Буде корисно почитати всім дизайнерам, а також бажаючим зрозуміти принцип створення вірного набору іконок для використання, а також для продажу в дизайнерських магазинах.
Крок перший: Тема
Визначитися з тематикою вашого майбутнього сета іконок, наприклад: нові рік, якесь масове подія, іконки одягу для інтернет-магазину або кухонні прилади.


Але можна і не вибирати загальну тему і намалювати найпоширеніші іконки, начебто бургербаттона, іконки листи, і інші ... ті образи, які можна зустріти майже на всіх сайтах.
Крок другий: Стиль
На dribbble я створив папку під назвою "стилі іконок" і збираю туди стилі, в яких я хочу намалювати наступний сет. Так само я показую її клієнтам які не знають, який стиль їм потрібен.

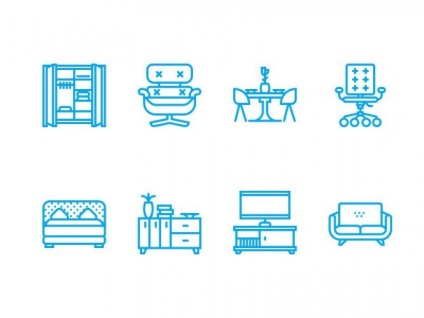
Всі іконки можна поділити на такі класи: силуетні або залиті, обведенням по контуру (outline icon), складні або комплексні (міні ілюстрації). Комплексний стиль іконок може поєднувати в собі залиті елементи і обведення.
Крок третій: Образи
Вибравши тему і стиль, приступаємо до отрисовке скетчів; рівень деталізації для новачків повинен бути максимальним, потім вам буде простіше отрисовать все в ілюстратора.

Досвідчені чуваки можуть взагалі не малювати скетчів, а зробити собі список образів і відразу працювати з варіаціями.

Якщо ви малюєте іконки під замовлення, малюйте скетчі, так уникнете зайвої роботи при відображенні, показавши попередньо свої образи замовнику.
Крок четвертий: Розмір
Це взагалі найважливіше: визначитися з мінімальним розміром.
Для чого це потрібно? Якщо ви хочете, щоб ваші іконки були з чіткими краями, pixel perfect і масштабувати правильно, потрібно визначитися з розміром і товщиною об'єктів в найменшому розмірі (x1). Рекомендую використовувати чорні розміри іконки.
Крок п'ятий: Процес
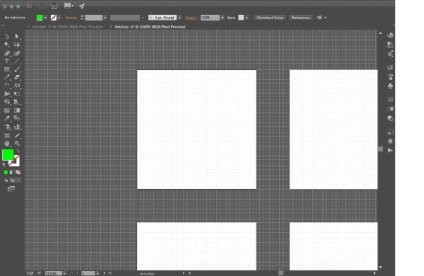
Створіть документ зі значеннями.

Spacing - відстань між артбордамі.
Width і Height - висота і ширина артборда.
Raster Effects - дозвіл (ppi) для іконок підійде 72
Align New Objects ... - ця галочка відповідає за прив'язку точок до піксельної сітці. Раджу включати, але в ході роботи, її завжди можна вимкнути.

Де можна продавати іконки
graphicriver.net - вільний майданчик для торгівлі будь-яким цифровим контентом.
thenounproject.com - сайт напевно з найбільшою базою іконок, вони поширюються на вибір: або безкоштовно або за одиничний платіж, ще є функція місячної підписки, але я б не ставив на цей сервіс якщо ви хочете заробити.