
Сьогодні ми поговоримо, як можна зробити красивий віджет з висновком рубрик в сайтбар без використання плагіна.
До речі, вивести у вигляді таких красивих кнопочок можна не тільки рубрики, а необхідні статті, або посилання на інший свій ресурс, та й хіба мало що можна зробити за допомогою звичайного саморобного банера на блозі, тим більше, що зробити красиві кнопки з текстом дуже просто за допомогою одного ресурсу випадково знайденого в інтернеті.
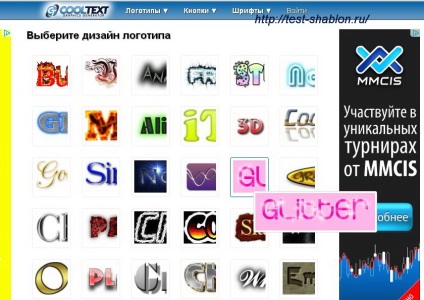
На фото нижче подивіться які логотипи (читай. Будь-який гарний текст з оригінальною формою) ви можете зробити: і це тільки різновиди, настройки кольору і стилю роблять цей перелік практично нескінченним


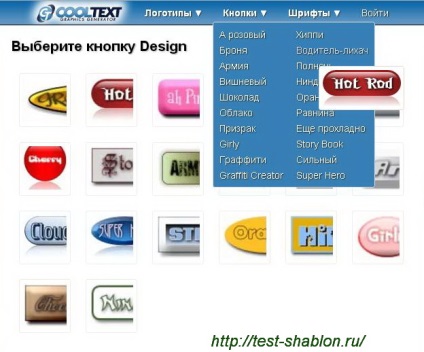
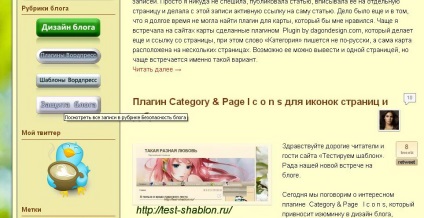
А перелік кнопочок скромніше. Для прикладу я вибрала стиль кнопки «Водій-лихач».

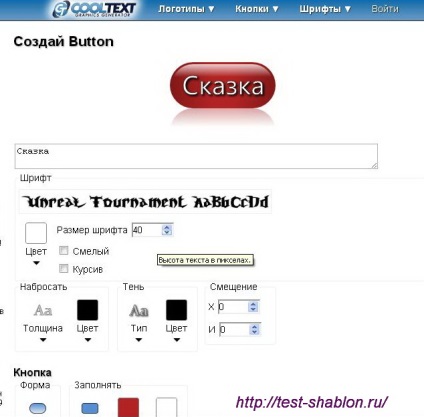
І перше слово яке прийшло на розум вписала в поле для тексту. У цій кнопці можна поміняти дуже багато параметрів: розмір шрифту, колір тексту,

форма і колір кнопки, товщина, стиль тіні і зовнішній ефект (опуклість, гладкість)


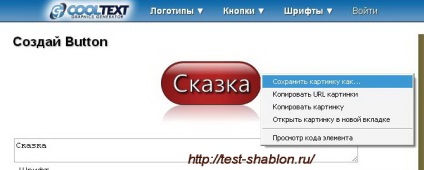
Використавши цей стиль кнопки, я зробила на першому своєму сайті ось такий банер

А створивши кнопочки для рубрик, спочатку використовувала їх для плагіна Category Page I c o n s

але кнопки вийшли досить великими для іконок, і подвійну назву некрасиво виглядало, а так як я використовувала плагін Category Page I c o n s тільки для іконок рубрик, то я вирішила його просто відключити, а рубрики вивести в формі банера з допомогою ось такого коду: тут представлений код для виведення однієї рубрики. Якщо ви хочете зробити банер, припустимо, для п'яти-шести рубрик, то просто розмножте цей код.
виділено рожевим -текст, який буде спливати при наведенні на кнопку мишкою.
Вид і роботу мого віджета без плагіна можна подивитися в сайтбаре блогу.

Я задоволена зовнішньому виглядом віджету і тим, що можу замість плагіна Category Page I c o n s, активувати щось ще корисне і цікаве.
Повідомити другу, нехай теж дизайном займеться
Ще статті по темі.
Анечка, спасибо огромное, але я знаю ще дуже мало, але поступово сподіваюся дізнатися ще багато цікавого і написати про це. Адже як буває, якщо людина починає щось вивчати, то розуміє, що він виявляється взагалі нічого не знає -)) Так виходить і у мене ...
Дуже красивий і помітний віджет. Він багатьом прігодітся.І мені в тому чісле.Спасібо, Юля, завдяки, Твоєму сайту економиться стільки времені.Самой не доводиться шукати і розбиратися.
Добрий день, Юля.Я тільки недавно почала створювати свій сайт і, тому вирішила все зробити сама (а я в цьому повний НУЛЬ!), то стала ритися в інституті і натрапила на Ваш сайт. Юля, хочу сказати величезне спасибі. Ваш сайт мені ДУЖЕ допомагає: від теми Вояж, до всяких класних корисностей. Зараз вирішила зробити красивими рубрики, але щось не виходить. По-перше, на сайті cooltext кнопочки можна зробити тільки англійською, а у Вас текст російська, а по-друге, не зрозуміла, куди потрібно вставити код для банера, щоб замість рубрик виводилися красиві кнопочки. Буду дуже вам вдячна, якщо напишете роз'яснення для чайників. Ірина