Концепція журналу з використанням інтерфейсу з горизонтальною прокруткою
Фундаментальне UI / UX дослідження
Мене завжди напружувало, що всі програми використовують принцип інтерфейсу, який заснований на вертикальній прокрутці. Б'юся об заклад, перші три додатки, які ви відкриваєте кожен день, використовують цей принцип. Тому я поставив собі питання, як би працював принцип з горизонтальною прокруткою. Я провів деякі фундаментальні UI / UX дослідження і придумав деякі досить витончені рішення. Звичайно, ця система не настільки досконала, як вертикальна, але це тільки початок. І в цьому суть фундаментальних досліджень.
Ось кілька прикладів, де необхідно провести дослідження:
Але тепер давайте почнемо з горизонтальної прокрутки.
Горізонтальнаяпрокрутка
Ставлячи правильне питання
Моє питання: Як можна було б використовувати систему горизонтальної прокрутки для додатків?
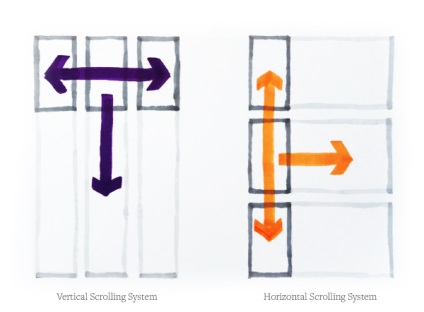
Я хотів зробити щось нове і заглибитися в наші принципи дизайну, тому я вибираю це питання. По-перше, мені довелося знайти різницю між цими двома системами. Тому я зробив кілька ескізів, щоб проілюструвати це.

В обох системах у вас є приблизно однакове простір для роботи. Тому, просто виходячи з цього, хтось може подумати, що вони однакові. Але диявол криється в деталях, і ці деталі - це меню і керівництво користувача.
Відповідаючи на питання

Я вирішив цю проблему, надавши користувачу тільки просту індикацію, тобто більше сторінок для відкриття і гамбургер-меню. Це рішення використовує менше місця, але не надає ніякої інформації про те, що ви можете робити з цими меню. Щоб позбутися від цієї проблеми, меню зміниться після того, як користувачі почнуть прокручувати сторінку вгору або вниз, і з'явиться меню навігації з підписами.

Базова компоновка
Анімація базової компонування
Журнал на практиці
висновок
Сподіваюся, я продемонстрував вам новий спосіб сприйняття дизайну мобільних додатків і надихнув вас на проведення власних фундаментальних UI / UX досліджень. Під час створення цієї системи горизонтальної прокрутки я багато дізнався про основи дизайну. Я задоволений результатом, але я думаю, що в цій галузі має бути проведено набагато більше досліджень. Особливо живий прототип зможе допомогти зрозуміти, чи буде ця концепція прийнята користувачем. Зростання популярності Snapchat показує мені, що нові підходи до призначеного для користувача інтерфейсу варті того, і користувачі прагнуть вивчити нові способи створення додатків.
Дякую за увагу!