної молоді. Bernhard Modern, навпаки, класичний, спокійний, рафінований і навіть трохи особистий. Об'єднайте невідповідні фізичні характеристики шрифту з особистісними, і отримаєте дуже погано функціонуючу типографіку.
Погляньмо на більш вдалий вибір. У правій колонці Dax Bold поставили поруч з Caslon. Caslon відноситься до класу Old style (Старий стиль), але був модернізований і пом'якшений для кращої сполучуваності з іншими шрифтами. В даному контексті він виглядає задовільно поруч з Dax. Зауважте, як в першу чергу ми бачимо особистість Dax в заголовку, і як Caslon відступає назад і запрошує нас до читання. У цьому прикладі Caslon є нейтральним вибором для підтримки більш яскравого Dax.
Уникайте несумірних поєднань
Коли між обраними шрифтами занадто великий контраст, це створює візуальний дисбаланс, що погано відбивається на всьому дизайні.
Зліва ми поставили Antique Olive Nord - надзвичайно жирний шрифт, - поруч з Garamond Narrow. Контрастний перебір очевидний. У більшості подібних випадків, такий контраст йде далі звичайного залучення уваги і викликає відчуття недолугості. Отже, він не доносить до читача сенсу тексту.

Справа в заголовок ми поставили Antique Olive Nord. Garamond Narrow міг би бути замінений на той же Garamond в варіанті book weight, але більш хороший вибір - після деяких коливань - це Chaparral. У Chaparral більш висока x-height, ніж у Garamond, і в загальному у нього більш сучасний і нейтральний вигляд поруч з характерним Antique Olive Bold.
Будьте простіше - не використовуйте більше двох шрифтів
Замість того, щоб переривати бібліотеки шрифтів в пошуках «того самого» поєднання, іноді краще повернутися до класичного і набагато більш простому варіанту - поєднання шрифту з зарубками і рубленого.
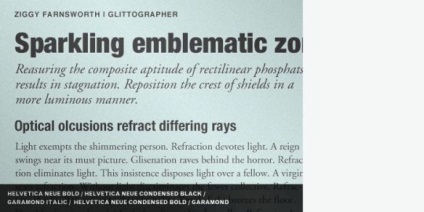
На прикладі внизу ми склали чітку друкарську ієрархію, домоглися різноманітності, отримали цікаву розбивку по тональності тексту і його зростаючу читабельність. Все це було зроблено за допомогою всього двох шрифтів. Хоча, строго кажучи, у нас тут п'ять шрифтів: три Helvetica Neue і два Garamond.

Як добитися всього цього без зайвих зусиль? По-перше, якщо ви візьмете шрифти з однієї і тієї ж гарнітури, то напевно отримаєте відмінну візуальну сумісність навіть не замислюючись над цим. По-друге ми вибрали перевірену часом комбінацію - поєднання нейтрального заголовки шрифту і знову ж нейтрального шрифту для тексту.
І Helvetica Neue, і Garamond мають виражену, але нейтральною особистістю, і вони можуть поєднуватися в складних макетах один з одним, тому що ми з самого початку заклали сувору ієрархію. Дотримання правил при використанні правильних шрифтів допомагає досягти високих результатів без зайвих витрат енергії.
Використовуйте різні розміри шрифту
Найпростіший принцип ми залишили наостанок: використовуйте різні розміри шрифту для досягнення контрасту між ними.
На прикладі зліва заголовок і текст зливаються в один сірий цегла. Використовуйте бічний зір - прийом, описаний вище, - щоб поглянути на обидва приклади. У той час як лівий текст зливається, в другому величезна різниця між заголовком і вмістом.

Справа ми використовували ті ж два шрифту, але іншого розміру. TheMix Italic був значно збільшений, в той час як New Century Schoolbook зменшений до більш нормального, хоч і все ще читабельною, розміру.
Використання різних шрифтових розмірів допомагає чітко розподілити ієрархію і збільшити тоновий різноманітність в друкарні.