
З кожним новим гаджетом від компанії Apple, все більше з'являється екранів з технологією Retina Display. Сьогодні екрани Retina встановлені на iPhone, iPod, iPad і різних моделях MacBook, а їх загальне число користувачів вражає. Давайте дізнаємося, як створювати спеціальні зображення retina для вашого сайту, щоб він виглядав більш наворочений, яскравим і чітким на потужних екранах такого типу.
Навіщо потрібна підтримка екранів retina?

Як створювати зображення retina

Ви можете припустити, що зображення Retina зберігаються з більш високою роздільною здатністю PPI, але суть не в цьому. Все, що потрібно зробити - це зберегти кілька копій ваших зображень Retina в збільшеному вдвічі розмірі, щоб, наприклад, картинка з дозволом 200x200px стала 400x400px. Ці збільшені зображення потім відображаються в первісному розмірі, що дозволяє досягти цієї чіткої, чистої графіки на екранах з високою щільністю пікселів.
Звучить просто, але як ви збираєтеся отримати ці збільшені зображення?
Створюйте логотипи та іконки в Illustrator

Ідеальне рішення для створення зображень retina- це векторна графіка. Якщо ваш логотип або іконка зроблені в форматі EPS або Ai file, то його параметри можна змінювати перед тим, як переносити або копіювати його в Photoshop. Відзначте елемент як Smart Object, і він збереже свою векторну форму, так що його можна буде збільшити вдвічі і зберегти окремо як спеціальне зображення retina.
Використовуйте функції для векторної графіки в Photoshop

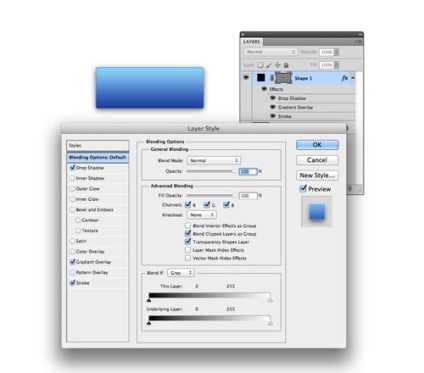
В основі програми Photoshop, перш за все, лежить піксельна графіка, але це не означає, що в ньому немає функцій для векторних зображень. Будь-який інструмент зміни форми може створювати векторної шар замість пікселів, а масштаби всіх ваших ефектів для розмітки Layer Style і раніше можна буде змінювати. Коли ви збільшите масштаби елементів в два рази, все ефекти потрібно буде масштабувати для створення майже точною, збільшеною вдвічі, копії.
Схитруйте, щоб масштабувати свої зображення

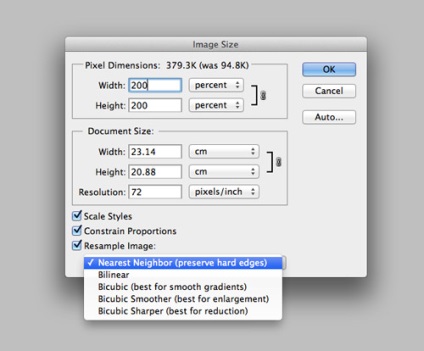
Один з найбільш твердих принципів справжніх Дизайнерів - це не збільшувати в розмірі зображення, але якщо ви вже створили сайт і хочете повернутися на крок назад і додати підтримку retina, то вам нічого не залишається, окрім як переробити кожне зображення вручну. Зазвичай в результаті збільшувати або зменшувати зображення ми отримуємо розмиту картинку з безліччю додаткових ліній, але є одна лазівка в меню Photoshop Image Size під назвою Nearest Neighbor. Ця функція допоможе уникнути розмиття ваших зображень і залишить межі чіткими, що дозволяє застосовувати її для маленьких іконок і однотонних об'єктів. Це не призведе до таких же результатів, як повне перероблення елемента, але це хороша альтернатива на якийсь час.
Як щодо дизайну в масштабі 200%, а потім зменшення в зворотну сторону?

Ви можете подумати «А чому б мені просто не створити повністю свою власну розмітку в подвійному масштабі, а потім я можу зменшити об'єкти до стандартних розмірів?». В теорії друкованого дизайну це б спрацювало, але що стосується веб-дизайну, ми працюємо на рівні пікселів, і створюємо ідеальні форми і лінії. Навіть стиснення картинок в Photoshop призведе до розмитого зображення, особливо якщо мова йде про іконках маленького розміру.
Як кодувати графіком Retina
Після того, як ви створили і перенесли копії всіх ваших стандартних зображень в подвійному розмірі, ви можете почати додавати їх на ваш сайт різними способами. Пару слів про назву файлу: зберігайте ваші зображення retina прямо в вашу папку з зображеннями з тим же ім'ям файлу, але додаючи of @ 2x в кінці. Наприклад, snarf.jpg зміниться на snarf@2x.jpg.
Найпростіший спосіб зробити так, щоб ваші картинки retina работалі- це використовувати скрипт retina.js. Retina.js вибере все зображення @ 2x в вашому списку зображень і автоматично змінить їх.
Ручний спосіб, використовуючи CSS @
header h1 a background-image: url (images/blogspoon-logo@2x.png);
background-size: 164px 148px;
>
Ще один варіант - ви можете додати ваші зображення retina вручну, щоб зберегти все стилістичне оформлення вашої сторінки в форматі CSS. Проміжний запит містить min-device-pixel-ratio: 2, для об'єктів з подвійною щільністю пікселів. Таким чином, ви заміните кожне зображення на його збільшену удвічі @ 2x копію, але не забувайте повернути вихідний розмір зображення, використовуючи параметр background-size.
HTML для вбудованих зображень
Метод CSS відмінно підходить для фонових зображень, але для вбудованих в HTML-сторінку зображень вам доведеться змінювати теги . Просто додайте зображення @ 2x до вихідних атрибутам, потім використовуйте width і height. щоб повернути початкові параметри.