У цьому Фотошоп уроці ми будемо створювати справжній глобус.
Створіть новий документ 60x60,
фон: Transparent (Прозорий)
Візьміть білий олівець товщиною в 4px. Потім намалюйте вертикальну лінію по лівому краю і горизонтальну лінію внизу. (Див. Рисунок)
Після перейдіть в меню Edit-> Define Pattern (Редагування - Визначити текстуру) і збережіть її як "Квадрат"
Створіть новий документ 500x500.
- Візьміть.
- Затисніть Shift. і намалюйте коло.
Застосуйте наступні стилі шару:
- Тепер створіть новий шар, назвіть його "Сітка"
- На цьому новому шарі перейдіть в меню Edit-> Fill (Редагування - Виконати заливку). Виберіть: Pattern (Візерунок / текстура), а в наступному віконці виберіть ту текстуру, яку ви нещодавно створювали.

- Відкрийте карту в Фотошопі і перемістіть карту на документ з кулею.
- Додайте карту на глобусі, як самі забажаєте.

- CTRL + клік на шарі з круглою фігурою, щоб завантажити виділення.
- Тепер клацніть по шару з картою, зараз будемо її трохи деформувати.

Перейдіть в меню Filter-> Distort-> Spherize (Фільтр - Спотворення - Сферизация)
Кількість: 100%.
режим змішування: нормальний

Тепер виділіть шар "Сітка" і теж застосуєте фільтр "Сферизация"
Перемістіть шар "Сітка" над шаром з картою.

Після чого перейдіть в меню Select-> Inverse (Виділення - Інвертувати), натисніть DELETE щоб видалити всі, що виходить за краї кулі на шарі з сіткою, а також на шарі з картою.

Тепер змініть режим змішування на шарі з сіткою на "Overlay" (Перекриття), а на шарі з картою - "Color Dodge" (Освітлення основи)

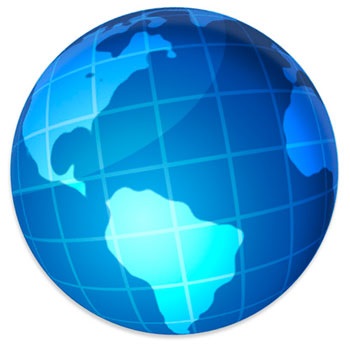
Вийшов такий чудовий глобус!

До зустрічі на www.photoshop-master.ru!
доповнень:
23 638
передплатників:
70 000+
Робіт користувачів:
332 693
Інші наші проекти:
Реєстрація
Реєстрація через пошту