
Не секрет, що блогери часто використовують безкоштовні хостинги фотографій для оформлення постів. Не відкрию велику таємницю, що найпопулярніший - RADIKAL.
Як ефективно використовувати фотохостинг
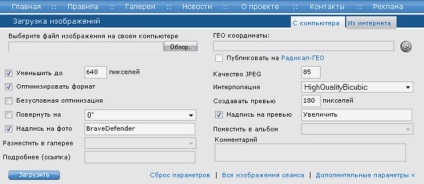
Якщо клікнути на Додаткові параметри.

Після кліка на кнопці Завантажити відкриється завантажене зображення з даними про назву, розмірах, обсязі файлу і т.п.

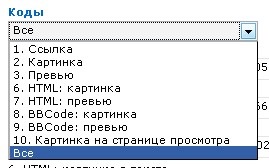
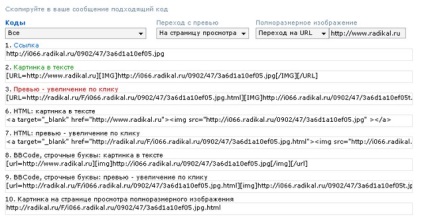
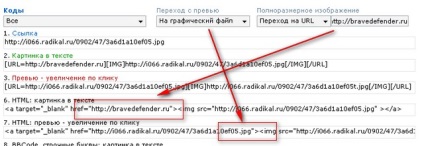
Під малюнком - меню Коди, яке пропонує різні варіанти html- і BB-кодів для копіювання і вставки на сайт, в пост, форум і т.д.

За замовчуванням, наведені всі коди

На прикладах внизу використані коди: Прев'ю - збільшення по кліку і Картинка в тексті


Тепер - найцікавіше!

У пості «Зміна превью» пропонувалося вилучити букви .html, щоб при натисканні відкривалося тільки зображення
І результат був би такий

Однак, з сервісом від радікал.ру все набагато простіше.
Між завантаженої картинкою (фото) і списком кодів знаходяться меню: Перехід по превью і Полноразмерное зображення
За допомогою меню «Перехід по превью» можна відразу вказати, що картинка повинна відкриватися графічним файлом, а не на web-сторінці

Ось, в принципі, і все! Користуйтеся на здоров'я!