У цьому уроці ми навчимося створювати текстовий логотип зі скляним ефектом, а також ви дізнаєтеся, як легко зробити скляне відображення в програмі Gimp. яке зараз дуже активно використовується в дизайнах сайтів!
1. Відкриваємо новий документ 420х300 і інструментом Text Tool пишемо свій текст.

2. Виділимо шар з текстом, клікнувши правою кнопкою миші на панелі Layers> Alpha to Selection. Заллємо градієнтом, щоб більш темний колір був зверху, а світлий знизу.

3. Тепер зробимо у тексту окантовку. Виділимо шар з текстом, створимо новий шар нижче. Йдемо Select> Grow. виставляємо 3px

Заливаємо його більш темним кольором - готово.

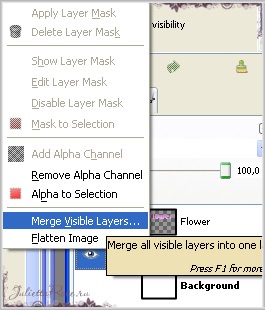
4. Тепер зробимо шар з фоном невидимим і на панелі Layers склеим шари.

5. дублюємо текст і за допомогою інструменту Flip tool відображаємо його по вертикалі.

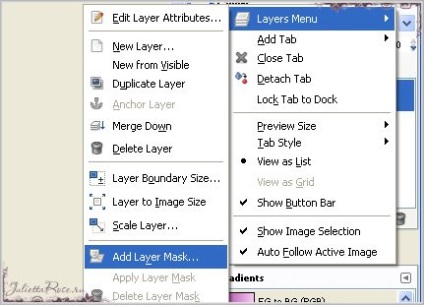
6. Кликнемо по відбитому тексту на панелі шарів і додаємо маску.

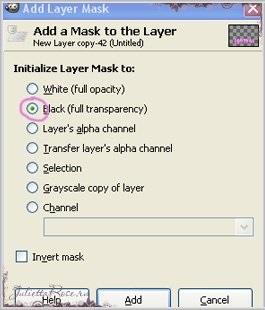
У віконці, що з'явилося вибираємо Black (full transparency)

7. Після цього дії відбитий текст зникне. Щоб з'явилося дзеркальне відображення, скористаємося градієнтною заливкою "FG to BG (RGB)". простягніть її від низу до верху.

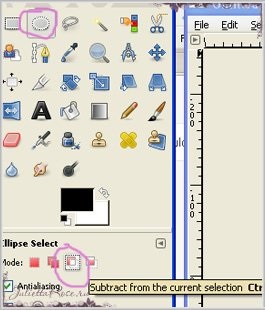
8. Зараз створимо скляний ефект. Використовуємо інструмент "Ellipse Select Tool" виставивши значення "Subtract mode".

Нижню частину тексту виділяємо цим інструментом, виходить виділення зверху:

Створюємо новий шар поверх всіх і заливаємо виділення білим кольором.

Ну і на останок, виставляємо Opacity на панелі Layers - 30%. Готово!
