Для створення рамки навколо тексту використовуйте стильова властивість border. додаючи його до відповідного селектору. Наприклад, якщо для тексту застосовується тег
то для нього треба встановити наступний стиль.
Застосування властивості border до текстового абзацу продемонстровано в прикладі 1.
Приклад 1. Рамка навколо абзацу
HTML5 CSS 2.1 IE Cr Op Sa Fx
Рамка навколо тексту
Немає страшнішого звіра в сибірських лісах, ніж розлючений заєць-мутант. Ви бачили, які у нього зуби? О, навіть ведмідь боїться цих зубів! А, як відомо, ведмеді більше нічого не бояться.
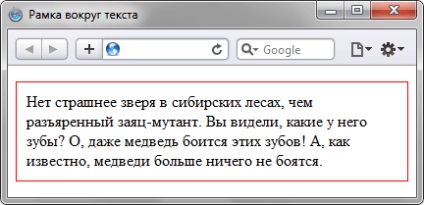
Результат даного прикладу показаний на рис. 1.

Мал. 1. Вид рамки навколо абзацу
Слід враховувати, що в тексті може бути кілька абзаців і навколо кожного тоді виникне рамка. У подібних випадках краще скористатися тегом
для якого і потрібно встановити стиль. А текст додати вже всередину цього контейнера (приклад 2).
Приклад 2. Рамка навколо шару
HTML5 CSS 2.1 IE Cr Op Sa Fx
Рамка навколо тексту
Перед тим як вбити героя, антагоніст обов'язково розповідає йому про всі свої злодіяння, щоб створити необхідну паузу. Зрозуміло, будь-який головний герой дуже вміло використовує даний час проти самого лиходія.
З цього правила є лише один виняток. Герой може не метушитися, тягнути час, і взагалі нічого не робити, тому що на допомогу прийдуть його друзі.
рамки і граніцитекст