Переклад статті Джастіна Брука «I Spent $ 30,000 Testing Different Blog Designs - Here's What I Found» від команди Lopart про те, яким же повинен бути сучасний блог, який приносить самі дохід творцям і зручний читачам.
Ви хочете чогось більшого, ніж просто пари ретвітів вашого блогу?
Хоча я ненавиджу слова «блог», і «блогінг». Вони неправильно описують те, чим ми займаємося. Що приводить нас до першого уроку цієї статті.
Припиніть називати це блогом
Так, розумію, чорта з два вимовиш ... Але я так і не придумав якусь веселу назву.
Я збираюся описати щось, що відрізняється від звичайного блогу. Кожен елемент, кожної сторінки повинен бути ретельно збудований для досягнення вимірюваного результату.
Наприклад, ваша бічна панель перестане бути кошиком для віджетів. Замість цього, вона стане такою ж важливою, як пістолет солдата в момент, коли в розпал битви, в його автоматі закінчилися патрони.
Але перш, ніж я поясню куди ми її перемістимо, чи потрібна вона взагалі, і що на ній варто розміщувати, дозвольте розповісти про те, як я прийшов до цих методів.
Збільшення конверсії від 2 до 25%?
У мене немає великої кількості співробітників, як і інвесторів, так що, коли я роблю щось онлайн - це щось повинно приносити прибуток. Я не хочу сказати, що такого ж не відбувається у великих компаніях, з інвесторами і 200 співробітниками, але у них більше простору для маневру. Вони швидше і простіше оговтуються від невдач.
З «блогінгом» справи йдуть так само. Мені є куди витратити гроші і час.
Навіть слово «неприйнятно» недостатньо виразно в цій ситуації.
До того, як я почав займатися «блогінгом», я займався сторінками продажів. Я починав в прямому маркетингу, і займався продажем інформаційних продуктів (електронних книг, курсів, DVD). Коли я продаю інформаційні продукти - я використовую сейлз-леттер, і як маркетолог, я відстежую все.
Ось звідки взялася цифра $ 30.000. Я витратив цю суму на трафік, поки тестував все, що міг протестувати.
4 речі, яким мене навчили витрачені $ 30.000
Звичайно, протягом року я виробляв деякі мікро-коригування, але саме ці 4 основні чинники створювали рух.
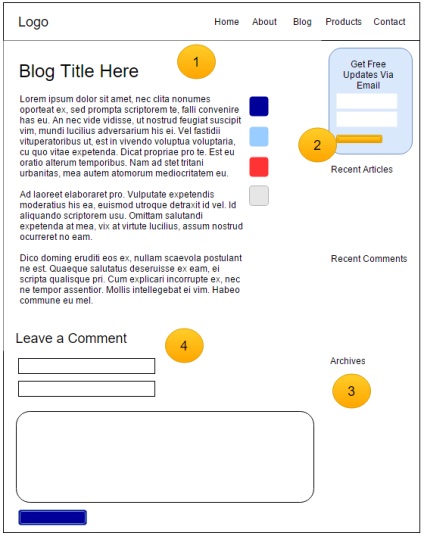
Зображення знизу показує стандартну розмітку блогу. Ви, напевно, вже бачили сотні блогів з такою розміткою, і більшість тим Word Press йде з такою розміткою по дефолту. Помаранчевими колами я позначив чотири основні зони, які потребують поліпшення.

№1: Витягніть вигоду з екранного простору головної сторінки
Коли я пишу сейлз-леттер, то моє основна увага сконцентрована на області «над складкою». Для копірайтерів - це верхня частина сторінки, заголовок і перший параграф. Для веб дизайнерів, «складка» - це місце, починаючи з якого потрібно починати скролить, щоб побачити більше інформації.
Оптимізація цій галузі, з метою отримати максимум користі від екранного простору, показала найкращі результати з усіх, проведених мною тестів. Переміщення вікна підписки з бічній панелі в область заголовка - під логотип і навігацію, справила значний вплив на рівень конверсії. В результаті, вже не 2% відвідувачів ставали передплатниками, а 5%.
Потім, я змінив пропозицію з «Дає можливість отримувати безкоштовні повідомлення по електронній пошті», на негайне отримання інформації. Що сталося? Рівень конверсії подвоївся.
Вже краще, але в моєму світі, 10% конверсії - це дуже слабо. Я звик отримувати 25% + конверсії від самих паршивих сторінок, так що 10% мене не вражали.
№2: Перемістіть бічну панель в ліву частину екрану
Щоб накопичити ідеї для поліпшення свого сайту, я став вивчати як це роблять акули цього бізнесу - Amazon, Facebook і Walmart. Вони мають у своєму розпорядженні набагато більші ресурси, ніж я, так що я вирішив запозичити їхній досвід.
Приблизно в цей же час, моя подруга, фахівець в області інтернет-маркетингу Мішель Макфірсон, згадала, що вона недавно, з хорошими результатами протестувала лівосторонній розташування своєї бічній панелі. Я також помітив, що всі великі сайти мають у своєму розпорядженні свою бічну панель зліва. Подивіться на стрічку новин в Facebook. Згадайте Amazon. Ви майже завжди взаємодієте з лівою частиною екрану.
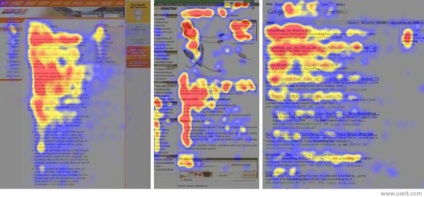
Коли я копнув глибше, то знайшов підтвердження від Nielsen Norman Group. Ця престижна фірма провела дослідження, яке показало, що відвідувачі інтернету більше уваги приділяють лівій частині екрана, ніж правою.

Коли я перемістив бокову панель ліворуч, то ще 3% трафіку прийняли мою пропозицію. До цього було менше 1%. Але нечесно було б стверджувати, що тільки переміщення бічній панелі призвело до такого результату, і це підводить нас до №3.
№3: Використовуйте бічну панель стратегічно
Коли я подивився на неї з точки зору маркетолога, я побачив, що ніхто не натискав на архіви - а вони займали досить велику частину панелі. Хтось натискав на недавні статті, але насправді я хотів, щоб вони натискали на інше поле.
Як я сказав на початку статті, я розглядаю свій блог, як стратегічно спроектовану середу контентного маркетингу. Мій головний пріоритет - створення і розміщення контенту, який приваблює потрібних відвідувачів, і задоволення цих відвідувачів. Тому, що якщо їм не подобається контент, то вони не конвертуються, і не важливо які трюки ви будете намагатися провернути.
Другий пріоритет - конвертація відвідувачів в потенційних клієнтів. І на третьому місці відвідування ними безлічі сторінок.
Оскільки відвідування безлічі сторінок не було головним пріоритетом, я прибрав з бічній панелі все, що було направлено на виконання цього завдання, і замінив це на CTA на один з моїх "lead magnets", тому, що, знову ж таки, мій головний пріоритет - перетворення відвідувачів в потенційних клієнтів.
Оптимізація бічній панелі і переміщення її в ліву частину екрану - це те, чого я приписую 300% збільшення в продуктивності. На сьогоднішній день, на мою бічній панелі розташовано всього 2 речі: СТА і пошук.
І заголовок, і нижня частина постів виділені, так що СТА не змішуються з контентом. Це допомагає їм конвертувати краще, ніж якби вони виглядали як і будь-яка інша частина сторінки.
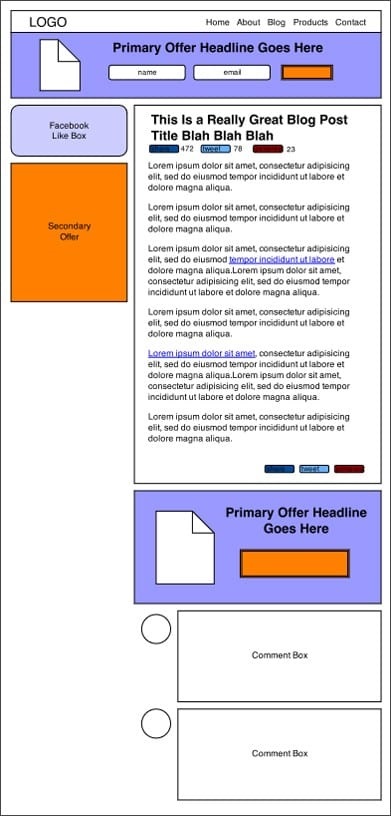
Тепер, коли я розповів про чотирьох великих перервах, я покажу вам, як повинна виглядати нова розмітка:

З якими ринками це буде працювати?
Все, що я тут описав не призначене для якогось конкретного ринку. Я допомагав клієнтам здійснювати такі зміни на різних ринках, від фітнесу і фінансів, до пермакультурної дизайну. Все це базується на людській психології, і шаблонах взаємодії.
Також, ці зміни дуже просто реалізувати. Існує дуже багато тем, які на це здатні, включаючи ту, яку я використовував на всіх своїх 8 сайтах, FocusBlog by ThriveThemes.
Також, їх зможе реалізувати будь-який веб дизайнер, що розбирається в WordPress.