Як змінити спосіб розмноження фонового зображення
Типове значення повторюватися, поки не заповнить весь доступний простір по горизонталі і по вертикалі. Однак його поведінкою можна керувати за допомогою властивості background-repeat.
Рішення
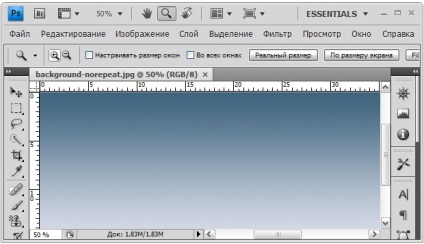
Результат використання зображення з рис. 3.4 із значенням no-repeat властивості background-repeat.

Мал. 3.4. Заповнення фону сторінки за допомогою досить широкого зображення; властивості background-repeat присвоєно властивість no-repeat
Висота зображення становить лише 400 пікселів, що набагато менше висоти типовою веб-сторінки, тому її фону було поставлено той же колір, що і у останнього ряду пікселів градієнтного зображення. Таким чином відбувається плавний перехід від зображення до фону сторінки.
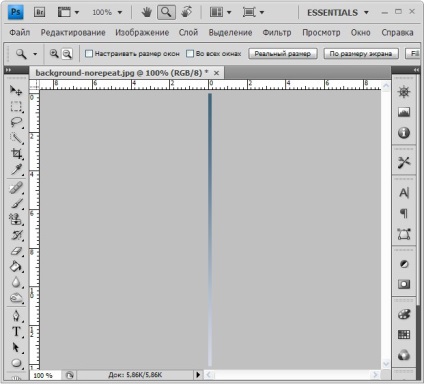
Такого ефекту можна домогтися і більш ефективним способом, що складається в використанні меншої за розміром зображення, яке швидше завантажується. Для цього потрібно відрізати від нашого градієнтного зображення тонку смугу, як показано на рис. 3.5.

Мал. 3.5. Відрізана смуга градієнтного зображення
Задавши властивості background-repeat для створеного зображення значення repeat-x. отримаємо такий же результат, що і в першому прикладі, використовуючи при цьому файл набагато меншого розміру. Щоб забезпечити суцільне покриття відображається в браузері сторінки градієнтом, вкажемо в якості її фону колір, що співпадає з нижньою частиною градієнта.
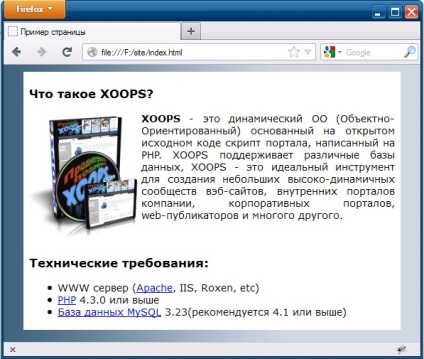
Якби градієнтний перехід здійснювався не зверху вниз, а справа наліво, для створення фонової заливки можна було б скористатися тим же методом, повернувши ефект на 90 градусів. Взявши в якості фонового зображення горизонтальну смугу і вказавши властивості background-repeat значення repeat-y, ми забезпечуємо повторення градієнта зверху вниз, як показано на рис. 3.6.

Мал. 3.6. Градієнтне зображення зі значенням repeat-y властивості background-repeat (demo)