Створення блоку з закругленими краями
Існує кілька методів створення закруглених країв для блоку. Розглянемо кілька з них:
Рішення 1: CSS3-властивість border-radius
Існує властивість border-radius, за допомогою якого можна задати ступінь заокругленості рамки навколо блочного елемента. Це властивість буде включено в специфікацію CSS3, коли процес її розробки буде завершено. В даний час майже всі браузери підтримує властивість border-radius. (Firefox 4.0+, Chrome4.0 +, Safari 5.0, Opera 10.5+, IE9 +).
До цього розробники Safari і Firefox реалізували експериментальну підтримку такої можливості шляхом створення розширень, призначених для конкретних браузерів.
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
Дане рішення буде працювати в версіях Firefox 4.0+, Chrome4.0 +, Safari 5.0, Opera 10.5+, IE9 +
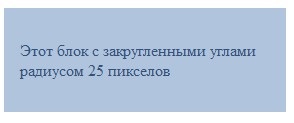
Нижче наведено HTML- і CSS-код, а результат його обробки показаний на рис. 9.21:
Мал. 9.21. Блок із закругленими краями, створеними за допомогою CSS
У цьому прикладі був створений блок із закругленими краями без єдиного зображення! Ці акуратні куточки були створені завдяки використанню наступного властивості:
Якщо видалити це властивість з таблиці стилів, отримаємо блок зі звичайними прямими кутами, як показано на рис. 9.22.
Точно так же блок буде відображений браузерами, що не підтримують дане властивість.

Мал. 9.22. Вид блоку в браузерах, що не підтримують властивість border-radius
DEMO - якщо ваш браузер підтримує властивість border-radius. ви побачите блок із закругленими кутами.
Рішення 2: використання зображень (зі зміною розмітки)
Бажаного результату можна досягти шляхом зміни HTML-коду документа і додавання декількох зображень. При цьому блок буде відображатися з закругленими краями в більшості браузерів. Отже, перш за все створимо зображення закруглених куточків в графічній програмі. Це найпростіше зробити шляхом поділу кола на чверті, як показано на рис. 9.23. Кожен куточок буде представлений за допомогою окремого невеликого зображення.
Мал. 9.23. Зображення закруглених куточків
Нижче представлена розмітка документа, в яку вже включені зображення верхнього і нижнього лівого куточків, вкладені в верхній і нижній елементи div:
corners2.html
Зображення правого нижнього і верхнього куточка використовуються в якості фонових для відповідних елементів div класу rndtop і rndbottom шляхом додавання відповідних правил в таблицю стилів:
Таке поєднання HTML- і CSS-коду створює блок із згладженими кутами, показаний на рис. 9.24.
Мал. 9.24. Блок із закругленими краями, створений шляхом зміни HTML-розмітки і додавання зображень
Ви можете задати будь-який стиль оформлення даного блоку, дотримуючись лише одного правила: внутрішній відступ повинен обов'язково бути вказано в пікселах. При використанні інших одиниць, наприклад em, блок буде відображений некоректно в Internet Explorer. Результат виконаної роботи показаний на рис. 9.25.
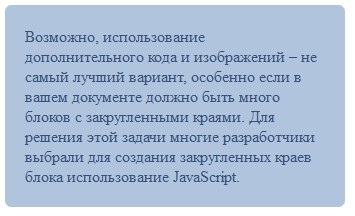
В результаті отримаємо блок, який ви бачите на рис. 9.26.

Мал. 9.26. Створення блоку з закругленими кутами без використання зображень або додаткового HTML-коду (DEMO)