Як вивести довільний макет в довільному місці схеми компонування даних.
В ході роботи мені знадобилося формувати друковані форми по заданому макету постачальника. Вирішив робити з використанням СКД, але зіткнувся з тим, що потрібно виводити довільний заголовок, але незрозуміло як. Трохи пошукавши і подивившись приклади знайшов спосіб зробити це швидко і просто. Увага - написане нижче передбачає, що ви знаєте, що таке СКД і як приблизно працюють в СКД макети.
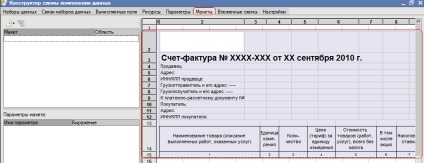
По кроках розгляну як вивести шапку для рахунку-фактури:
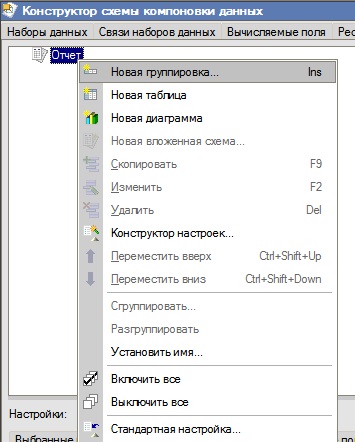
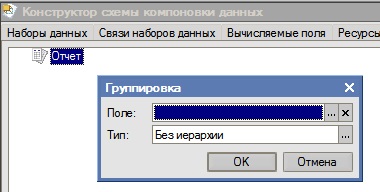
1. Створюємо в схемі нову угруповання без вказівки поля (детальні записи)


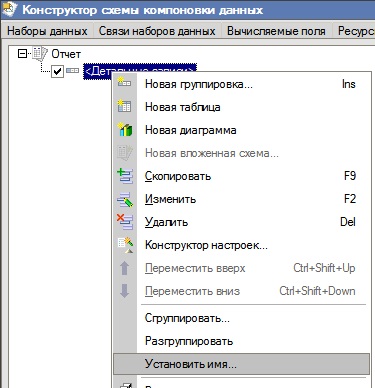
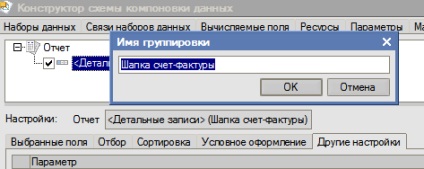
2. Встановимо ім'я угрупованню


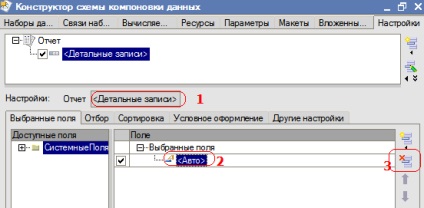
3. Вилучимо у цього угруповання з обраних полів Автополив

4. В інших настройках виберемо макет оформлення "Без оформлення" (інакше на наш макет буде накладатися стандартний макет і навколо всіх осередків буде рамка)

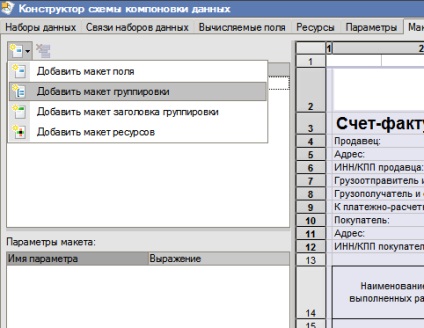
5. На вкладці макети додаємо наші дані

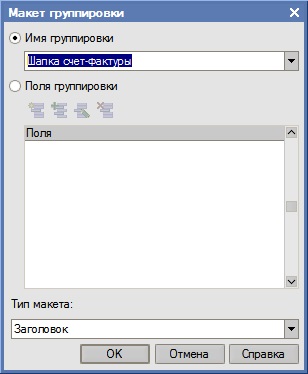
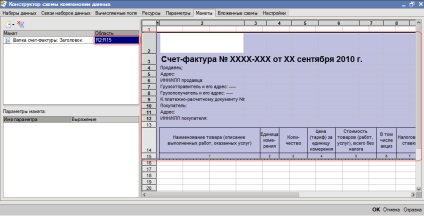
6. Додаємо макет угруповання та вказуємо наше ім'я угруповання з п.2 і вказуємо область з нашими даними