Як додати на Лендінгем політику конфіденційності?
Я запропоную вам два варіанти - політика конфіденційності на окремій html-сторінці і pdf-документ, який ми завантажимо до себе на хостинг. Ну а посилання на політику конфіденційності додамо до відповідного текст на підписаний сторінці. Як тут, наприклад:

Текст політики, по суті, універсальний. Його можна скопіювати і замінити тільки свої контактні дані.
І також підготувала текстову інструкцію.
Створюємо html-сторінку

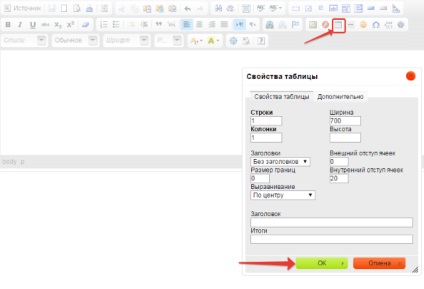
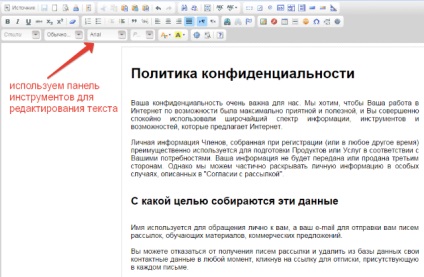
Далі додаємо в цю табличку наш текст політики конфіденційності (можете скопіювати його в моєму прикладі). І редагуємо його за допомогою панелі інструментів зверху.

Я лише розбила текст на абзаци, виділила заголовок і підзаголовки, в кінці вказала свій емейл для зв'язку.
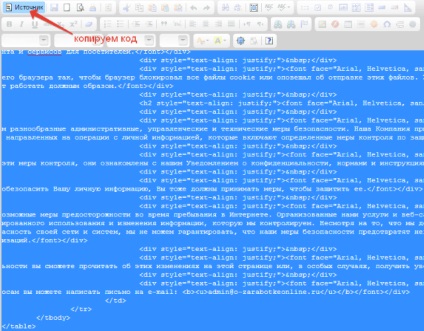
Після того, як закінчимо редагування, натискаємо на вкладку "Джерело» і копіюємо код. Для подальших маніпуляцій вставляємо його в блокнот Notepad ++ (якщо у вас не встановлений, скачайте в мережі, він безкоштовний).

На цьому етапі потрібно додати ще декілька фрагментів коду, щоб сторінка вийшла повноцінною.
Тут ви можете змінити колір фону. За цей параметр відповідає рядок:
В даному випадку у мене обраний сірий колір.
А в кінець нашого коду додамо 2 закривають тега:
Тепер, щоб відокремити текстову частину від основного фону, додамо для неї кордон і зробимо колір внутрішнього фону білим.
У рядок, яку я показала на скріншоті, додамо такий фрагмент: background: #FFFFFF; border: 1px solid #CCCCCC, де
background: #FFFFFF - це білий колір фону;
border: 1px solid #CCCCCC - межа 1px, суцільна, сірого кольору. За бажанням ці параметри теж можете змінювати.
Додаємо через пробіл, після крапки з комою:
І ось така сторінка в мене вийшла.
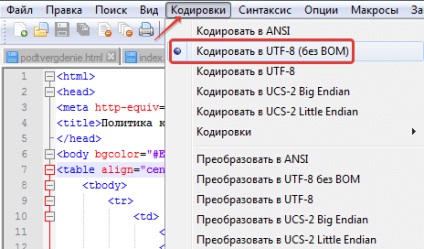
Перш ніж її остаточно зберегти, зайдемо у вкладку «Кодування» і виберемо «Кодувати в UTF-8 без BOM». Завдяки цьому наша сторінка буде коректно відображатися в браузері кирилицею.

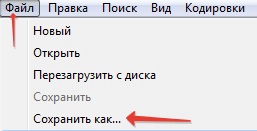
Для збереження файлу заходимо у вкладку «Файл» - «Зберегти як» і зберігаємо в форматі html з назвою index.

На робочому столі свого комп'ютера створюємо папку, називаємо її, наприклад, politika і перетягуємо в неї наш індексний файл. Все, сторінка готова для завантаження на хостинг. Для завантаження використовуємо ftp-клієнт (у мене файлзілла) або файловий менеджер хостингу (якщо він є).
Створюємо pdf-документ
А зараз про другий спосіб - збережемо політику конфіденційності в вигляді pdf-документа і також завантажимо його на хостинг.
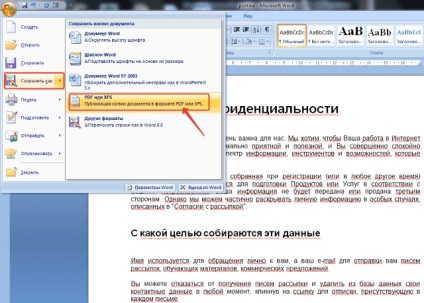
Тут все ще простіше - копіюємо текст політики в вордовскій документ, вносимо всі необхідні правки і зберігаємо його як pdf. В якості альтернативи для конвертації word в pdf можна скористатися онлайн сервісом.

Після цього завантажуємо отриманий файл на хостинг в кореневу папку сайту. Мій приклад можете подивитися тут.
Тепер залишилося додати посилання на політику конфіденційності на Лендінгем. Найчастіше її розміщують в футере. Так ми і зробимо. Для редагування Лендінзі можна відкрити його в тому ж Notepad ++, або в Дрімвівере.
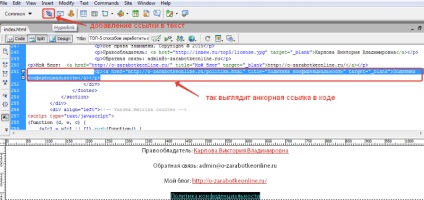
Я відкрила Лендінгем в Дрімвівере, в футере написала текст «Політика конфіденційності» і просто зробила з нього посилання:

Якщо робите в блокноті Notepad ++, то там вручну треба буде прописати код:
Зберігаємо зміни і готово.
Ось такі способи додавання політики конфіденційності на сайт. Нічого складного, вибирайте той, який вам більше схожий.
З повагою, Вікторія Карпова
