У цьому уроці ми будемо створювати дуже простий ефект для фотографії. Після створення цього ефекту зображення буде схоже на картину, написану акварельними фарбами, а також мати гранжевим текстуру.

Матеріали для уроку:
Крок 1 - Текстура
Для початку потрібно знайти текстуру зношеної паперу. Свою я взяв з набору по посиланню в архіві. Відкрийте її в Фотошопі і підсильте контрастність за допомогою корекції Рівні (Зображення> Корекція> Рівні) (Image> Adjustments> Levels). Розмір документа з текстурою - 558х837 пікселів, а роздільна здатність - 72dpi.

Крок 2 - Додавання фотографії
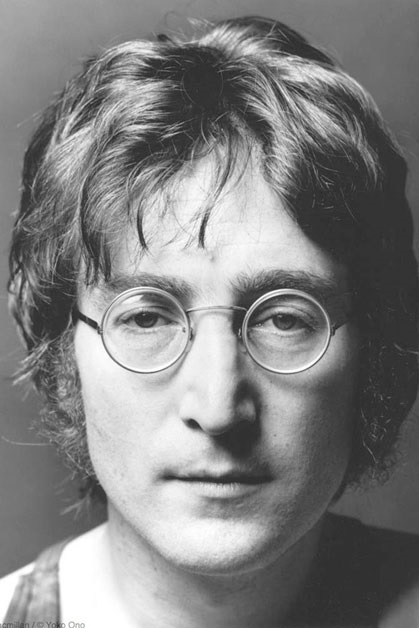
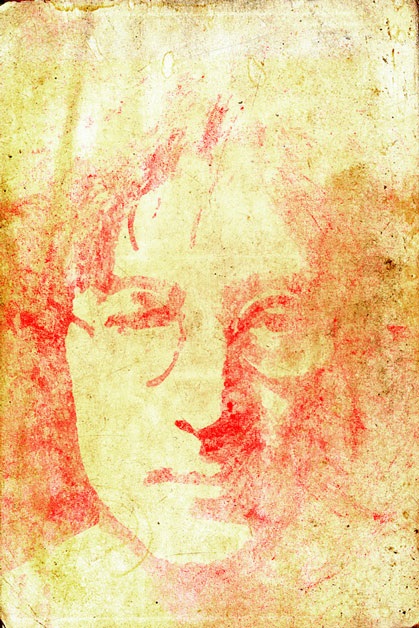
Вставте фотографію Джона Леннона в наш документ з текстурою.

За допомогою тієї ж корекції Рівні (Зображення> Корекція> Рівні) (Image> Adjustments> Levels) збільшіть контрастність. Залежно від зображення настройки можуть бути різними. Далі застосуєте фільтр Акварель (Фільтр> Імітація> Акварель) (Filter> Artistic> Watercolor). І в цей раз настройки можуть бути різними. Мета фільтра в тому, щоб створити ефект акварельного фарби.

Крок 3 - Поєднання з текстурою
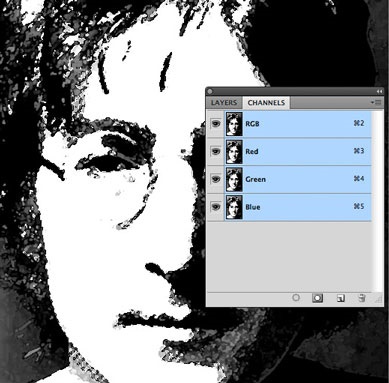
Створіть новий шар (Ctrl + Shift + N) поверх інших. Перейдіть в палітру каналів (Вікно> Канали) (Window> Channels). Зробіть виділення каналу RGB (утримуючи Ctrl, клацніть на мініатюрі каналу).

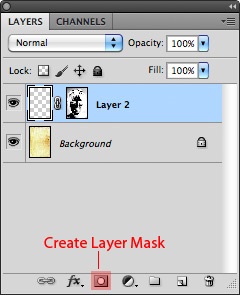
Поверніться в палітру шарів, виберіть новий шар і додайте маску (клікніть на іконці маски в нижній частині палітри шарів). Натисніть Ctrl + D, щоб прибрати виділення на полотні. Натисніть на іконці маски шару і натисніть Ctrl + I, щоб інвертувати кольору. Шар з фотографією можна видалити.

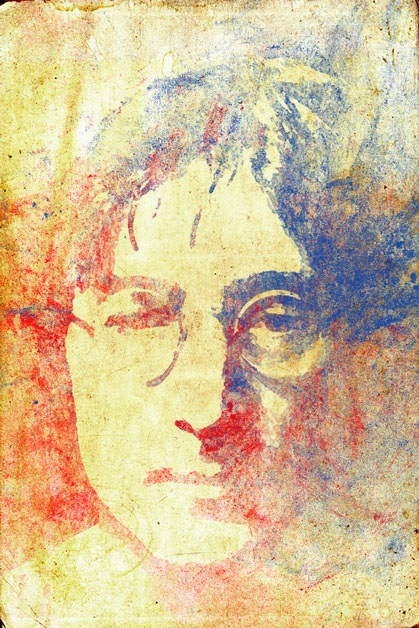
Виберіть якусь гранжевим кисть (я використовую платний набір). На верхньому шарі обрисуйте полотно яскравими квітами.

Використовуйте різні кольори, щоб отримати результат схожий на скріншот нижче.

Додатково можна додати рамку навколо зображення, заливши виділення білим кольором з непрозорістю 60%. Не бійтеся експериментувати з цим ефектом, він може бути дуже різним.

доповнень:
23 638
передплатників:
70 000+
Робіт користувачів:
332 674
Інші наші проекти:
Реєстрація
Реєстрація через пошту