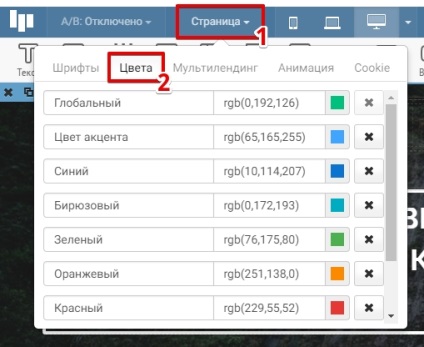
Глобальні кольору дозволяють налаштувати колірну схему всього сайту і змінити її за пару натискань лівої кнопкою миші.

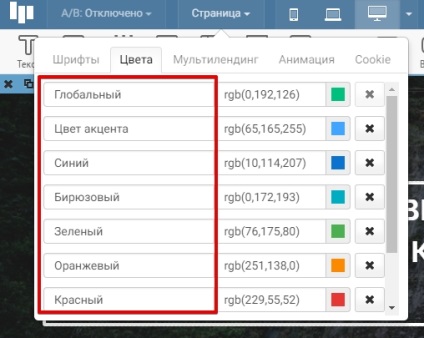
У першій колонці можна задати назву кольору.

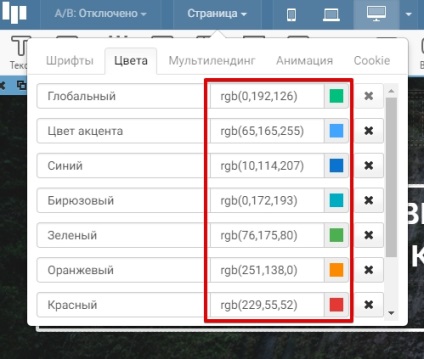
У другій колонці можна задати за потрібне нам колір.

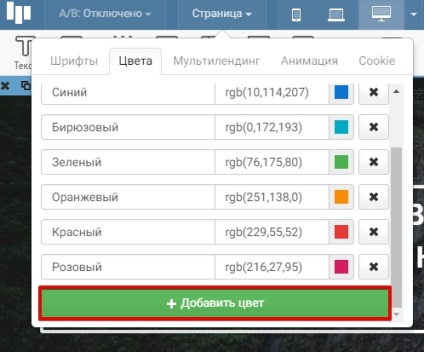
Якщо варіантів квітів нам не вистачає, то опускаємо повзунок нижче і додаємо новий колір.

Глобальний колір можна встановити на будь-який віджет або текст.
Приклад установки на віджет кнопки:
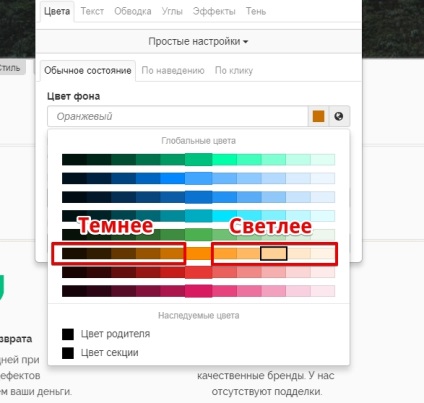
Крок 1. Для цього нам необхідно перейти в налаштування віджета кнопка, у вкладку вид, в розділ колір і відкрити докладні настройки.
Далі вибираємо Спадкування і вказуємо потрібний глобальний колір.
Також ви можете вибрати глобальний колір, який буде відображатися темніше або світліше

Крок 2. Так само встановимо даний глобальний колір (жовтий) на другу кнопку.

Вийшло що у нас 2 кнопки мають 1 глобальний колір.
Давайте додамо глобальний колір на текст і фон нижньої секції.
Тепер ви зможете задавати колірну схему вашого сайту в пару кліків.
Як взяти потрібний колір прямо з картинки
Отриманий RGB код можна встановити в глобальні кольору.
Так ми задали потрібний нам колір за допомогою RGB коду.