if (w.opera == «[object Opera]») d.addEventListener ( «DOMContentLoaded», f, false);
> else
>) (Document, window, «yandex_metrika_callbacks»);
У шаблоні буде приблизно так:
і далі по тексту.
Але навіть при підключеному CloudFlare в замовленнях все одно відображається два IP, реальний IP відвідувача і Проскі, магазин звертається на якийсь сторонній сервіс щоб дізнатися реальний IP? Як самому зробити так само щоб передавати в метрику реальний IP?
"Спасибі" ви були такі ласкаві що відповідь знайшов сам в системному коді движка.
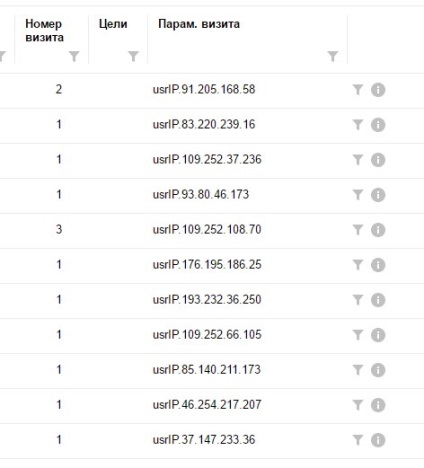
Вставив в index / html в метрику var yaParams = ">; і params: window.yaParams, не запрацювало, сайт накрився. Що я зробив не так?сьогодні цілий день моніторив метрику - там чомусь показуються ip в двох діапазонах - 162.158. і 141.101. хоча показує що з різних міст. Може десь помилка в коді?
Я, звичайно, не профі, але самим, мабуть, простим методом є внутрішня функція Webasyst за допомогою якої вдалося без зусиль отримувати коректні ip користувачів і передавати їх в метрику.
Перший варіант коду
При цьому, ми створюємо змінну з ip користувача, далі передаємо її в об'єкт, який коректно відправляється в метрику (інструкція API метрики).
Але при цьому може виникнути проблема, що лічильник не встигає довантажити і змінна з ip НЕ ініціалізується, тому що боти занадто швидко виходять з сайту. Для цього переносимо блок js коду
в самому верху документа, але не забуваємо змінити початок ділянки коду метрики на ось такий
щоб не порушити синтаксис js в коді і уникнути конфліктів, якщо використовується стиснення скриптів на сайті.
В кінцевому підсумку, я отримав ось що: