Кілька місяців тому я шукав React-компонент для відображення таблиці даних в одному з наших веб-додатків в Undertone. У попередньому проекті, який не був заснований на високорівневою бібліотеці, такий як React, ми використовували jQuery-плагін DataTables. і ми були дуже задоволені тією гнучкістю, яку він пропонує. Тепер я шукав щось схоже, яке можна легко інтегрувати як React-компонент в наше новий додаток.
Провівши досить великі дослідження, я дізнався дві речі. По-перше, це те, що не рекомендується використовувати DataTables разом з React, тому що обидві бібліотеки керують DOM. По-друге, не було бібліотеки, яка забезпечувала гнучкість, необхідну для нашого веб-додатки (з моменту мого дослідження). Крайній термін для здачі проекту наближався, і мені потрібно було щось вибрати. Я вирішив піти по непопулярного шляху і інтегрувати DataTables в свій проект. Результат вийшов набагато краще, ніж я очікував, і весь процес інтеграції насправді був досить плавним. У наступних розділах я опишу схему проекту, в якому працює інтеграція React + DataTables.
Попередньо встановлено
Ми будемо використовувати Create-React-App (CRA) для будівельних лісів нашого проекту. Якщо ви не знайомі з CRA, це в основному інструмент для створення додатків React без зміни. Перше, що нам потрібно зробити, це встановити CRA (якщо ви його ще не встановили) і ініціалізувати новий проект за допомогою команди create-react-app (див. Документацію по CRA для отримання детальної інформації про те, як форматувати і запустити проект).
Ми завершуємо нашу установку, додаючи модулі jQuery і Datatables як dev-dependencies.
Після завершення установки модулів ми видаляємо непотрібні файли, автоматично генеруються CRA зі сховищ. Остаточний результат проекту, який ми створюємо тут в цій статті, можна знайти в репозиторії react-datatables на GitHub.
простий UI
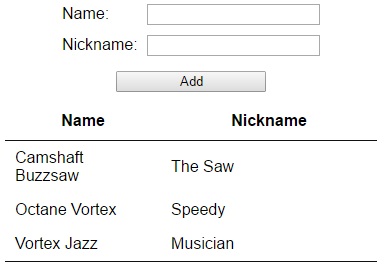
Ми реалізуємо дуже простий інтерфейс. У користувачів є область введення, де вони можуть вводити ім'я і псевдонім в відповідні текстові поля. Коли натискається кнопка «Додати», дані, введені в текстові поля, додаються в таблицю даних. Ім'я є унікальним «ключем» для кожного запису - якщо користувач набирає ім'я, яке вже існує, нова пара імен-ників не створюється, і тільки псевдонім існуючої пари оновлюється в таблиці.

Налаштування DataTables
У нас вже є вихідні файли з порожнім контентом, створеним CRA. Ми створюємо новий файл, який містить наш компонент Table - цей компонент відповідає за візуалізацію і управління таблицею. Спочатку ми імпортуємо як jQuery, так і DataTables і пов'язуємо їх так, щоб DataTables мав доступ до функцій jQuerey. Це можна зробити за допомогою наступних двох рядків:
Ми визначаємо два стовпці, які витягують відповідні значення з пари ім'я-ник, яку ми збираємося надати таблиці:
Нарешті, саме визначення компонента:
Кілька зауважень. У функції render ми створюємо один HTML-елемент таблиці. Ця вимога DataTables, оскільки для заповнення DOM потрібен елемент таблиці. React ніколи не дізнається, що всередині елемента таблиці буде більше DOM. Ми гарантуємо, що ніяких повторних спроб з боку React не відбудеться, завжди повертаючи false з методу shouldComponentUpdate. Сама ініціалізація таблиці повинна відбутися тільки один раз, коли наш компонент монтується, тому що ми хочемо залишити все внутрішні маніпуляції DOM в DataTables. Нарешті, нам потрібно знищити таблицю, коли компонент повинен бути демонтувати. Це робиться в методі componentWillUnmount з відповідним викликом API DataTables.
В даний час наш компонент Table бере свої дані через props.names. але ми не реалізували спосіб додавання або оновлення імен. Ми зробимо це в наступному розділі.
оновлення таблиці
Існує два способи зміни масиву пар ім'я-ник. По-перше, додавши на нього нову пару ім'я-ник. По-друге, замінивши існуючу пару ім'я-ник новою парою з таким же ім'ям і іншим ніком. Це робиться в іншому компоненті, зовнішньому по відношенню до компоненту Table. (Я не буду вдаватися в подробиці про те, як поширюються ці оновлення - більш детальну інформацію див. В репозиторії проекту на GitHub.) Тут ми розглянемо два типи оновлень за допомогою двох різних методів.
1) Коли додається нова пара ім'я-ник, ми перезавантажуємо всю таблицю:
Ми використовуємо стандартний селектор jQuery, щоб знайти екземпляр таблиці, використовуючи клас, який ми надали в componentDidMount (data-table-wrapper). Потім ми видаляємо всі попередні дані і завантажуємо нові дані (для стислості я не додавав нову пару ім'я-ник - це також працює, якщо ви видаляєте одну пару або кілька пар).
2) Коли пара оновлюється, ми хочемо знайти цю пару і змінити конкретну частину даних, які були змінені (поле ника в нашому прикладі):
Ми повинні не забути перемальовувати таблицю за допомогою API-методу draw. якщо будь-які дані були змінені або зміни не будуть видні користувачеві.
Залишається тільки розрізняти два випадки і викликати відповідний метод, коли компонент таблиці відображається в React. Ми робимо це в коді shouldComponentUpdate. щоб перевірити тип зміни і виконати відповідний метод.
Тепер, кожен раз, коли кількість пар в файлах props.names змінюється, ми повторно відображаємо всю таблицю або оновлюємо відповідні елементи. Зверніть увагу, що в реальному додатку вміст всього масиву може змінитися, а кількість елементів може залишатися незмінним - випадок, який не може статися в нашому прикладі.
Це безперечно можливо і навіть досить просто інтегрувати React і DataTables, якщо ви захищаєте React від маніпуляцій DataTables в DOM. Варіант використання, який ми реалізували в цій статті, досить простий, але він забезпечує всі будівельні блоки, необхідні для інтеграції роботи в реальному проекті.
Будь ласка, поділіться досвідом - які використовуєте React-компоненти для реалізації функціоналу таблиць з сортуванням і пагінацією для маніпуляції великими обсягами даних?