Напевно всі, хто користувався поштою від Google, хоч раз бачили повідомлення на зразок цього:

Повідомлення пошти gmail
Ці повідомлення називаються HTML5 Notifications, і їх видно, навіть якщо перейти в іншу вкладку або взагалі згорнути браузер.
Також в кінці статті є готова функція, за допомогою якої можна почати відправляти повідомлення, не вникаючи в подробиці.
Згідно сайту caniuse.com. Зараз такі повідомлення (HTML5 Notifications) працюють в браузерах Chrome, Firefox (35+), Opera (27+), Safari (7.1+). Internet Explorer підтримки інтернету повідомлень не має. Якщо розглядати мобільні платформи, то часткова підтримка HTML5 Notifications є тільки у Android Browser.
Перед тим, як безпосередньо відправляти повідомлення, нам потрібно отримати права (permission) на це.
Зробити це можна методом Notification.requestPermission ():
Після виконання методу, результат запиту на права буде лежати в змінної permission.
Ось її різні значення з поясненнями:
- default - запит на отримання прав не вирушав;
- granted - користувач дозволив показувати повідомлення;
- denied - користувач заборонив показувати повідомлення.
Отримавши права, можемо приступати безпосередньо до відправки повідомлень.
Робиться це дуже просто, одним рядком:
title - заголовок повідомлення,
options (опціонально) має наступні параметри:
- body - тіло повідомлення (основний текст), в різних браузерах і ОС обрізається по-різному (наприклад, в Chrome під Win 8.1 максимальна довжина - 200 символів);
- dir - напрямок відобразити детальну інформацію, може бути auto, ltr (зліва направо) або rtl (справа наліво);
- lang - мова повідомлення;
- tag - унікальний ідентифікатор повідомлення, з допомогою якого можна замінити його іншим повідомленням або видалити;
- icon - URL зображення, яке буде показано в повідомленні (рекомендуємо дозвіл 40 × 40 px).
Спробуємо встановити параметри і відправити повідомлення:

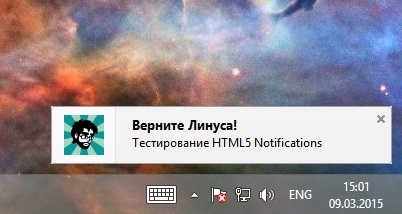
Результат виконання коду вище
Також у notification є методи-обробники подій onclick. onshow. onerror. onclose:

Одна функція для всього
Тепер зберемо все в єдину функцію і додамо кілька перевірок на помилки:
Тепер у нас є гарна функція, за допомогою якої можна просто відправляти повідомлення, не відволікаючись на запит прав або підтримку браузера:
Результат виконання функції в різних браузерах:

Зовнішній вигляд повідомлення в Chrome

Зовнішній вигляд повідомлення в Firefox