Оптичні ілюзії і образне сприйняття в цілому - потужний механізм в засобах графічного вираження і web ui дизайну. Ці захоплюючі (або не помітні, але дієві) ефекти не завжди просто результат якоїсь магії або інтуїції. Як правило у грамотного дизайнера знайдеться адекватне пояснення для бОльшей частини його роботи.
На Гештальт принципах побудовано дуже багато хороших web інтерфейсів. Тут я б хотіла навести приклади, грунтуючись на матеріалах цікавою книги від UxPin «Web UI design for the human eye», які показують принципи саме в роботі з web проектами, а не на основі абстрактних всім знайомих картинок з ілюзіями. Але для початку трохи теорії.
Хто такий цей Гештальт
Можна було б припустити, а то й знати про що мова, що ці самі принципи придумав якийсь розумний дядечко Гештальт. Але не тут-то було. Слово «гештальт» по-німецьки означає форма. І початок цієї області поклав Макс Вертхаймер в далекому 1910 році, який спостерігав за світловим сигналом на залізничному переїзді. Пам'ятайте 2 поперемінно включаються лампочки? Це всього лише два окремих вогника, а здається ніби один вогник «бігає» туди-сюди.
Отже, гештальт-психологія (від німецького Gestalt-особистість, образ, форма) досліджує цілісне людське сприйняття і його впорядкованість в умовах, де форми / об'єкти відтворено неточно або перекручені (мабуть, все хоч раз в житті вводили CAPTCHA, де символи деформовані так , що їх може зрозуміти людина, але не може розпізнати машина). Така цілісність сприйняття можлива при дотриманні деяких принципів.
Основні Гештальт принципи
Поява / Emergence
Коли людина намагається ідентифікувати об'єкт, він спочатку звертає увагу на обриси об'єкта, порівнюючи побачене з раніше отриманим досвідом. Вже після формування цілісного уявлення про предмет ми починаємо розпізнавати деталі даного об'єкту.
Застосування в web дизайні: пам'ятайте, що форми і контури переважають над більш дрібними деталями. Як би ви чудово і незвичайно ні намалювали кнопку (тут швидше за все мається на увазі дрібні деталі всередині кнопки та інші допоміжні елементи оформлення), якщо через неясних обрисів не зрозуміло, що це кнопка, на неї ніхто не клацне.
Матеріалізація / Reification
Наш мозок «заточений» на заповнення прогалин інформації. Це дозволяє нам розпізнати об'єкт, навіть якщо його контури розпливчасті або переривчасті.
Застосування в web дизайні: використовуйте біле / негативний простір не як порожній полотно, а як додатковий інструмент для вираження (цей аспект докладніше розглянуто нижче в розділі "Замикання / Closure").
Мультістабільность / Multistability
Якщо об'єкт може бути інтерпретуємо по-різному, то наш мозок буде переключатися з одного образу в інший. Ми не можемо одночасно сприймати кілька образів. Чим більше ми фокусуємо нашу увагу на одному з образів, тим складніше нам «переключитися» на інший.
Застосування в web дизайні: уникайте небажаних інтерпретацій елементів у вашому дизайні. Краще зайвий раз переконатися, що проектований вами інтерфейс буде сприйнятий саме так, як ви це задумували. У цьому вам можуть допомогти юзабіліті тести або просто свіжа пара очей одного.
Інваріантність / Invariance
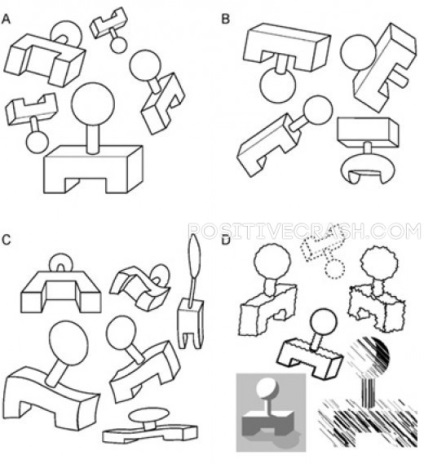
Ми здатні розрізняти об'єкти незалежно від їх масштабу, перспективи і навіть при невеликій деформації.

Ми здатні відрізнити, що фігури в групі A і B не однакові, хоча вони мають загальну концепцію зображення. При цьому фігури в групах A, C і D однакові: це видно не дивлячись на деформації і неточність ліній.
Застосування в web дизайні: це цікава властивість не так значно як інші принципи, описані вище. Однак і воно знайшло своє застосування: CAPTCHA (перевірка людина чи відправляє якийсь запит в інтернеті або робот).
Гештальт принципи в web дизайні
- Подібність / Similarity
- Взаємодія фігури і фону / Figure-Ground Relationship
- Угруповання / Grouping
- Замикання / Closure
- Продовження / Continuation
Подібність / Similarity
Схожі об'єкти можуть сприйматися як однакові. Цей принцип дуже важливий для створення інтуїтивно зрозумілих лаконічних інтерфейсів. Таким чином схожі з оформлення елементи можуть сприйматися як однакові за призначенням, навіть якщо фактично вони різні.
Приклад з web дизайну:

Наприклад тут ми бачимо різні іконки. Однак їх колір, розмір, однакову відстань між один одним і розташування на сторінці говорять нам, що ці іконки є навігаційними елементами.
Взаємодія фігури і фону / Figure-Ground Relationship
Елемент може сприйматися або як фігура (елемент, на якому фокусується очей), або як фон.
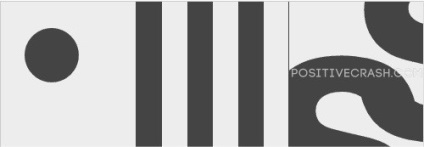
Стівен Бредлі описав 3 типу взаємодії фігури і фону, які показані в наступній ілюстрації:

Стабільне (зліва). Очевидно, що зліва зображено коло. Обриси фігури чітко видно на однотонному сірому тлі.
Реверсивний (по центру). Смужки можуть сприйматися і як фон і як фігура. Ефект напруги, що створюється таким взаємодією форм може бути дуже цікаво використаний для створення динаміки в дизайні.
Невизначена (праворуч). Не зрозуміло де фігура, а де фон. Це дозволяє залишити більше свободи для інтерпретації зображення глядачем.
Приклади з web дизайнів:

Найпоширеніше застосування стабільного взаємодії фігури і фону - це спливаючі вікна: як правило в якості фону на сторінку накладається затемнений шар, а спливаюче вікно фіксується по центру перед очима користувача.


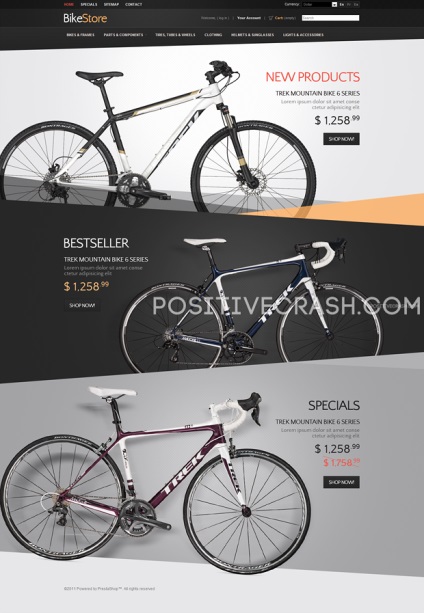
У цьому макеті діагональні динамічні сірі елементи можна розглядати і як фон і як окремі картки, що перекривають один одного, щоб більш чітко відокремити один від одного розділи сторінки. Даний прийом в дизайні цілком можна охарактеризувати як реверсивний розташування фігури і фону.
І є ще один дуже цікавий прийом в web дизайні, який побічно, але все ж можна розглядати як приклад цього принципу:

Ефект, коли текст як би «вирізаний» і внутрішню частину букв наповнює продовження фону. На мій погляд з приходом css підтримки (clip-path) цей ефект нам ще набридне в майбутньому :)
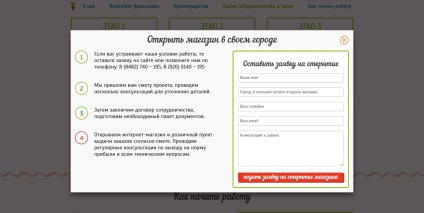
Приклад складного формально невизначеного фону, який наш людське око дуже добре може інтерпретувати:

Угруповання / Grouping
Це одне з найважливіших властивостей для web ui дизайну. Неоднорідні елементи, згруповані разом можуть виглядати схожими / подібними. Принципи Гештальт можуть запропонувати по крайней мере 2 способу угруповання різнорідних об'єктів:
Загальна зона. Об'єднання різних об'єктів будь-якої спільної рамкою, блоком з фоном і т.п.
Близькість. Об'єкти, що розташовані близько один до одного, будуть сприйматися як схожі за властивостями або змістом.
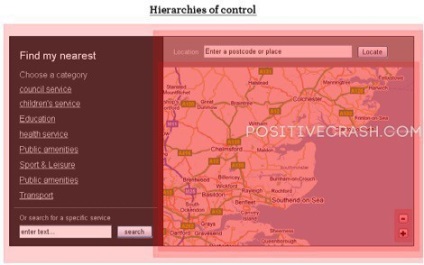
Приклад для web дизайну. Ієрархія керуючих елементів.

Розглянемо прототип онлайн карти. В ієрархії даної сторінки якраз дуже добре показані принципи угруповання.
Умовно всі елементи управління / блоки можна розділити на 3 частини:
Тонка настройка (кнопки масштабування). Кнопки масштабування змінюють тільки вид карти, тому вони розташовані всередині блоку з картою.
Замикання / Closure
Дана властивість засноване на вже розглянутому принципі Гештальт «Матеріалізація / Reification». Властивість людського розуму доповнювати неточні форми дає нам додаткові інструменти проектування інтерфейсів.
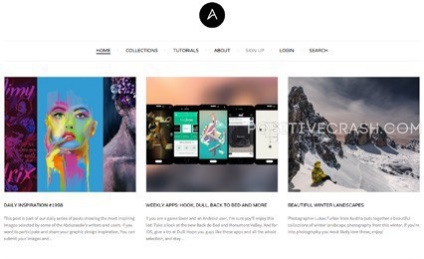
Зовсім не обов'язково розмежовувати схожі об'єкти лініями, блоками з фоном і т.п. Наприклад, для візуального вибудовування сітки статей / товарів на сайті досить просто вирівняти блоки, дотримуючись адекватні рівномірні відстані:

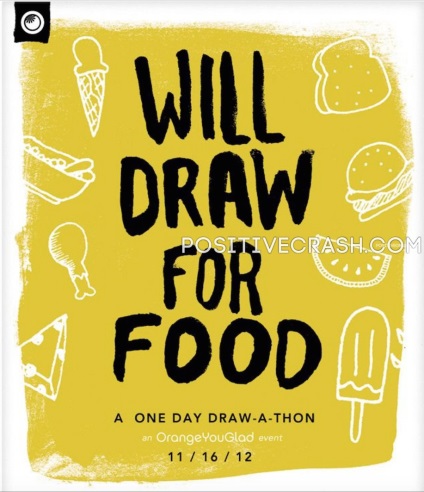
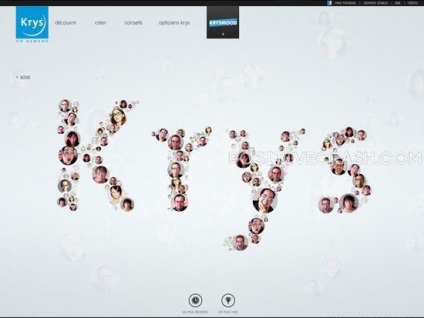
Можна створювати з малих об'єктів великі форми, поєднуючи кілька ідей, що посилаються користувачам у вашому інтерфейсі. Наприклад, тут людське око здатне «зібрати» з дрібних картинок текст, при цьому дрібні картинки тут - клієнти компанії, а текст - назва компанії:

Продовження / Continuation
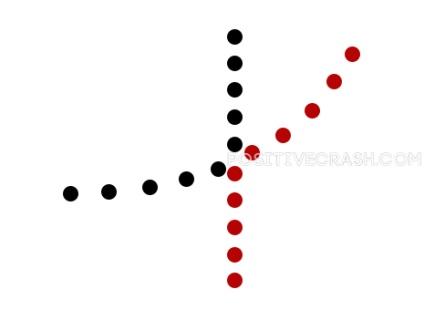
Наш очей схильний рухатися за певними напрямами і віддає при русі перевагу лініях, а не якимось окремим об'єктам. Класичний приклад - пересічні лінії, які так само можна інтерпретувати як два дотичних об'єкта різних кольорів:

Для проектування інтерфейсів це означає, що розміщувати однорідні за значенням елементи в лінію - хороший тон. Це, наприклад, дозволить користувачеві простіше орієнтуватися в складній навігації по сайту.
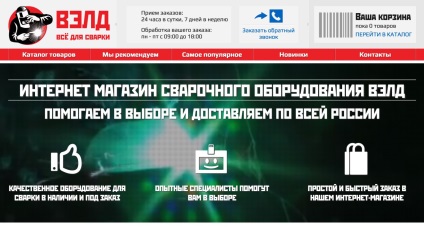
Наприклад, тут верхня смужка навігації - типи матеріалів, нижня плашка - навігація по темам. Таке лінійне розмежування дозволяє без зайвих пояснень показати користувачеві складну структуру сайту.
висновок
Розуміння і вміння застосовувати на практиці Гештальт принципи допоможуть вам створювати більш лаконічні, гармонійні дружні для користувачів web інтерфейси.