Спробуємо створити годинник за допомогою логічних операцій з контурами і градієнтних заливок.
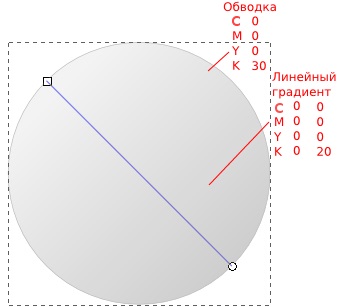
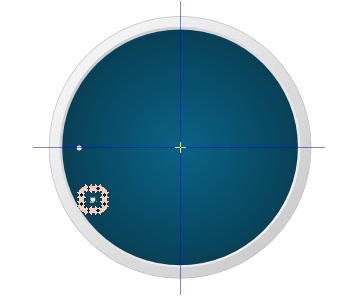
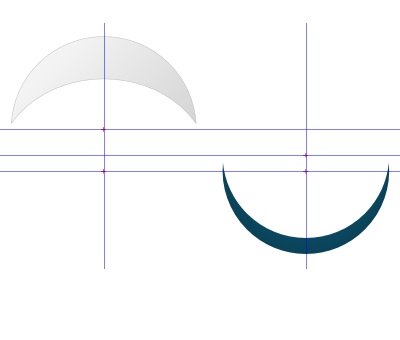
Намалюємо коло за допомогою Ellipse (F5), утримуючи клавішу Ctrl. Відкрийте діалогове вікно Fill and Stroke (Shift + Ctrl + F). Обведення (у всіх інших об'єктів обведення потрібно прибрати) і заливку зробіть як показано на малюнку нижче. Кут заливки можна поміняти за допомогою інструменту Gradient «Створювати і правити градієнти» (Ctrl + F1).

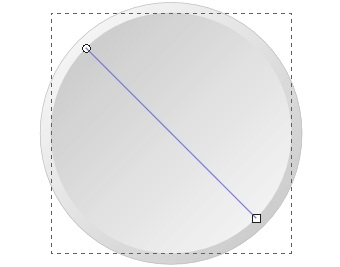
Зробимо дублікат цього об'єкта (Ctrl + D). Трохи зменшимо його і повернемо на 180 градусів (двічі вибрати пункт меню «Об'єкт> Повернути на 90 °»).

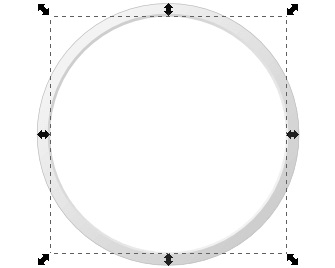
Тепер продублюємо і цей об'єкт, зменшимо (зовсім трохи). Закрасимо його поки білим. Таким чином ми приготували фундамент для циферблата.

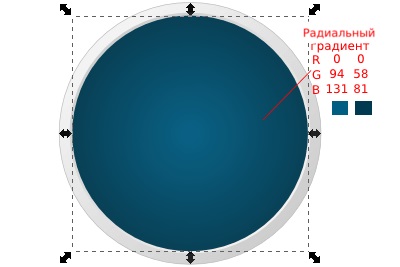
Застосуємо до циферблату радіальну заливку. Має вийти ось так:

Тепер почнемо наповнювати циферблат. Намалюємо кружок. Якщо його виділити, потім ще раз по ньому клацнути, то можна побачити хрестик. Це центр обертання об'єкта. Перетягніть його туди, де розташований центр циферблата.

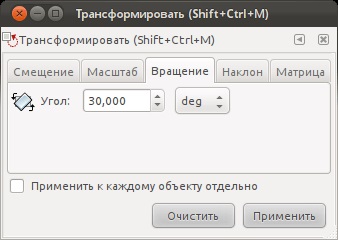
Зробимо один дублікат нашої точки. (Ctrl + D) Потім через діалог, що викликається з меню Object | Transform. (Об'єкт | Трансформувати), повернемо нову точку на 30 градусів.

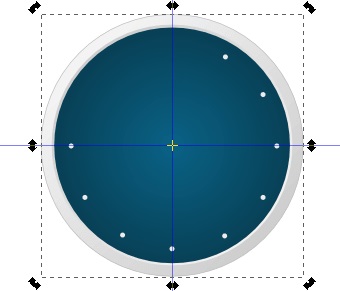
Таким чином доведіть кількість точок до дванадцяти.

Намалюємо годинникову стрілку. Для цього створимо прямокутник (Можна трохи округлити кути). Зробимо дублікат цієї фігури, трохи зменшимо його і розмістимо в центрі більшої фігури. Утримуючи Shift, виділіть два цих об'єкта і виріжте з більшого прямокутника менший через меню «Контури> Різниця» (Ctrl + -).

Додайте гурток в центрі циферблата і зробіть самостійно залишилися дві стрілки. Для того щоб стрілки рухалися як справжні, розмістіть їх центр обертання у відповідному місці на циферблаті.

Щоб надати годинах обсяг, намалюємо відблиски. Ефект виходить красивим, але в перший раз може здатися трохи важким. Нам потрібно зробити по дві копії двох об'єктів. Перший - це основа наших годин (одну копію зробити ширше інший?), А другий - циферблат.

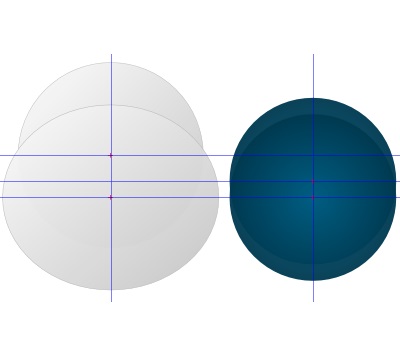
Далі виділяємо перші два об'єкти і йдемо в меню «Контури> Різниця» (Ctrl + -). Теж саме робимо з другою парою об'єктів. Має вийти:

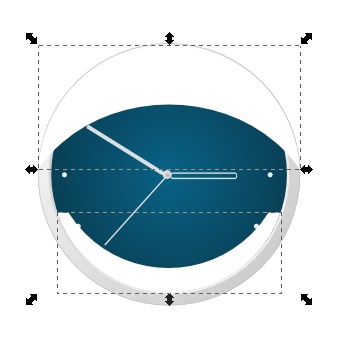
Накладемо отримані об'єкти на годинник, приберемо у них обведення і закрасимо їх поки білим кольором.

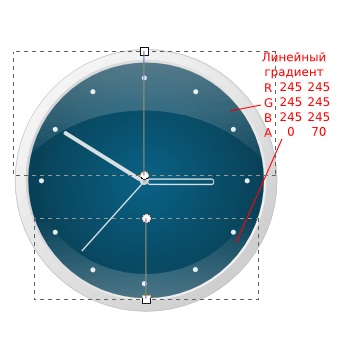
Створимо для цих об'єктів лінійний градієнт. З одного боку він повністю білий і прозорий (R-245, G-245, B-245, A-0), а з іншого весь білий, але частково непрозорий (R-245, G-245, B-245, A- 70). Тепер градієнт потрібно застосувати і повернути. Робиться це за допомогою вже знайомого нам інструменту редагування градієнтної заливки (Ctrl + F1).

В результаті у вас вийдуть ось такі красиві годинник. За бажанням до них можна додати циферки, щоб зручніше було дивитися час :)

Ліцензія: GNU Free Documentation License 1.2