Ментори рубрики «Інтерфейси» на vc.ru продовжують публікувати кейси та інструменти російських компаній, які будуть корисні представникам індустрії.
Сьогодні у випуску - розповідь команди російського сервісу theprotein.io. який дозволяє дизайнерам, розробникам і тестувальникам вести спільну роботу над проектуванням інтерфейсів.
Замість того, щоб винаходити черговий велосипед з «нових» інструментів і фреймворків, пиляти живі стайлгайди або впроваджувати компонентний підхід, ми знайшли шлях до диригування цим набором - theprotein.io допомагає перетворити поточний набір інструментів в корисний коктейль для здорового способу роботи.
Мета продукту - провернути революцію свідомості в проектуванні і розробці інтерфейсів.
Сервіс розробляється командою з Росії, члени якої встигли попрацювати в великих компаніях і проектах, таких як «Яндекс», «Альфа-Банк», «Мегафон» і «Мануфактура», і не з чуток знають всі проблеми розробки.
Protein орієнтований на спільну роботу всередині продуктових команд (дизайнери, розробники, тестувальники), але не переучувати нікого з них і не змушує впроваджувати нове в звичний процес. Він допомагає отримати максимум користі і налаштувати правильну дієту в команді завдяки синхронізації компонентів між їх поданням до різних технологіях.
компонентний підхід
Компонентний підхід - це спосіб розробки ПЗ, який забезпечує продуктивну роботу всієї команди над продуктом. Він дозволяє розділити великий проект на дрібні частини, які буде легше розробляти, тестувати і підтримувати. І чим незалежно один від одного, простіше вони будуть, тим краще.
Сам по собі цей підхід - не новинка. Він застосуємо практично до всіх областей розробки, включаючи розробку інтерфейсів. Якщо інтерфейс проекту розбити на незалежні компоненти, то і працювати над ними окремо всією командою буде простіше і легше.
Крім вигоди у вигляді спрощення розробки та підтримки, компонентний підхід дозволяє легко перевикористати частини системи як між проектами, так і всередині неї самої. Один раз зібравши бібліотеку з переіспользуемих компонентів інтерфейсу далі можна зібрати десятки і сотні проектів на одній основі, змінюючи лише стилістичну складову.

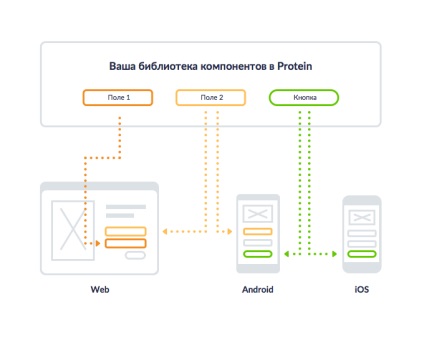
Уявіть собі просту форму входу в пошту. Вона складається з полів для введення логіна і пароля, а також кнопки «Увійти». Все це компоненти інтерфейсу. Кожен з них володіє своєю логікою і оформленням. Ці компоненти легко перевикористати, так як в 90% випадків логіка від проекту до проекту, на відміну від візуальної частини, не змінюється.
Це справедливо і для різних платформ. Наприклад, на мобільних пристроях ці компоненти і інтерфейс цілком можуть і виглядати, і працювати однаково, проте, всередині бути влаштовані по-різному.
Protein бере на себе роботу по синхронізації візуальної та технологічної частини компонентів між їх уявленнями. Змінюючи компонент на одній з платформ, ви зможете контролювати зміни і на всіх інших задіяних.
Все б нічого, але, як і у всіх підходів, у компонентного є свої недоліки. В проектних командах версії компонентів, над якими працюють дизайнери і розробники, в один момент часу можуть різнитися. Це відбувається як на рівні візуального дизайну, так і на технологічному рівні.
Також можуть не збігатися версії компонентів, які знаходяться в розробці, дизайні та продакшені. Біль по актуалізації макетів і компонентів знайома кожному розробнику і дизайнеру, які працюють з цим підходом. Як то кажуть, за зручність і комфорт доводиться платити.
З цим болем і допомагає боротися Protein, який бере на себе роботу по синхронізації компонентів незалежно від їх технологічної основи.
протеїнова дієта
Завдяки розумній синхронізації компонентів між уявленнями кількість підтримуваних варіацій скорочується до одиниці, а щоденна рутина по доставці змін всередині команди йде в фоновий режим, дозволяючи максимально сконцентріроватся на продукті.
Замість вас розбором змін тепер буде займатися Protein: він зрозуміє, які зміни відбулися з макетом, перетворить їх в код на потрібній платформі і доставить пуллреквестом в репозиторій. У зворотний бік всі зміни в коді будуть трансльовані в набір інструкцій для дизайн-інструменту, які відтворять зміни в документі.
Зараз Protein знаходиться в активній фазі розробки. Ми плануємо запустити попереднього продажу продукту вже в це Різдво. Річну передплату на групову ліцензію можна буде придбати з більш ніж 50% святковою знижкою. Ціна річної ліцензії складе $ 99, тоді як після офіційного релізу виросте до $ 199.
Сітка місячних тарифів також знаходиться в стадії планування. Ми намагаємося врахувати інтереси команд різного рівня і розміру, і тому підходимо до питання ретельно. Вся інформація незабаром буде на офіційному сайті проекту theprotein.io.
інтегровані можливості
На сьогоднішній день Starter Kit працює на Mac OS для Sketch, React. Angular і БЕМ-шаблонизатор.
Starter Kit дозволяє:
- редагувати комопоненти в улюбленому дизайн-інструменті;
- редагувати візуальне уявлення і структуру компонентів з live-preview як в дизайн-інструменті так і в улюбленому IDE;
- генерувати стайлгайд з живих компонентів з повним набором станів, бачити його відображення в браузері і дизайн-інструменті;
- обмінюватися компонентами між дизайнерами і розробниками на різних стеках технологій;
- мати чітке Версіонування як бібліотек компонентів, так і кожного компонента окремо;
- отримувати дизайн зміни через пуллреквест у вигляді коду та інструкцій;
- інтегрувати компоненти з зовнішніми сервісами.
Starter Kit включає в себе базовий набір функціональних інструментів, які можуть бути розширені інтеграціями з ПО або зовнішніми сервісами за додаткову вартість.
Наприклад, щоб при створенні компонентів c live-preview оперувати живими даними, команда передбачила інтеграцію з Parse. А щоб використовувати свої компоненти в прототіпірованії буде інтеграція з Invision. FramerJS. Pixate і іншими інструментами виду онлайн-конструкторів.
Protein не змінює звичний робочий процес і не змушує привчати всю команду користуватися новим інструментом. Він дозволяє стартувати миттєво і відразу ж отримати користь.
Для дизайнера Protein буде виглядати як 2 гарячі клавіші в дизайн-інструменті: ⌘P на відправку змін і ⌘⇧P на отримання. Для розробника - додатковий remote в репозиторій Protein Cloud.
Швидкий старт
Почати використовувати Protein можна дійсно з нуля, не маючи ніякої бібліотеки компонентів або проекту на будь-якому стеку технологій.
Для цього буде необхідно зарегістроваться в сервісі і створити новий проект за допомогою веб-інтерфейсу або клієнта Protein Transporter.

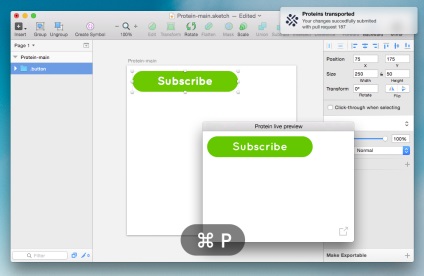
Потім відкрити Sketch, створити новий документ і форматувати роботу з Protein гарячою клавішею ⌘⇧P. У документі буде створений новий артборд з Гайдом з компонентів, які можна буде використовувати в якості символів у всіх макетах.
Тепер ви можете створити простий компонент кнопки, звичним чином. Кожен компонент повинен бути оформлений в групу і мати унікальну назву.
Коли робота над компонентом закінчена, натисніть ⌘P для відправки змін в репозиторій. Protein Transporter за вас створить нову гілку і закоммітіт в неї ізмнененія, після чого доставить їх в репозиторій.

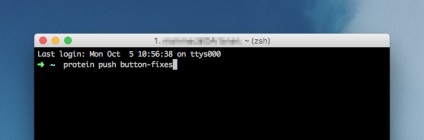
Отримати репозиторій з компонентами можна через Protein Transporter (на прикладі вище) або через консоль, набравши в терміналі команду:
Кожен компонент має конфігураційний файл, який описує його назву у вигляді класу, стану і способу відтворення.
Компонент - це абстракція над технологічної реалізацією в проекті. У загальному випадку для відтворення компонента не потрібно нічого. Але в міру зростання його складності може знадобиться стильове оформлення, описане на одному з препроцесорів, а так же шаблон, що описує його структуру на одному з шаблонизатор.
Це все, що необхідно для роботи з Protein.
За допомогою команди в терміналі можна відправити зміни дизайнеру або будь-якого іншого члена команди.

Всі члени команди отримають повідомлення про те, який компонент змінився, і в будь-який момент зможуть ці зміни отримати.
Інтеграція в процес
А що, якщо у вас вже є проект, де використовуються препроцесори і шаблонизатор? Що якщо ви використовуєте один з популярних CSS-фреймворків або у вас безліч бібліотек компонентів?
Protein прозоро інтегрується в будь-який технологічний стек, прийнятий в команді. Досить встановити додаток Protein Transporter і описати у вигляді простого конфіга компоненти всередині проекту. Далі однією командою ви отримаєте зібраний стайлгайд з компонентів у всіх станах і модифікаціях і почнете роботу над проектом. Цей же гайд буде переданий в хмару для синхронізації з іншим уявленням, наприклад, зі Sketch.
Дизайнерам ніяких конфігов писати не потрібно. Під час установки Protein Transporter буде встановлений плагін в дизайн-інструмент, з яким працює дизайнер проекту. Він і буде додавати гарячі клавіші для відправки та отримання змін.
Єдина вимога до компонентів - це унікальність імені. Цього можна досягти методологіями на кшталт БЕМ. SMACSS і іншими.
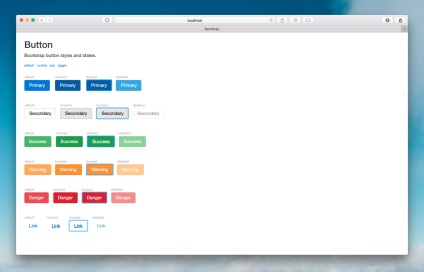
На скріншотах нижче як приклад зображений гайд, зібраний з Twitter Bootstrap. і його відображення в браузері і Sketch.

До проектів можна підключати скільки завгодно учасників і розвивати їх лінійно, без очікування внесення правок членами команди.
Зазвичай, якщо продукт представлений на різних платформах, то його інтерфейси розробляються і підтримуються незалежно. Скільки платформ, стільки і наборів компонент. Крім того, список множиться на кількість версій і членів команди в рамках однієї платформи. У найкращому разі - один дизайнер, один розробник і один продукт - продукт на макетах, в інтернеті і ios становить 5 наборів компонентів.
Підтриманням всього цього «біорізноманіття» в консістеном вигляді доводиться займатися на рівні батога. Велику частину часу цей підхід не працює. А з ростом команди, платформ і списку до 20-30 наборів становить загрозу для розвитку продукту, підтримувати який стає просто неможливо. Не кажучи вже про те, що продукт може бути не один.
З Protein набір компонентів одного продукту завжди буде в консістентом і актуальному стані, в єдиному екземплярі і у всіх членів команди.
Плани і ринки
У самий найближчий час всі сили команда Protein'а кине на повну конвертацію макетів, що вигідно доповнить можливість конвертації компонентів бібліотек.
Разом з live-preview це дозволить швидко збирати прототипи з живих продакшн-версій компонентів, які можна буде сміливо передавати в розробку без докорів сумління.
Завдяки генерування коду на основі технологічної реалізації конкретного набору компонентів, код вийде абсолютно дійсним і без надлишків у вигляді додаткового коду, що поліпшує візуальне відображення.
Це помітний крок вперед у порівнянні з усіма сучасними сервісами прототипирования, такими як FramerJS. Pixate. proto.io або Principle. код яких можна сміливо відправляти у відро для сміття.
Ми плануємо працювати над підтримкою різних платформ, таких як Windows, Android і iOS, щоб потрібні фічі працювали і полегшували життя розробникам, дизайнерам і всій команді.