Хотіли б ви додати собі на сайт красиві хроніки подій? Нещодавно один з наших читачів питав, як вивести вертикальний інтерактивний таймлайн (хроніку) подій. У сьогоднішній статті ми покажемо вам як додати красивий таймлайн в WordPress без необхідності змінювати свою тему.

Кому і коли може знадобиться таймлайн записів в WordPress
З назви стає зрозуміло, що таймлайн - це візуальне представлення часу у вигляді лінії.

Якщо ж у вас сайт з заходами, то хроніки можна використовувати для відображення майбутніх подій або з інформацією про минулі.
Як додати таймлайн в WordPress
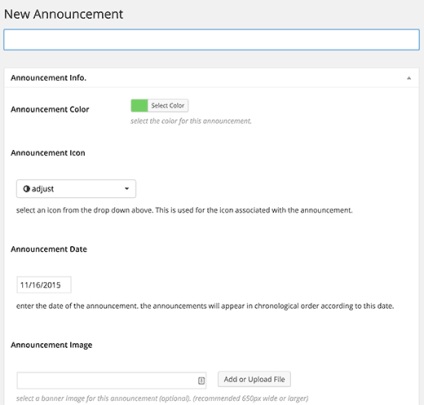
Насамперед вам необхідно встановити і активувати плагін Timeline Express. Після активації переходимо в Timeline Express »Add New Announcement для створення свого першого анонсу або події.

Просто вказуємо назву для події, вибираємо колір, дату і значок. В Timeline express вбудований гарний іконочние шрифт Font Awesome.
Виводимо таймлайн на своєму сайті
Ось і все, тепер можна перейти на сторінку і подивитися на таймлайн в дії.
Не забувайте, по можливості, оцінювати сподобалися записи кількістю зірочок на ваш розсуд.