Всім привіт! 😍
Давно з вами не чулися і не бачилися, дорогі друзі. Сьогодні я хочу вам показати, як я робив гарне прев'ю IPetrenko.ru для Табла в яндекс.браузер.

Навіщо цей віджет?
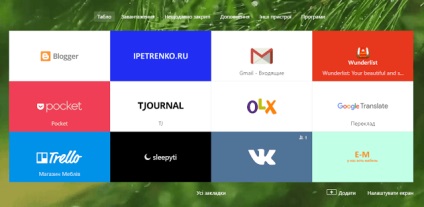
Якщо чесно, то вже півроку мої очі страждали від того, що в візуальних закладках на яндекс.браузер мій блог відображається дуууже кострубато: синій (мій) фон плашки, favicon в кружечку і назва сайту. Але чому у інших сайтів, які у мене на тому ж таблі - все красиво? Я вирішив з цим розібратися.
Відразу попереджаю: показую як робити віджет, в якому є тільки логотип і фон. БЕЗ ПОВІДОМЛЕНЬ (нотіфікатор). Саме гарне прев'ю мого сайту мені і треба. А вам? Також уточню, що моя інструкція основному на рекомендаціях API Яндекс.Табло і не вимагає файлу manifest.json. А це особливо важливо. для тих хто володіє сайтом на безкоштовній платформі типу Wordpress або Blogspot.
Що потрібно для відображення віджета / превью?
1. Логотип
В обов'язковому порядку потрібно мати логотип вашого сайту з прозорим фоном в форматі * .png. Що стосується розмірів логотипу:- квадратні логотипи можуть бути до 120 пікселів у висоту;
- довгі горизонтальні логотипи - ширина до 300 пікселів, висота до 85 пікселів;
- короткі горизонтальні логотипи - ширина до 250 пікселів, висота до 120 пікселів.
2. Підключаємо показ превью для візуальних закладок
Логотип є, фон логотипу я думаю у вас також є (або можете вибрати в статті Кращі кольори HTML для веб-майстра в одній таблиці (HEX і RGB). Тепер залишилося написати одну сходинку в коді сторінки. І майже готове.
усередині тега
потрібно вставити наступний код (наприклад, після рядка виклику favicon.ico):У цьому коді потрібно змінити значення наступних атрибутів:
logo = - це шлях до логотипу, який ви раніше створили. Його ви повинні закачати куди-небудь в мережу і тут прописати шлях до нього.
color = - це колір фону самого віджета.
Наприклад у мене вийшла така строчка:
Що тепер?
А тепер головне: дочекайтеся оновлення віджета. У мене це займало близько 5 хвилин, а іноді навіть менше. Періодично чистіть кеш браузера і самого сайту (в браузері). І ву-аля - Ви чудові.
В кінці пропоную невеликий ролик про Великого чоловіка на ім'я Нікола Тесла, без якого ми могли б і не зустрітися в глобальній мережі. До зустрічі ;)
Ах да, друзі, мало не забув! Я недавно завів канал в Telegram. де ділюся своїми спостереженнями та думками про важливе. Чи не блогерством єдиним живемо. Буду радий кожному;)

Всім привіт! Сьогодні у мене по всьому будинку хаос і багатовладдя! Вай-Фай, коротше з'явився.
Іноді навіть ліньки сісти за комп'ютерний стіл, щоб подивитися новини, почитати Твіттер і тд. Але потрібно бути в тренді (або просто вбити час)! Тому вай-фай на весь будинок - то що потрібно, тим більше що раніше у мене з'явився планшет, так що є звідки по серфить в Інтернеті!
Ну що ж, не будемо втрачати час і давайте встановимо і налаштуємо модем Huawei HG532e!
А почну я з огляду вмісту коробки, яке я отримав у відділенні Укртелекому. Ось так, власне, виглядає коробка від модему.
Так, зроблено в Китаї. Але, практично, вся електроніка робиться в Піднебесній, тому, сподіваюся, це модем прослужить мені довго.
Дуже корисна брошура - "Інструкція з використання".

Вітаю!
Багато з Вас знають, що таке Instagram. Для тих хто не знає, то я коротко розкажу.
А тепер про головну тему замітки. Є три хороших способу (сервісу) для вставки вашого Інстаграм-профіляна Ваш сайт або блог.

Всім доброго і жаркого дня!
Як ваш відпустку? Встигли на море з'їздити або хоча б просто відпочити від повсякденної рутини?
Сьогодні я представляю вашій увазі нову і цінну добірку красивих тем для блог-платформи Blogger. Всі представлені стилі умовно-безкоштовні, що означає користуйся як хочеш, тільки не прибираючи посилання в футере на розробників.
До речі, не пропустіть попередній випуск з не менш класними шаблонами - [випуск 1].