Clustrmaps пропонує безкоштовний лічильник відвідуваності для користувачів Tumblr. Цей лічильник дозволяє не тільки збирати базову статистику про відвідуваність блогу, а й також показує карту з географією візитів. Ми зробили процес установки настільки простим, наскільки це можливо. Просто дотримуйтесь даної інструкції:

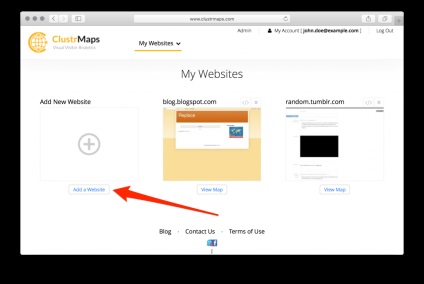
Увійдіть до свого облікового запису в Clustrmaps. Клацніть по кнопці Add a Website, щоб додати свій Tumblr-блог.


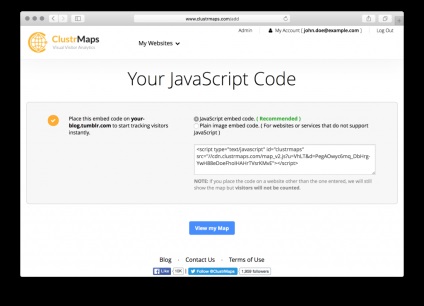
Скопіюйте наданий код в буфер обміну (ctrl-C на Windows, cmd-C, якщо користуєтеся Mac).

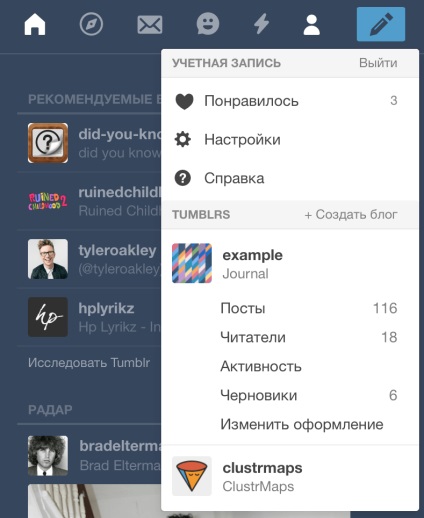
У розділі TUMBLRS виберіть ваш блог:

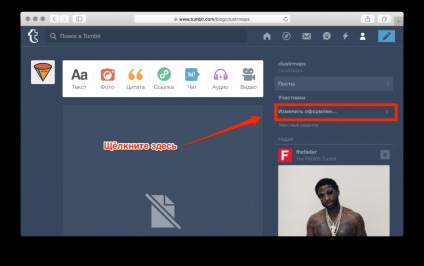
У правій колонці натисніть на посилання "Змінити оформлення»:

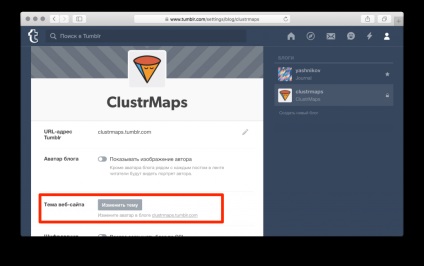
Відкриється нова сторінка. Знайдіть пункт «Тема веб-сайту». натисніть кнопку «Змінити тему»:

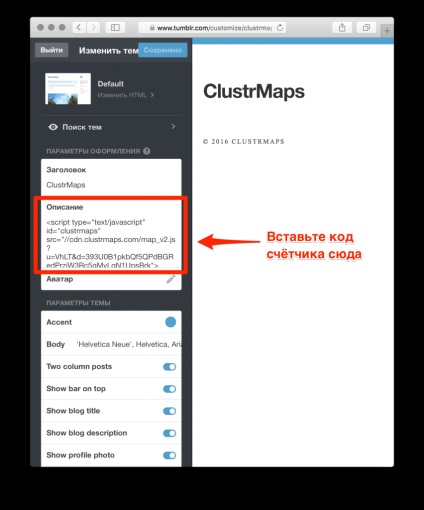
У розділі «ПАРАМЕТРИ ОФОРМЛЕННЯ» вставте код лічильника Clustrmaps в поле «Опис»:

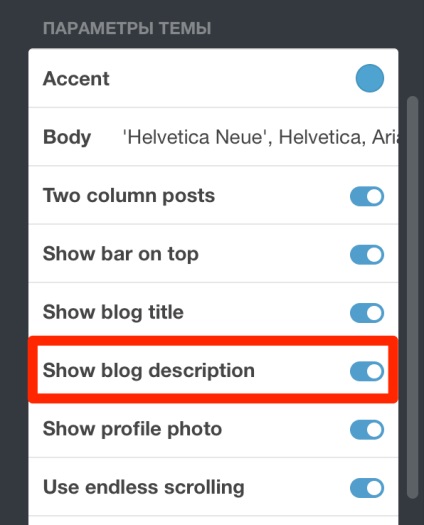
У розділі «ПАРАМЕТРИ ТЕМИ» включите пункт Show blog description:

На жаль, в деяких темах для Tumblr ця опція відсутня.
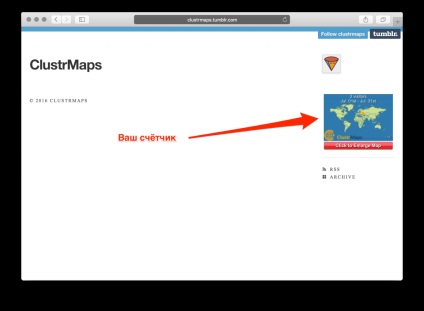
Ваш лічильник буде виглядати ось так:

Приєднуйтесь до Clustrmaps. щоб відстежувати відвідуваність блогу і географію читачів.