Сьогоднішній урок присвячений обробці фотографії та наданню їй ефекту руху, а саме: гоночний автомобіль і дим з-під коліс, як замовляли.

Отже, для початку у нас є ось така нуднувата картинка:

Для того, щоб надати ефект руху нашої зображенні, потрібно розмити колеса і фон. Для цього створимо два окремих шару для машини без коліс і, власне, коліс.
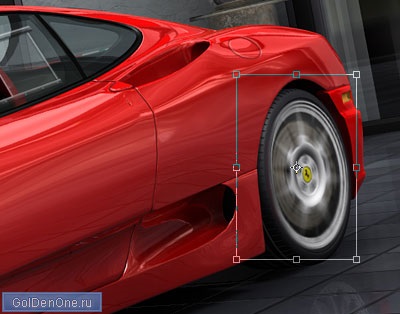
За допомогою ласо виділяємо автомобіль, як показано на малюнку нижче:

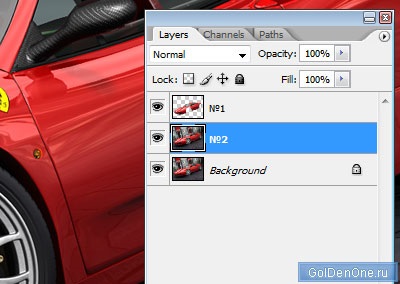
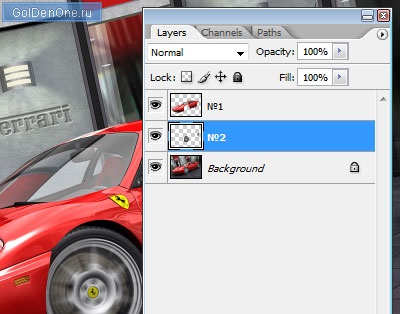
Потім тиснемо Ctrl + J, щоб створити з виділення новий шар. Перейменуйте його в №1. Тепер сдубліруйте фоновий шар і перейменуйте новостворений шар в №2. Ось як повинна виглядати ваша палітра шарів зараз:

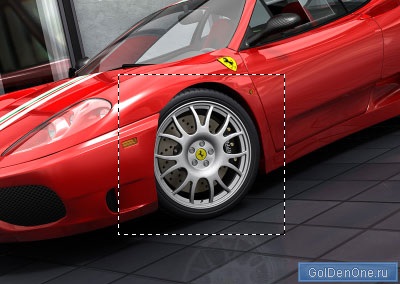
В шарі №2 виділіть область, як показано на малюнку:

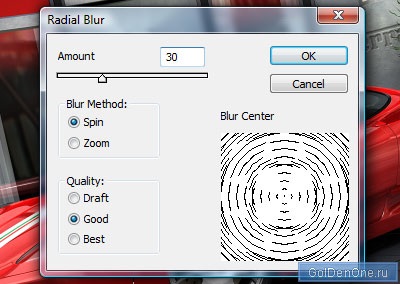
Тепер вибираємо в меню Filter-> Blur-> Radial Blur з такими параметрами:

Ось що вийшло в результаті:

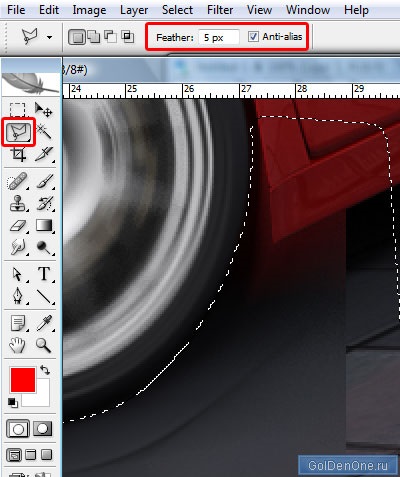
Тепер за допомогою ласо і Feather 5-6 пікселя обрізаємо зайві частини шару №2, залишаючи тільки розмите колесо:


Тепер копіюємо шар з обробленою деталлю колеса і поміщаємо його на місце заднього колеса. Для того, щоб змінити розмір і поворот, трансформуйте деталь (Ctrl + T).

Склейте ці два шари з колесами (Ctrl + E). Ось як повинна виглядати ваша палітра шарів на даний момент:

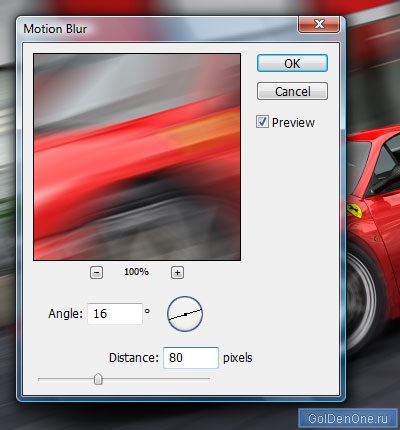
Тепер звернімо нашу увагу на самий нижній шар. Розмиємо його, Filter-> Blur-> Motion Blur:


Додамо на цей шар трохи гранжевим мотивів, благо кистей в цьому стилі в інтернеті навалом:

Потім за допомогою інструменту виділення ласо виділіть ось таку область на фоновому (нижньому) шарі:

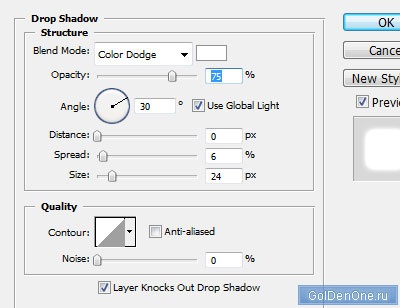
Тиснемо Ctrl + J, перейменовуємо шар в light і поміщаємо його на самий верх в палітрі шарів. Поміняйте режим змішування на Color Dodge і виставте в Blending Options (подвійний клік по шару в палітрі шарів) параметр Drap Shadow так, як показано на малюнку:

У нас вийшов досить ефектний слід від фари, крім того, ми злегка підсвітили саму фару і відблиск на двері:

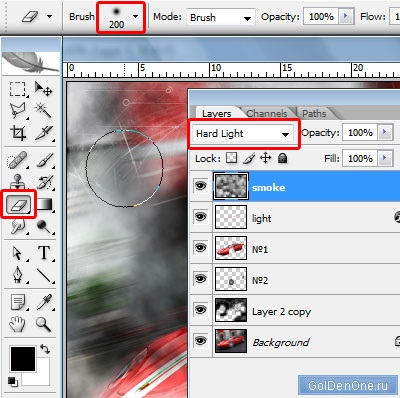
Тепер будемо малювати дим. Для цього виставте кольору на панелі інструментів так, як показано на малюнку нижче:

Створіть новий шар на самому верху палітри шарів, назвіть його smoke. Потім йдемо в Filter-> Render-> Clouds. У нас вийшов шар, повністю перекриває картинку. Виставте режим змішування на Hard Light і за допомогою інструменту Eraser видаліть зайві частини:

А ось і кінцевий результат:
