
Яндекс Карта - плагін Yandex Maps for WordPress

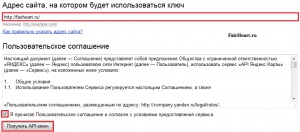
Наступного сторінки нам вже видають унікальний API-ключ, який слід скопіювати і вставити в розділ адмінки WP «Модулі» - «Yandex Maps». Все, плагіном вже можна користуватися.

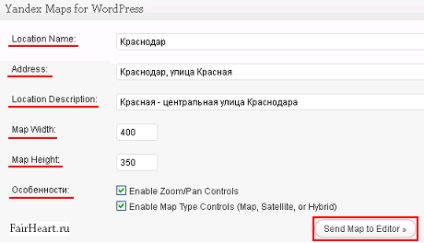
Як тільки заповніть всі поля, натисніть на кнопку Send Map To Editor і плагін сам згенерує код і вставить його в текст статті.
Google Карта WordPress - плагін Comprehensive Google Map Plugin
Після активації, з'являється окремий пункт в панелі адміністратора WordPress - Google Map. Налаштування плагіна розбиті на два розділи:
1. Shortcode Builder - генератор коду, який слід вставити в текст статті або в віджет WP для відображення налаштованої в цьому розділі карти.
Розглянемо опції цього розділу.
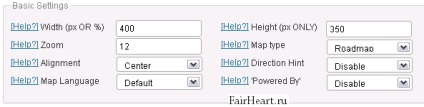
Basic Settings - основні настройки.

- Width і Height - ширина і висота карти в пікселях.
- Zoom - масштаб.
- Map type - тип карти.
- Alignment - вирівнювання (розташування на сторінці).
- Direction Hint - підказка напрямки.
- Map Language - мова.
- Powered By - перекладається як «Наведений в дію», але призначення даної опції залишилося для мене загадкою.
Map Controls - елементи управління. Можна залишити настройки за замовчуванням.
Map Markers - ставимо маркери на карту.

Що ще можна відображати:
- Bike Paths - велосипедні доріжки.
- Traffic Info - транспортну інформацію.
- Panoramio - фотографії місцевості.
Коли карта налаштована і на неї нанесені всі необхідні маркери, натисніть на кнопку GENERATE SHORTCODE. З'явиться віконце з кодом, скопіюйте його і вставте в статтю.
Крім цього плагін створює новий віджет AZ. Google Map. Налаштування його повністю ідентичні розглянутим вище.
Дякую за увагу! Всіх Вам благ!
Дякуємо! Дуже хороша інформація, але все-таки, я за гугл карти, яндекс дуже примітивні.
З повагою, Віктор.
Дякую Дмитро за відповідь! Все ніби зробив, але карта не працює що то !?
Спасибі, поставив собі Гугл карти. Все работет.
Спасибі за інформацію! Дійсно у гугл-карт функціонал покруче, настройки ширше, АЛЕ, моє місто на гугл-картах виглядає як сірий прямокутник тому без яндекс-карт не обійтися, на них є навіть вдома (поставив собі їх тільки через це)
Привіт, Дмитро! Знову повернувся до ідеї поставити карту на сайт. З установкою в сайд барі ніби вийшло. Але я хотів би щоб карта була в статті. Вставляю в текст, а у мене код відображається в статті а карти немає. Підкажіть будь ласка в чому може бути справа. З повагою, Віктор.
Спробуйте карту від Яндекса. Якщо у вас блог на Вордпресс, переведіть сторінку в режим HTML і вставте код. В мене працює.
Карта Гугла вивелася англійською
Що могло бути зроблено невірно?
Привіт, Надія! Не пам'ятаю, щоб я десь у карті мову налаштовував. У мене вона автоматично російською вивелася.
Дякую за статтю. Успіхів вам !
Може хто підкаже, як впровадити в плагін зміна розмірів вікна карти в залежності від розміру екрана. Мені потрібно зменшити карту, коли сайт переглядають на мобільному пристрої.
Обидва плагіна гарні - а який сервіс вибрати, це виключно справа смаку і обсягу даних наданих для тієї чи іншої місцевості! Ну, а якщо когось не влаштовує та чи інша карта, то в наш час, є вирішення проблеми - створити свою (раджу подивитися скрипти для створення інтернет карт - OpenLayers, OpenStreetMap, KaMap, MapServer)!
Я так розумію, що можна позначки (маркери) самому додавати. на яндекс картах вони не будуть відображатися тільки в блозі.
І звичайно ж приклад було б добре побачити.
Вирішив скористатися Вашим радою і додати карту на сайт, але мені потрібно як то на 1й мапі розмістити понад 30 маркерів. чи не підкажете як? Люблю гугл, але якщо там важко, то можна і яндекс
У мене по центру LOAG крутиться і все. Що робити, підкажіть!
Теж хвилює питання Дмитра
Як зробити, щоб щоб з мітки можна було перейти на потрібну сторінку блога?
Використовуйте цей плагін яндекс карт. У Балун пишіть будь-який текст, наприклад посилання на пост і все
Встановив недавно Simple Google Maps Short Code.
Ні, з таким не стикався, тому навіть порадити нічого не можу.
Ласкаво просимо на FairHeart.ru!
Три основні теми мого блогу:
З повагою, Дмитро Афонін