Із серії статей «HTML5 та CSS3 - настає час користуватися»
Продовження статті Чим нас радує CSS3
Тепер ми готові до того, щоб забруднити наші руки в типографської фарби. Відчуйте себе верстальником в друкарні середини 20-го століття. Ритмічний шум друкарських верстатів, запах свіжої преси, клацання засувається на своє місце латунних літер. Великі рулони невинно чистою газетного паперу, які очікують отримати на себе порцію тиражної інформації. І ви, що сидить за складальним верстатом, укладаєте в потрібне місце інформаційний блок ...
Як добре, що придумали комп'ютери. Ви можете створити собі потрібну атмосферу, щоб в спокійній обстановці почати творити. Власне цим ми зараз і займемося.
Для виконання завдань вам будуть потрібні (буде привід оновитися):
Програмне забезпечення або ресурс
У цьому тьюториале, ми:
Для роботи нам буде достатньо створити один HTML-файлindex.html і один CSS-файлstyles.css. В сторінці по ходу виконання завдань з'являться скрипти, так що будьте готові, до того що ваш браузер попередить вас про це. Потрібно буде вирішити виконання скриптів на сторінці.
Готуємо каркас сторінки
Приступимо. Створіть собі папку на робочому столі, в ній буде лежати наша солодка парочка HTML і CSS файли. Створіть простий текстовий файл index.html, в кодуванні utf-8. Це кодування символів вже давно стала стандартною для всіх не англомовних текстів.
Перший рядок - пишемо тип документа.
Друга - відкриваємо головний тег всього документа html і вказуємо параметр lang, записавши там базова мова сторінки - російська.
Переходимо до заголовку.
Перше що вкажемо - кодування символів документа.
Потім заголовок, для вікна браузера.
Потім, не довго думаючи, підключимо файл стилю.
І, під кінець, додамо порожній контейнер тіла документа.
Все що ми тут описали є в лістингу №1:
Лістинг 1. Базова структура документа HTML5
Звертаємо вашу увагу на те, що більшість тегів тепер стали не такими довгими як раніше. тегу більше нічого не потрібно крім lang. Для метатега досить написати charset. Крім того, для тега link не потрібно вказувати type.
Каркас готовий, але сторінку в браузер нам поки рано виставляти. Йдемо далі - семантичні елементи сторінки.
Робимо розмітку контенту
Розмістимо на каркасі семантичні блоки
Тепер давайте точніше визначимося з тим, що у нас буде розміщуватися на сторінці. Будемо виходити з такого: нам потрібно по максимуму використовувати нові семантичні елементи HTML5.
Наша сторінка буде служити для показу повного тексту новини про компанію, якій присвячений сайт. На неї буде відбуватися перехід або з головної сторінки, де розміщуються новини, або з архіву новин.
Розмістимо блоки в контейнері
. Будемо дотримуватися такої послідовності цих елементів:- header
- - hgroup
- nav
- article
- - header
- - "content"
- - section
- - - header
- - - "content"
- footer
Все що ми з вами тут описали представлено в лістингу №2. Ми не наводимо повний код сторінки, а тільки те, що повинно бути між тегами
... .Лістинг 2. Розміщення семантичних блоків HTML5
Тепер сторінку можна розглянути в браузері. Однак, вона поки виглядає блідо. Але ми ж не дарма вже подбали і підключили файл зі стилями.
пофарбуємо фасад
У нашій сторінки поки сумовитий і не привабливий вигляд. Зробимо їй мейкап. Реалізуємо його в нашому файлі стилів styles.css Перше, що ми зробимо - це визначимося зі шрифтом для всього документа. Якщо хто не знає, то скажемо, проводилися дослідження який шрифт краще сприймається з екрана монітора, з'ясувалося - той, у якого немає зарубок. Такі шрифти називають sans-serif - без зарубок. До них відносяться, наприклад: Arial, Helvetica, Verdana. Йдемо далі, будемо по порядку визначати правила для оформлення всіх елементів нашої сторінки. Для того, щоб не забігати сильно вперед, скористаємося поки декількома фішками - тінями і закругленими краями у блоків.
Більшість з того, що ми тут накодо було доступно ще в ранніх стандартах CSS. Новенькі фичи ми перерахуємо.
box-shadow
Даний параметр вказується для блочного елемента сторінки, і створює тінь навколо нього. Перші чотири числа це лінійні параметри тіні, відповідно вказуються або в пікселах px. або інших лінійних одиницях (em. pt), або без них, в разі нульового розміру. Перше число означає - горизонтальне відкидання тіні вправо, хочете зробити вліво - ставте негативне число. Наступний - вертикальне вниз, щоб зробити вгору - ставте негативне число. Далі - величина розмиття тіні, потім - розкид тіні. Після лінійних розмірів вказується колір тіні, і якщо ви хочете внутрішню тінь то ключове слово inset. Якщо вам мало однієї тіні, то реалізуйте свої тіньові фантазії через кому.
text-shadow
Цей параметр по своїх налаштувань схожий на попередній, відмінність тільки в відсутність розкиду тіні і внутрішньої тіні. І вам також ніхто не заважає фантазувати на рахунок кількості тіней, через кому.
border-radius (-moz-border-radius, -webkit-border-radius)
Радіус заокруглення у блоків. Кутів у блоку може бути чотири, відповідно і елементів у цього параметра може бути стільки ж. Перераховуються по годинникової стрілки починаючи від верхнього лівого кута. Зазначені в дужках назви параметрів, використовуються в браузерах сімейства Mozilla і на движку Webkit (Chrome, Safari). Так що дублюйте в правилі настройки, зазначені для border-radius ще й в цю парочку параметрів.
Придумане і закодоване нами оформлення буде виглядати так, як показано в лістингу №3. Цей код, вам потрібно помістити в файл styles.css.
Лістинг 3. CSS для нових семантичних елементів HTML5
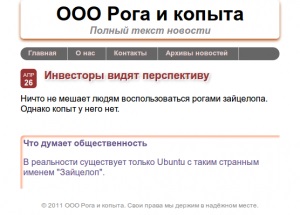
Якщо ви відкриєте свою індексну сторінку зараз, то вона вже буде виглядати, не так сумно, подивіться на Малюнок 1. У порівнянні з попереднім видом, вона буде просто СУПЕР
Малюнок 1. Вид стилізовані сторінки

Якщо сторінка виглядає по-іншому, значить ви відкрили її не в тому браузері. Під "не в тому" я маю на увазі не браузер Mozilla4 +, Chrome11.0 +, Opera11.10 +, вони показують сторінку однаково - перевірено.
Нарешті можу написати відповідь, щось маршрутизатори розпустувалися по шляху від мене до сайту.
1. На рахунок закривати або не закривати: тут зараз все зав'язано на культуру верстки, хоча можна ще додати що строго закриваючи теги ви створюєте XHTML, а залишаючи деякі теги не дозволені закритими ви створюєте HTML.
2. Читаємо «Готуємо каркас сторінки»
3. article> section правило оформлення застосовується для дочірніх елементів section знаходяться безпосередньо в контейнері article на першому рівні.
здраствуйте!
підкажіть а як мені зробити контент сайту в рамку? наприклад як на цьому сайті, тільки що б він не виділено був, а просто був як би в блоці 🙂 голову ламаю немогу зробити)
Олександр, я сподіваюся ваш улюблений браузер не IE 🙂
Якщо хочете як у мене, то можна і на розмітку глянути.
В хромі F12
вкладка Elements
в ній розкриваєте body і div
вибираєте div і дивіться на праву колонку (Styles)
для вас будуть цікаві діви класу wrapperPage, wrapper, content, sidebar
В head написала все, як у Вас. У body написала: Привіт !.
Браузери (результат тесту):
- Chrome 26 (468 балів),
- Opera 12.15 (404 бали),
- Yandex Browser 1.5 (434 бали),
- Safari 5.1.7 (278 балів),
- Firefox 20.0 (394 бали),
- Explorer 9.0 (138 балів).
Все, крім Опери показують крокозябра. Файли збережені в кодуванні utf-8. У хтмл вказано lang = "ru" і в meta charset = "utf-8" (все, як Ви писали в цьому уроці).
❓ Як зробити так, щоб всі браузери розпізнавали кирилицю?