Про те, що формати ICO і BMP абсолютно різні і відрізняються не тільки розширенням, я вже писав. Ніхто не забороняє погуліть або почитати Вікіпедію, щоб в цьому переконатися. Але бог з нею, з теорією. Давайте перевіримо на практиці можна змінювати розширення картинки з BMP на ICO.
Перш за все я вирішив зробити нову іконку favicon.ico і зберегти її в форматах BMP і ICO за допомогою Photoshop. Я як зображення для іконки сайту я використовував чорно-білий малюнок мультяшного персонажа Doodlez:

Прозорість в Photoshop - одне з ключових понять. Якщо ви тільки почали вивчати Фотошоп і ще не знаєте, як зробити прозорим фон фотографії або як зробити частину малюнка прозорою, цей невеликий урок з ілюстраціями буде для вас корисним.
Як зробити прозорий фон в Фотошопі
Для того, щоб зробити прозорий фон на фото або малюнку, досить створити 2 шари: нижній прозорий фоновий шар і верхній видимий шар, на якому видалити непотрібні ділянки зображення.
1. Відкриваємо Photoshop. Відкриваємо в ньому картинку, яку потрібно розмістити на прозорому тлі (File-> Open ...).
2. Виділяємо всі зображення / фото (Ctrl + O).
3. Копіюємо виділену картинку (Ctrl + C).
4. Відкриваємо новий файл в Фотошопі (File-> New ... або Ctrl + N). У вікні в самому нижньому випадаючому списку вибираємо значення Transparent - «прозорість»:


Немає ідеального графічного формату. У той же час важливо навчитися використовувати переваги того чи іншого формату для конкретного завдання, мінімізуючи вплив його недоліків.
Растрові (точкові) зображення
До растровій графіці. якої набагато більше, ніж векторної, відносяться всі картинки форматів JPEG, GIF, PNG, ICO, BMP. Це звичні нам фотографії, іконки і малюнки, які складаються з точок (пікселів, растрів).
Перевагою растрової графіки є те, що з її допомогою можна створити будь-який по складності малюнок. При цьому застосовувати величезну кількість фільтрів і плагінів. Основним недоліком - растрову графіку не можна розтягувати без втрати якості. Великі малюнки потрібно спочатку малювати великими, а фотографії робити з великою роздільною здатністю.
При збільшенні розміру файлів растрової графіки втрачається чіткість зображення, стають помітними окремі пікселі, з яких складається картинка. Найпопулярнішим пакетом для обробки растрової графіки є, звичайно ж, Adobe Photoshop (PSD).
Растровий формат GIF, дозволяє створювати анімацію. Правда, вона простіше і довше завантажується, ніж flash, зате зробити gif-анімацію. як правило, набагато легше.
Якщо потрібно створити іконку favicon.ico для свого сайту і немає бажання скачувати і тим більше платити за спеціальні програми по створенню іконок, можна обійтися тільки Фотошопом. На жаль, навіть версія Photoshop CS3 не вміє зберігати файли у форматі ICO. Ця проблема легко виправляється установкою спеціального плагіна. Роботи небагато, зате плагін дозволяє робити скільки завгодно іконок швидко і зручно тільки в Фотошопі. Отже, що потрібно робити:
1. Завантажуємо спеціальний плагін для Photoshop, який дає можливість зберігати файли у форматі ICO:
Завантажити плагін для Фотошопа, який дозволяє зберігати файли * .ico
Плагін упакований в архів icoformat.rar. важить 7 Кб. У версії Photoshop CS і Photoshop CS3 цей плагін працює точно, в інших версіях теж повинен працювати, але я особисто не перевіряв.
2. Встановлюємо плагін. Закриваємо Photoshop, копіюємо розпакований плагін icoformat.8bi в папку установки плагінів. Якщо ви встановлювали Photoshop CS3 в папку за замовчуванням, то шлях буде такий:
C: \ Program Files \ Adobe \ Adobe Photoshop CS3 \ Plug-Ins \ File Formats \
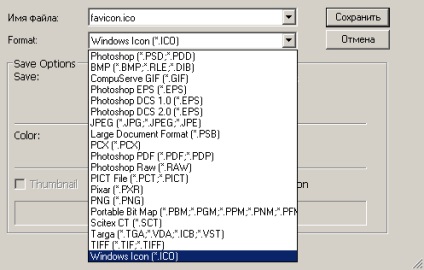
Усе. Тепер досить запустити Фотошоп і можна зберігати файли у форматі ICO. Для цього, після створення своєї favicon, натисніть Ctrl + Shift + S або File-> Save As ...:

Зробити іконку favicon для свого сайту зовсім не складно, зате вона зробить ваш сайт більш впізнаваним. Останнім часом у більшості сайтів є такі іконки, тому не варто лінується або недооцінювати їх значення. Тим більше робиться і встановлюється favicon швидко і просто. Я просто дуже докладно описую, як це зробити, тому багато тексту :).
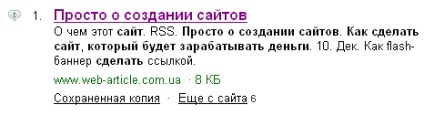
Іконки favicon з'являється поруч з посиланням в результатах пошуку, наприклад, в Яндексі:

Тепер навчимося робити такі іконки для свого сайту або блогу. Для цього нам знадобляться програми Adobe Photoshop CS3 і AWicons Pro. Якщо у вас немає цих програм і ви не знаєте, де їх можна безкоштовно скачати, раджу прочитати мою статтю Чим безкоштовно скачати будь-яку програму.