Розміщення проекту в хмарі AWS дозволить вам не турбуватися про його доступності для ваших контрагентів - сервери одного з найбільших в світі компаній працюють завжди 24 години 7 днів на тиждень. Вам не доведеться кожного разу підбирати найбільш підходящі під поточні умови тарифні плани або піклуватися про їх зміну при необхідності збільшити або зменшити необхідні ресурси: ви будете платити рівно за те, що використовуєте.
Ви можете почати з найпростішого веб-представництва з довгим доменним ім'ям, що надаються сервісом, або відразу закріпити за проектом власне доменне ім'я, або навіть налаштувати розподілену мережу доставки контенту, що дозволяє отримувати доступ до вашої інформації з будь-якої точки світу практично миттєво.
Ви отримаєте повноцінний хостинг статичного сайту повністю відповідний вашим вимогам.
Плата за розміщення подібного сайту обійдеться вам від декількох центів до кількох доларів на місяць, в залежності від ваших потреб.
Технічні деталі
Статичний сайт-візитка являє собою звичайну папку з вкладеними в неї субпапкамі і файлами, до якої організований технічний доступ в інтернет. Тобто створити свій сайт ви можете на локальному комп'ютері, а сторонній хостинг необхідний вам лише для зберігання цієї папки на диску провайдера і організації доступу до її документам з інтернету.
Для зберігання документів і організації доступу з Мережі досить скористатися сервісом Amazon S3.
Для того, щоб ці документи були доступні не тільки за наданим Amazon довгому доменному імені, але і по приналежному вам «красивому», необхідно його пов'язати з вашої папкою на Amazon S3, скориставшись сервісом Route 53.
Інструкція
Звичайна послідовність дій при створенні сайту складається всього з декількох простих кроків:
Відзначимо, що AWS надає власне доменне ім'я для кожного «букета». Тому, якщо ви створюєте не бізнес-проект або у вас немає критичної необхідності в запам'ятовується імені, ви можете обмежитися лише першими кроками. Ваш сайт і в цьому випадку буде загальнодоступний з будь-якого пристрою в інтернет.
Детальний опис кожного кроку наведено нижче.
подробиці
Створення і мінімальна конфігурація «букета»
Перш ніж створити «букет» потрібно придумати для нього ім'я.
- Якщо ви не плануєте прикріплювати до хостингу доменне ім'я ви можете назвати ваше сховище зручним для вас довільним чином. Ім'я «букета» має бути унікальним для всього сховища. Наприклад, для моїх фотографій підійде ім'я krassotkinphoto.
- Якщо ви знаєте під яким доменним ім'ям буде розміщений ваш сайт, задайте для «букета» ім'я, йому відповідне. В цьому випадку, швидше за все вам знадобиться два «букета», для того щоб ваш сайт був доступний за запитом з кореневого домену (другого рівня) і під класичним ім'ям третього рівня - з поддомена www.
Наприклад, для розміщення свого сайту на домені krassotkin.com я створив «букет» для зберігання файлів сайту з ім'ям www.krassotkin.com і «букет» для редиректу krassotkin.com.
Після того, як визначилися з ім'ям, створюємо і виробляємо мінімальну настройку «букета» в якому будуть розміщуватися документи (наприклад, з ім'ям www.krassotkin.com):

- У веб-консолі управління AWS перейдіть на вкладку сховища Amazon S3.
- Натисніть кнопку Create Button.
- Виберіть регіон, в котом буде розміщуватися ваш сайт, наприклад, US Standart.
- Підтвердіть вибір натисканням кнопки Create.
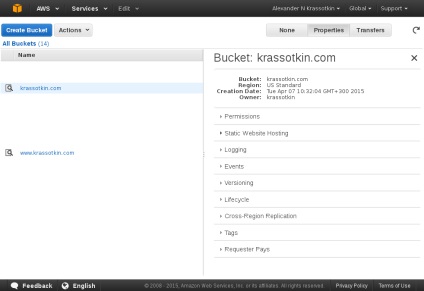
Налаштуємо властивості створеного вами букета. Для цього натисніть кнопку Properties (вгорі праворуч). Перед вами відкриється кілька розділів-секцій. Всі подальші кроки в цій частині виконуються у вкладці Properties.
- Вкажіть системі, що в цьому «букеті» буде розміщуватися веб-хостинг нашого сайту.
- Перейдіть в розділ Static Website Hosting.
- Позначте рядок Enable website hosting.
- Вкажіть, як будуть називатися ваші індексний документ і документ для помилок в рядку Index Document і Error Document. Я вказую в цих двох полях index.html. однак можна створити окремий документ для помилок, наприклад, з повідомленням про помилку і «картою» сайту.
- Натисніть кнопку Save.
- Зробіть вміст вашого сайту публічним - доступним з інтернету.
- Відкрийте секцію Permissions.
- Натисніть кнопку Add bucket policy.
- У формі додайте текст:
- Замініть назву букета на ваше (замість www.krassotkin.com) в поле "Resource". Дату міняти не слід: вона вказує на версію формату, в якому складаються правила для установки доступу.
- Збережіть зміни натисненням кнопки Add bucketn policies
- Сервіс Amazon S3 надає можливість зберігати всі версії файлів, завантажені в сховище. Наприклад, якщо ви випадково завантажили файл з існуючим ім'ям, ви завжди зможете оперативно «відкотити» помилкові зміни до потрібної версії. Так само ви зможете відновити випадково видалений файл або подивитися історію змін з відновленням втраченої згодом інформації. Єдиним недоліком цього підходу є необхідність оплачувати зберігання всіх версій, проте сервіс надає можливість чищення історії з видаленням непотрібних версій.
- Для включення цієї функції перейдіть в секцію Versioning «букета», в якому будуть зберігатися документи сайту і натисніть кнопку Enable Versioning.
- Подивитися / приховати версії ви зможете натисканням кнопки Versions: Hide Show. перебуваючи в «букеті».
У разі необхідності, створюємо і виробляємо мінімальну настройку «букета» -редіректа (наприклад, для кореневого домена з ім'ям krassotkin.com):
- Виконаємо пункти вище по створенню нового букета з ім'ям, відповідному кореневого домену. Відмінність полягає лише в його налаштуванні, описаної нижче.
- Зазначимо, що цей «букет» буде перенаправленням на основне ім'я сайту.
- Для цього натисніть Properties.
- Перейдіть в розділ Static Website Hosting.
- Позначте рядок Redirect all requests to another host name.
- В поле Redirect all requests to: вкажіть ім'я букета, куди будуть відправлятися всі запити. У моєму случає це www.krassotkin.com. Якщо на попередніх етапах ви не помилилися, система автоматично запропонує вам ім'я потрібного букета
- Натисніть кнопку Save.
- Ніяких інших налаштувань в цьому букеті в більшості випадків проводити не слід.
Завантаження файлів
AWS надає кілька способів завантаження файлів в ваше сховище S3.
Найпростішим є безпосередня завантаження на сайті, найзручніша - синхронізація локальної директорії з букетом за допомогою консольної програми.
Крім того, Amazon і сторонні розробники надають плагіни і окремі програми для роботи з AWS S3.
Завантаження за допомогою сайту (веб-консолі)
- У веб-консолі управління AWS перейдіть на вкладку сховища Amazon S3. Потім в потрібний «букет» і папку, в яку будуть завантажені файли.
- У верхньому меню виберіть Actions >> Upload.
- Виберіть Add files та додавайте файли через звичний інтерфейс своєї операційної систем.
- Якщо ви хочете завантажити папки з вкладеними в них файлами цілком, активуйте Enable Enhanced Uploader. У цьому випадку після натискання Add files завантаження буде здійснюватися за допомогою Java-аплета.
- Після вибору файлу натисніть кнопку Start Upload. так як в нашому випадку додаткові налаштування не потрібні.
Синхронізація за допомогою AWS CLI
Найбільш зручним способом стежити за актуальним вмістом свого сайту є його синхронізація з локальним сховищем.
Створіть локальну версію свого сайту.
Для оновлення сайту скористайтеся командою виду:
aws s3 sync. s3: // www.krassotkin.com --exclude ". *" --exclude "*
Замініть назву мого букета, виділене кольором, на своє ім'я.
Або створіть в локальній кореневої директорії вашого сайту командний файл, який містить цю команду (для Linux, наприклад, файл з назвою .syncaws.sh)
#! / Bin / bash
aws s3 sync. s3: // www.krassotkin.com --exclude ". *" --exclude "*
У цьому випадку, після зміни файлів локально вам необхідно буде тільки виконати команду ./.syncaws.sh в консолі. Всі зміни автоматично відіб'ються в букеті.
Якщо ви використовуєте систему контролю версій. наприклад, git. доцільно також здійснювати фіксацію змін перед синхронізацією. В цьому випадку файт ./.syncaws.sh буде виглядати наступним чином:
#! / Bin / bash
git commit -a -m "autocommit before aws sync"
aws s3 sync. s3: // www.krassotkin.com --exclude ". *" --exclude "*
Подивитися результат
Після створення «букета» за описаною вище процедурою ваш сайт - всі завантажені файли доступні з повним функціоналом за наданим AWS довгому доменному імені.
Прикріплення доменного імені
Хоча ваш сайт доступний і видно з будь-якого місця мережі, проте, більшість віддає перевагу коротким доменні імена, специфічні для кожного сайту. Для цих випадків підходить надається AWS сервіс Route 53.
Для настройки доменного імені частина операцій необхідно буде виконати на стороні AWS Route 53, а частина на стороні вашого реєстратора доменного імені.
Для настройки доменних зон створеного вами за інструкцією вище статичного сайту перейдіть в консоль управління AWS Route 53.
- Перейдіть у вкладку Hosted Zones.
- Натисніть на кнопку Create Hosted Zones і введіть належить вам доменне ім'я (другого рівня в нашому прикладі - без www). Наприклад, krassotkin.com. Натисніть кнопку Create.
- У вікні натисніть Create Record Set. відзначте прапорець Alias і в поле Alias Target виберіть запропонований сервісом букет, який міститься в імені вашого сайту. Збережіть зміни натисненням кнопки Create.
- Повторно натисніть на Create Record Set. в поле Name введіть алиас www. відзначте прапорець Alias і в поле Alias Target виберіть запропонований сервісом букет, який міститься в імені вашого сайту. Збережіть зміни натисненням кнопки Create.
- У таблиці перейдіть до рядка, в якій в поле Type вказано NS. У вкладці справа в поле Value буде вказаний список імен серверів DNS, які будуть підтримувати ваш домен, скопіюйте їх.
Реєстратор доменного імені
Перейдіть на сайт свого реєстратора доменного імені.
Перейдіть на вкладку, з якою можна керувати DNS-серверами доменного імені.
Внесіть через інтерфейс список DNS-серверів, які ви скопіювали на попередньому кроці.
Через кілька годин (максимум пару днів) DNS-сервери оновляться і ви зможете побачити свій сайт, розташований в букеті Amazon.