Впливові компанії, заточені під веб-дизайн, такі як Nest і MailChimp використовують генератори статичних веб-сайтів для своїх основних сайтів. Vox Media навколо Middleman побудували цілу систему публікацій. Агентство Carrot в Нью Йорку, що є в тому числі частиною імперії Vice, створюють веб-сайти для найбільших світових брендів за допомогою свого власного генератора з відкритим кодом Roots. Серед статичних веб-сайтів навіть виявилися деякі сервіси Google, такі як Рік в пошуку і Web Fundamentals.

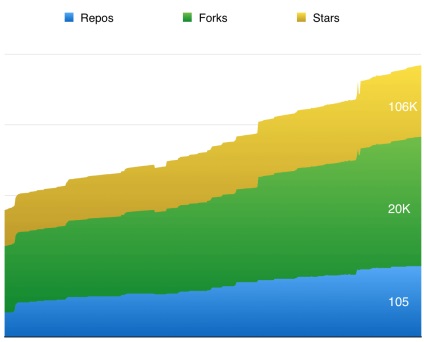
Графік зростання StaticGen за останній рік.
Статичні веб-сайти далеко не нові і ведуть нас до витоків інтернету. Так чому ж такий раптовий інтерес? Що сталося, чому зараз?

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Коли все було статичним
Спочатку сайти були взагалі без стилів, але незабаром вони перетворилися в структуровані сторінки з графічними шапками і складною системою навігації. До цього моменту управління кожною сторінкою сайту, як окремим документом, стало неможливим, і в моду увійшли мови шаблонів.
Також прийшло розуміння, що неможливо просто додавати новий HTML код і стилі CSS (для створення постів, товарів, галерей) без належної прив'язки до дизайну.
У той же самий час в моду увійшли реляційні бази даних. Для багатьох онлайн підприємств вони стали святим місцем зберігання всіх їх даних, а охороняли ці дані «довгобороді» адміністратори.
Хоч в Dreamweaver і була часткова інтеграція з БД, в ньому не було тематичної моделі. Контент пропонувався окремо від дизайну. І контент і дизайн редагувалися окремо один від одного за допомогою спеціальних інструмнтов.
динамічні проблеми
Коли я більше 15 років тому створював свій перший динамічний сайт, я користувався уроками по LAMP з документації MySQL. І потім я зрозумів, що все, що я пишу, відбувається при кожному відвідуванні користувачем мого сайту, і це не вкладається в голові!
Веб-сервер завантажував мій код в PHP інтерпретатор нальоту, потім відкривав з'єднання з БД, посилав туди і назад запити, використовував різні шаблони, з'єднував текст з HTML кодом. Все це робилося в момент відвідування користувачем сторінки. Приголомшливо!
Трохи менш дивним виявився той факт, що коли я відвідав цей сайт через пару років, то веб-сторінка була повністю замінена на іншу. На новій сторінці було послання від хакера, в ньому він вказав проблеми безпеки сервера. Однак він не став використовувати мій веб-сайт для поширення шкідливого ПЗ.
Ми переплачуємо за надскладний динамічний код на стороні сервера для кожного запиту - ці гроші можна було б заощадити там, де складний код не потрібен.
Динамічні веб-сайти і кешування
В деякій мірі все кешируєтся. Жоден сайту на WordPress не запуститься без плагіна WP Super Cache. Великі сайти кешують вміст за допомогою Varnish, Nginx і Apache Traffic Server. На кешування досить складно отримати потрібні права, а самі оптимізовані динамічні сайти, як правило, у багато разів повільніше статичних рішень.
Наш веб-сайт, Smashing Magazine, теж працює завдяки команді, яка постійно працює над продуктивністю. Для статті я провів маленький експеримент. За допомогою HTTrack я зняв копію цього сайту і розгорнув статичну версію на сервісі Netlify, хостингу статичних сайтів, що працюють за технологією CDN. Я нічого не робив для підвищення продуктивності статичної версії сайту, крім як розгортання сайту на хостингу з глибокою інтеграцією CDN.

Smashing Magazine швидше багатьох сайтів, але всі запити обробляються з одного цента обробки даних.
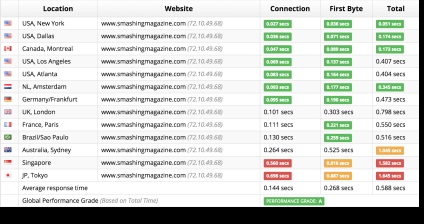
Потім я перевірив, скільки займе часу завантаження першого байта index.html і сторінки цілком. Ось, що мені показав сервіс Sucuri super-user performance.
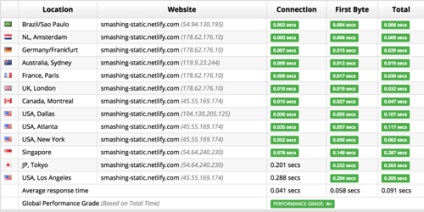
Хоч як би був оптимізований динамічний веб-сайт, його статична копія в середньому швидше в 6 разів! Звичайно, такої різниці в продуктивності можна добитися не на кожному хостингу. Використання CDN кешування такого рівня було б просто неможливим без ручного налаштування динамічного сайту.

Точна HTML версія, розгорнута на високопродуктивному хостингу статичних веб-сайтів.
Сучасні генератори статичних веб-сайтів
За останні роки ця альтернатива традиційним динамічним сайтам досить далеко просунулася. Ідея генераторів статичних веб-сайтів не нова. Навіть у самого найбільшого конкурента WordPress Movable Type була опція роботи в якості генератора статичного веб-сайту.

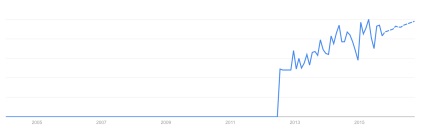
Частка запитів «генератор статичного веб-сайту» в Google Trends.
З тих пір більшість відлякують факторів при створенні статичних сайтів відпали. І сьогодні генератори статичних веб-сайтів це сучасні, конкурентоспроможні движки для публікацій з сильним закликом до front-end розробникам. Щотижня з'являється все більше і більше нових генераторів, і подальша розробка може бути досить важким. Однак найпопулярніші генератори працюють за такими принципами.
Створення шаблонів. Одна з основних завдань генераторів - позбутися від повторення одних і тих же частин сторінки шляхом розрізання веб-сторінки на частини і повторного їх використання. Існує маса різних движків шаблонів, все зі своїми особливостями - в деяких геть-чисто відсутня логіка, деякі змішують код з шаблоном. Але у всіх одна задача - позбутися від повторення хедера, футера і меню.
Всі основні генератори підтримують Markdown. Але деякі все ж рекомендують reStructuredText або щось ще. В основному всі ці інструменти дозволяють творцям контенту писати звичайний структурний текст.
При такому підході контент повністю відділяється від дизайну, а всі файли містять тільки текст. Як розробники, ми вже звикли до величезного набору інструментів для написання тексту. Це великий крок, тепер не потрібно скидати весь контент в БД в двійковому вигляді.

Jekyll ще далі просунув ідею генераторів статичних сайтів: тепер їх можна писати через Markdown.
Коли власник GitHub Tom Preston Werner звернувся до Jekyll, щоб вони запустили його блог, він знайшов досить незвичайний спосіб представлення мета даних, працюю прямо в Markdown: front matter. Front matter це частина мета даних, переважно в YAML форматі, в самому верху документа:
Такий спосіб дозволяє легко додавати анотації до документів з мета даними. Файли представляються в простому, читається для людини форматі, а зазвичай, такі дані зберігаються в незрозумілому форматі в базі даних.
Asset Pipeline. Сьогодні front-end розробка не може обійтися без підключення сторонніх інструментів і компіляторів. Нам потрібно, щоб всі ресурси нашого сайту були мініфіціровани і скомпоновані. CSS препроцесори перейшли з розряду новинок в мейнстрім. І такі транспілери як CoffeeScript і ECMAScript 6 зробили компілятори невід'ємною частиною веб-програмування.
Більшість сучасних генераторів мають вбудований asset pipeline для компіляції, мініфікаціі і створення ресурсів. Деякі з них засновані на Grunt, Gulp або Broccoli, дозволяючи вам розглянути всю систему планування задач зсередини. Інші ж інструменти зосереджені на оптимізації конкретного процесу і перевірці злагодженої роботи декількох інструментів без будь-яких додаткових налаштувань. Моментальне оновлення сторінки при кожному збереженні файлу стало неписаним правилом для безлічі генераторів.
Збираємо всі разом. Для створення свого веб-сайту або підняття локального сервера генератори статичних веб-сайтів зазвичай використовують командний рядок.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
У командному рядку Jekyll, наприклад, для створення статичного веб-сайту, необхідно запустити команду jekyll build прямо з директорії з вихідними кодами. Сайт буде розташовуватися в папці _site. Типова папка з кодами:
У цій папці зберігається статичний веб-сайт, який можна завантажити на будь-який хостинг статичних сайтів або нормальний веб-сервер.
Чому саме зараз?
Якщо це і звучить трохи дивно, то це, тому що так воно і є. Але чому саме зараз технологія створення статичних веб-сайтів набрала таку популярність? Чому перші генератори не знизили частку WordPress на ринку? Що змінилося? Як довго це буде продовжуватись?
Сьогодні генератори знаходяться в абсолютно іншому інтернеті, ніж їхні предки. Більшість недоліків, які зробили динамічні сайти найкращим варіантом для створення елементарних сайтів-візиток, пішли в минуле. Хоча деякі з них все ще зберігаються.
На момент запуску першого веб-сайту Тімом Бернерс-Лі браузери являли собою прості оглядачі документів. Вони розпізнавали гіпертекст, посилання і ще пару речей.
Сьогодні ж ми, нарешті, ховаємо з почестями останній браузер, що стримував розвиток інтернету (Спочивай з миром, Internet Explorer 8). Сучасні браузери це повноцінні операційні системи. Тепер це не просто оглядачі документів, що завантажуються з інтернету, вони здатні запускати повноцінні веб-додатки, роблячи внешніезапроси CORS-сумісних API, здатні зберігати дані на локальних носіях, працюючи з стріммінговимі сервісами і навіть обробляючи p2p з'єднання з іншими браузерами через WebRTC.
Список можна продовжувати до нескінченності, це ціла екосистема браузерних аддонів. Крім того, сучасні веб-додатки на основі Ember.js, AngularJS або React часто повністю статичні і управляються безпосередньо через CDN за допомогою чистого back-end API, яке представляє з себе UI сайту і мобільного клієнта.
Ціни в Akamai все ще дуже високі, але сьогодні вже будь-хто може дозволити собі сервіс CloudFront на Amazon AWS. Також існують компанії, що пропонують демократичні ціни на CDN навіть за мірками маленьких компаній, Fastly, MaxCDN і CloudFlare.
CDN можна використовувати і на динамічних веб-сайтах, але там є досить поширена проблема з оновленням кешу. Обчислення для кожного запиту стають дуже складними, якщо балансувати між кешуванням і динамічною системою на стороні back-end'а.
А статичні сайти навпаки можна розгорнути через CDN, і потім вже повністю обслуговувати на стороні клієнта. За допомогою сервісів типу Netlify можна автоматизувати процеси конфігурації і оновлення кешу, так як ці завдання вимагають часу і досить складні.
Продуктивність - найважливіше завдання
Вибухова популярність мобільних пристроїв багато в чому змінила інтернет. Все більша кількість людей для відвідування веб-сайтів використовують мобільні пристрої, іноді навіть по 3G з'єднанню. Продуктивність ніколи ще не була такою важливою, як зараз.
Не важливо, як добре ви оптимізували ваш динамічний веб-сайт, скільки тисяч доларів ви вклали в продуктивність, він ніколи не зрівняється по продуктивності з добре налагодженим статичним сайтом. Так як важливість продуктивності тільки зростає, не дивно, що розробники шукають способи заздалегідь завантажувати HTML, а не дозволяти сервера витрачати час і ресурси на генерацію сторінок по кожному HTTP запиту.
Більшість проблем, пов'язаних з продуктивністю, в статичних сайтах вирішуються ще на стадії розробки.
Якщо ваш сайт використовує базу даних, то дуже важливо, щоб ефективність ваших запитів до БД була дуже висока. Кожен HTTP-запит повинен оброблятися дуже швидко. Навіть якщо на чолі кута у вас лежить кешування, завжди є ризик того, що деякі запити будуть обходити кеш, тим самим викликаючи непередбачені випадки на стороні back-end'а.
Допоміжні інструменти всюди
Якщо раніше C або Java розробники піклувалися про компіляторах і інших інструментах, то тепер такої потреби немає. Краще це чи гірше, але все кардинально змінилося.
Сьогодні на озброєнні front-end розробника стоять різні інструменти для створення веб-сайтів, менеджери і компілятори. Grunt став першим популярним front-end інструментом. Тепер більшість нових проектів можна розділити на етапи створення.
З таким бурхливим розвитком різних інструментів розробки, генератори статичних веб-сайтів стали відчувати себе на своєму місці, а традиційні PHP інструменти для створення динамічних сайтів поступово витісняються на задвірки front-end розробки.
Чого бракує
Весь цей інструментарій тільки підсилює популярність генераторів статичних веб-сайтів. І не дивно, що все більше веб-сайтів повністю статичні. Але все ж не все так гладко. Перш ніж статичні сайти стануть основним кістяком інтернету, необхідно вирішити деякі проблеми.
У перший раз може бути дуже важко вибрати потрібний генератор статичних веб-сайтів. Існує маса, як плюсів, так і мінусів, а також можливостей щодо поліпшення самих інструментів, документації і ресурсів.
Екосистема генераторів все ще розвивається, але її розміри ще не дотягують до великих магазинів тим і традиційних динамічних платформ.
Найбільша проблема це редагування контенту. Якщо для front-end розробника робота в MarkDown і завантаження на GitHub це майже ідеальний варіант, то для звичайного користувача це абсолютно не так.
Існують досить цікаві рішення без використання CMS. Verge використовує Google Sheets в Middleman; StaticGen як БД використовує Gist і GitHub API; а Carrot як статичної CMS використовують Contentful для людей, які не дружать з технікою.
Інші методи шукають вирішення основного завдання - як правильно поєднати генерацію статичних сайтів та редагування контенту. І в найближчі роки, безсумнівно, з'являться дивовижні способи вирішення цієї проблеми.

Prose.io був і раніше, але тепер, коли з'явилася інтеграція з GitHub API, інтерфейс став набагато привабливіше.
На Netlify ми працюємо над open-source CMS. У ній ми намагаємося не прив'язуватися до якогось конкретного генератору статичних сайтів, Git хостингу або хостинг платформі. Завдання - змусити працювати нашу систему з багатьма відомими на сьогоднішній момент генераторами. Ми вважаємо, що це підвищить складність сайтів, які можна створити за допомогою статичних генераторів.
Природно, завжди будуть сайти, які просто не вписуються в статичну ідеологію - ті сайти, чиє контентне ядро постійно оновлюється через новинну стрічку, а також сайти з величезними обсягами інформації розрахованої на пошуковики і фільтрацію.
Можливості та популярність генераторів статичних веб-сайтів будуть тільки рости, інфраструктура і екосистема буде постійно розвиватися. І з розвитком інструментарію ми побачимо, наскільки складні веб-сайти можна буде створювати на повністю статичної основі.
На Netlify ми вже помічаємо великі сайти з пошуком в реальному часі, підтримкою декількох мов, особистими кабінетами, і все це створено за допомогою генераторів статичних сайтів та тематичних API. Люди все більше турбуються про продуктивність і безпеки даних, а значить, таких сайтів буде все більше і більше.
Редакція: Команда webformyself.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі