Гарне оформлення фото.
Розлітається на шматочки зображення.

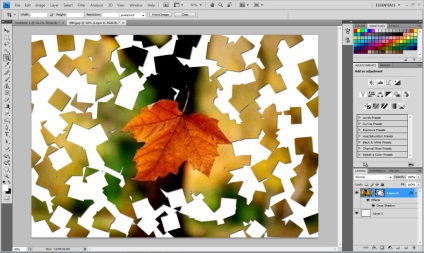
1. Вибираємо і відкриваємо вподобане зображення. Я взяла кленовий лист.

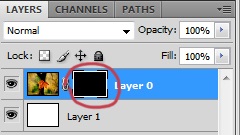
2. Тепер нам з фонового зображення необхідно зробити звичайний шар.
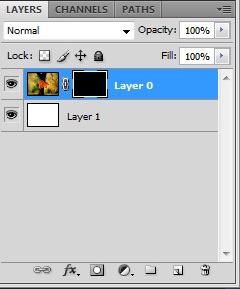
Для цього ми двічі клацаємо мишкою на нього в панелі Layers. І натискаємо OK в діалоговому вікні. Після чого замочок зі шару зникне. (Будь-яке невірне дію можна скасувати, виконавши команди: Edit / Step Backward або натиснути комбінацію Alt + Ctrl + Z)

3. Далі нам потрібно створити білий шар під нашим активним шаром.
Для цього ми створюємо новий шар. і заливаємо його інструментом Paint Bucket (заливка).
4. У панеліLayers створюємо непрозору маску нашого зображення.
Беремо шар із зображенням і перетягуємо його на іконку внизу панелі, притримуючи при цьому клавішу Alt.
Після чого з'явиться дана зв'язка:

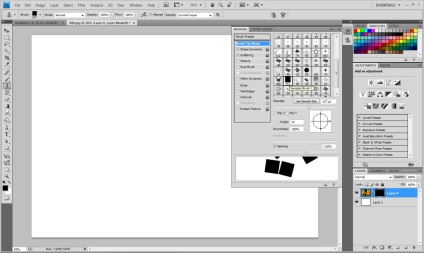
5. Далі ми працюємо з пензлем.
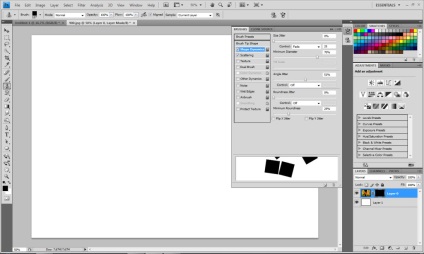
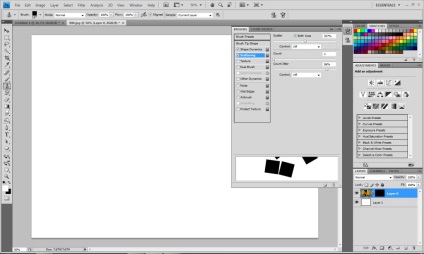
Вибираємо кисть квадратної форми. Якщо такої у вас немає, то кисть можна зробити самим. І виконуємо деякі настройки для кисті, як показано на фото:



Почнемо проявляти наше зображення.
Робимо активної маску шару (натискаємо на неї)

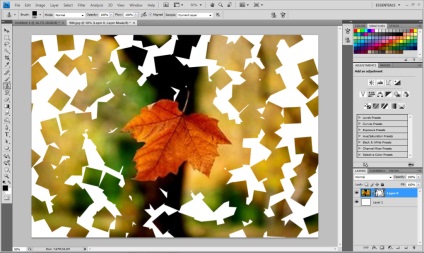
і вибираємо білий колір кисті. Починаючи з центру малюємо пензлем, проявляючи при цьому наше зображення. Добиваємося ефекту розлітається на шматочки зображення.

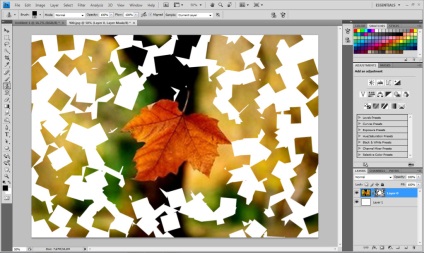
Тепер можна надати неправильну форму шматочках.
Для цього ми міняємо колір кисті на чорний і трохи зменшуємо її розмір. Ще раз малюємо пензлем, починаючи від краю зображення.

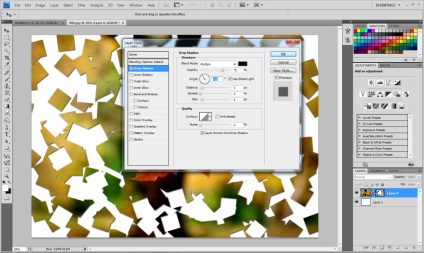
6. Надаємо обсяг розлітається шматочках. за допомогою тіні.
Виконуємо команди: Layer / Layer Style / Drop Shadow і робимо налаштування як на зображенні:


7. Залишилося додати ілюзію розльоту.
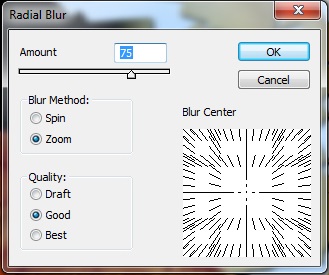
Створюємо копію шару з кленовим листом. Просто перетягуємо його на іконку. І виконуємо наступні команди для нового шару: Filter / Blur / Radial Blur ... У вікні коригуємо настройки як показано на фото.

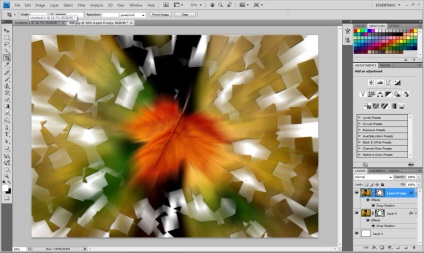
Ось що повинно вийти.

8.Откриваем частково нижній шар. Це ми будемо робити за допомогою кисті, вибравши попередньо чорний колір.

Тепер ви можете зробити відмінний подарунок рідним і друзям, цікаво оформивши їх фотографію.