
Багато веб-майстри часто задаються питаннями інтеграції інформації з такими сервісами як твіттер і виведення спеціальної твіт колонки на своєму WordPress. Цей урок буде присвячений саме тому, як правильно розмістити віджет новин твіттера.
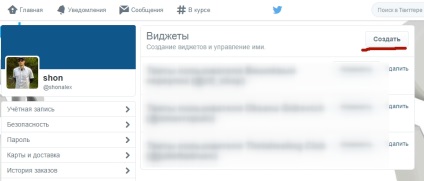
Для початку потрібно зайти на сторінку створення віджетів і натискаємо «Створити».

Якщо ви вже зареєстровані, то ваш id вставитися автоматично. Зліва у вас буде власна панель з різними варіантами настрій оформлення, параметрів розміру і зовнішнього вигляду. Ширина налаштовується автоматично на відміну від висоти.
Додавання міні-програм на сайт - дуже простий процес. Після настройки ви зможете відкрити вікно з кодом готового віджета, скопіювати і вставити через панель адміністраторів. Додайте текстовий віджет в сайдбарі, збережіть і відкрийте сайт.
Після всіх цих нехитрих маніпуляції, на відкритому сайті у вас повинен з'явитися робочий віджет twitter з вашими останніми оновленнями з новинної стрічки. Якщо все вийшло, то вітаємо, ви вмієте працювати з віджетами. Тепер, якщо вам буде необхідно вставити твіт-віджет, ви зможете зробити це на будь-якій сторінці, в будь-якому місці вашого сайту на движку WordPress. Цей спосіб працює для всіх сторінок.
Цей віджет здатний ще показати не тільки ваші останні новини, але ще й улюблені підписки. як в самому ресурсі, так і на сторонніх. Крім цього, буде доступний інтелектуальний пошук по твіти. Ну наприклад, ви будете розміщувати інформацію про своїх записах в блозі, і через ваш твіттер люди зможуть знайти все, що їх цікавить. Це такий додатковий пошук, навігація по сайту. Всі ці можливості по своїй суті є стандартними, і використовувати їх не складе труднощів. Для цього в настройках ви можете вказати відображення не своєю стрічки, а скажімо додаткові списки, обране або будь-який інший колонки.
Всі ці кроки не є складними, в цілому структура додавання віджету не змінюється, змінюється тільки його наповнення.
З повагою, фрілансер-вебмастер Олександр Шульгін