Для того що встановити даний віджет, будь ласка, дотримуйтесь подальших інструкцій:
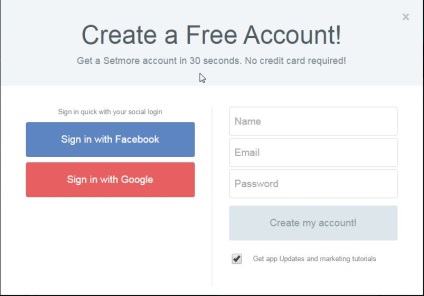
2) Далі відкриється спливаюче вікно в якому вам буде необхідно заповнити поля і натиснути на кнопку "Create my account!" .

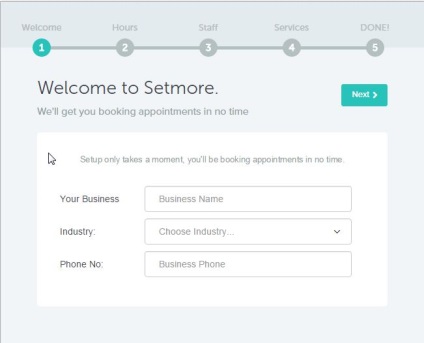
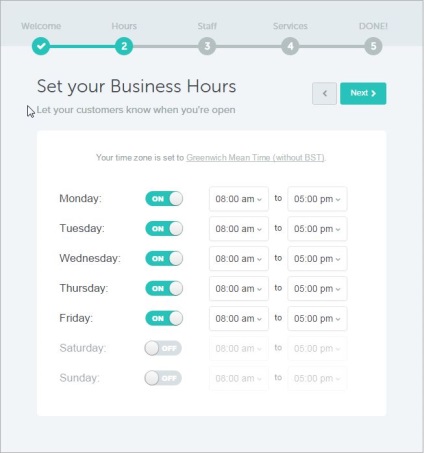
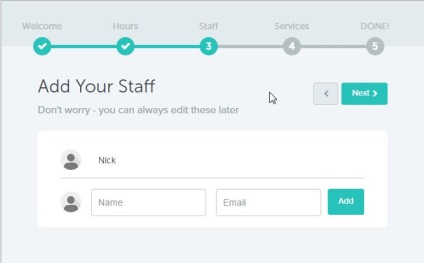
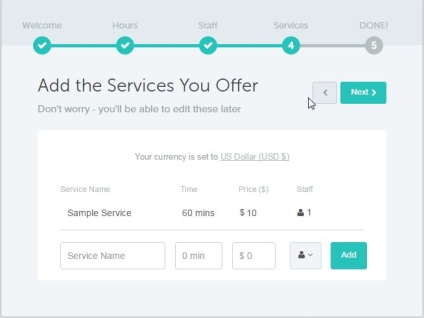
3) На наступному етапі ви побачите налаштування, які допоможуть вам налаштувати обліковий запис. Ви можете пропустити їх, натиснувши на кнопку "Next". Дану інформацію можна внести пізніше.




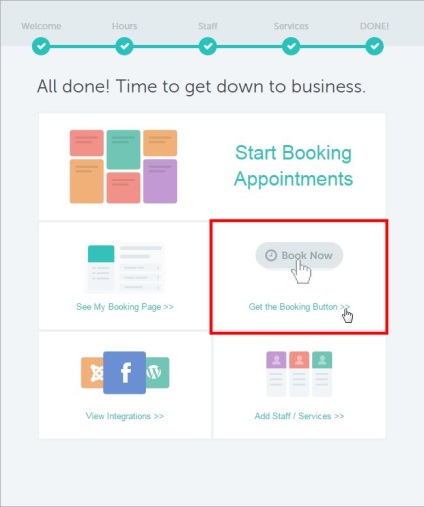
Коли ви опинитеся на п'ятому кроці ласка натисніть на кнопку "Get the booking button"

4) На наступній сторінці виберіть наведене нижче
- Wrap up the button on the side of my website / page
- Open my Booking Page in a new window / tab
- I'll embed the code myself
5) Тепер ви можете додати ваш код кнопки запису на 1 сторінку або на всі сторінки вашого сайту
Для того щоб додати віджет кнопки запису на 1 сторінку ласка:
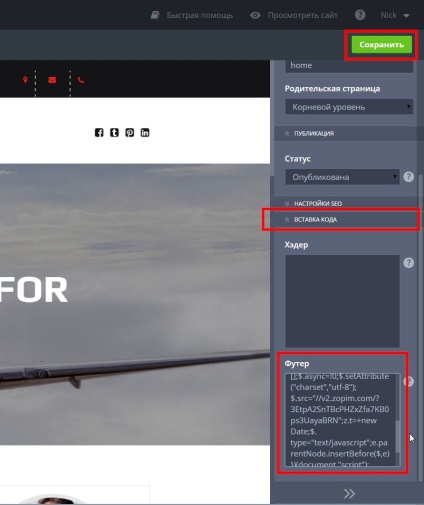
a) Відкрийте сторінку на якій Ви хочете розмістити ваш віджет чату
b) Розкрийте секцію "Вставка коду"
c) Додайте код чату в текстове поле "Футер"
d) Натисніть на кнопку "Зберегти"

Для того щоб додати віджет записи на всі сторінки вашого сайту будь ласка:
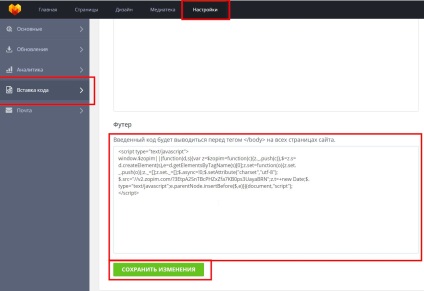
a) Натисніть на кнопку "Налаштування"
b) Натисніть на розділ "Вставка коду"
c) Додайте код вашого віджета в текстове поле "Футер"
d) Натисніть на кнопку "Зберегти зміни"

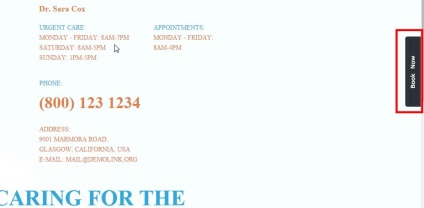
6) Тепер ви можете побачити Ваш віджет Setmore на вашому сайті